General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client.
What is allowed with the single regular license:
- You can create 1 website (on a single domain) for yourself or for your client. You can then transfer that website to your client for any fee. In that case, the license is also transferred to your client.
- You can install the theme on your test server for testing/development purposes (this installation should not be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- The theme updates for the single End Product (website) are free.
What is not allowed:
- With a single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, see the links below:
PSD Files & Images
IMPORTANT! We do not include theme-related .PSD files into the theme package, because it significantly increases the theme archive size. If you need those files, feel free to submit a support request.
All the clipart images included in this theme are supplied with a copyright sign on them. The original images belong to their owners and are not available for download with this theme. They can be purchased separately directly from these owners.
Nevertheless, you can request the clipart-related image IDs/references and .PSD files by contacting our support department.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Help and Support
Support Policy
In order to receive a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plug-ins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party Extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
Articles & Video Tutorials
For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
Installation
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are some useful links regarding WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 5.0, PHP 5.6.20 or higher.
External plug-ins may require additional limitations.
If you use a hosting service with limited resources (e.g. GoDaddy!), you may experience issues with the "one-click" demo data installation.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
-
max_execution_time 600 -
memory_limit 128M -
post_max_size 32M -
upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS,
you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
-
php_value max_execution_time 600 -
php_value memory_limit 128M -
php_value post_max_size 32M -
php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plug-ins.
Here is the list of web hosting service providers we recommend:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
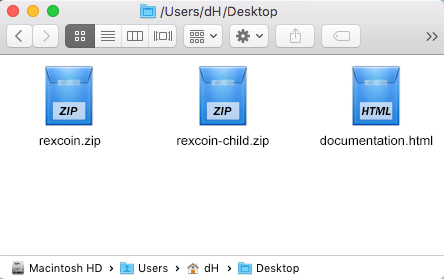
Before installing the theme, please make sure you unpacked the archive and extracted the theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.

The main package contains archives with the main theme, child theme and documentation.
If you try to install the wrong files, you will get the missing style.css error. This is the most common error that means you are trying to install an incorrect package.
In order to install the theme, you need to have a working version of WordPress installed on your server first. Check out this guide for detailed information on how to install WordPress. We also highly recommend updating your WordPress to the latest stable version.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
-
Unzip the
rexcoin.zipfile and ONLY use the extracted/rexcointheme folder. -
Upload the extracted
rexcointheme folder into/wp-content/themes. - Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress admin panel:
- Log into the WordPress admin panel.
- Navigate to Appearance > Themes and click on Add New and Upload Theme.
-
Select the
rexcoin.zipfolder and click Install Now button. - After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
You can also watch our video tutorial on how to install a WordPress theme.
Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Plug-ins Installation
Below is the list of the plug-ins that come included into the theme.
Some of these plug-ins can also be installed from the WordPress.org repository.
- 3CX Live Chat (formerly WP Live Chat Support)
- All In One Addons for WPBakery Page Builder
- Contact Form 7
- Cryptocurrency Price Ticker Widget
- Give - Donation Plug-in
- M Chart
- M Chart Highcharts Library
- MailChimp for WordPress
- ThemeREX Addons (required)
- ThemeREX Updater
- WPBakery Page Builder (required)
You can find a detailed overview of each plug-in in the Plug-ins section of this documentation file.
There is only one required plug-in for proper theme functioning, and that is ThemeREX Addons. The rest of the plug-ins are recommended for installation, but not required.
To make the theme look exactly as on the demo page, you would need to install the recommended plug-ins:
-
After the theme activation, you will see a prompt with a list of plug-ins to install. Click on the Begin installing plugins link or go to Appearance > Install Plugins.
-
Check the plug-ins you want to install, select the Install option and click Apply. Installation may take a few minutes, please be patient and do not refresh the page.
- Now, activate the plug-ins. Go to Appearance > Install Plugins, check all the listed plug-ins, choose Activate option and click Apply.
In case you are running a shared hosting with limited resources (e.g. GoDaddy), we do recommend enabling only the essential plug-ins (e.g. ThemeREX Addons, WPBakery Page Builder) and disable the rest. Otherwise, it may significantly increase the memory consumption, which might lead to unwanted issues.
PLEASE NOTE! Our theme is compatible with The GDPR Framework plugin, though it is not included into the theme's package.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor, though you can still use pre-built custom header and footer layouts.
All existing demo pages and layouts are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post/layout.
Child Theme
If you want to make changes to the theme's files and functions, we strongly recommend installing a child theme. This ensures that your theme customizations stay in place after the theme update. If you are not planning to change the core theme files, you are free to skip this chapter.
IMPORTANT! Install the child theme before importing the demo data. Otherwise, all of your theme options will be reset.
A child theme is installed the same way you install a parent theme. Locate the rexcoin-child.zip file in the theme package and upload it via the WordPress admin panel. Alternatively, you can unzip it and upload via FTP (see main theme installation chapter).
Using a Child Theme
Your child theme has its own functions.php file. Use it to copy modified functions from the parent theme's functions.php, or register new functions.
You can copy all files from the parent theme into the child theme except files located in the following folders:
-
/includes -
/plugins -
/theme-options -
/theme-specifics
In the /front-page folder, you can copy all files except front-page.options.php.
If the file you want to edit is in one of these folders, you need to copy the required function from that file, and register it in the child theme's functions.php.
The rest of the files can be copied and edited directly in the child theme folder.
When copying parent theme files into the child theme, preserve the original folder structure. Create respective folders and make sure that the file path is the same as in the parent theme.
Demo Content
Our theme includes a simple One-click demo data installation, which allows your site to look exactly as on the theme demo.
Before installing demo data, please make sure you have installed all the required plug-ins, check the Plug-ins installation section for more information.
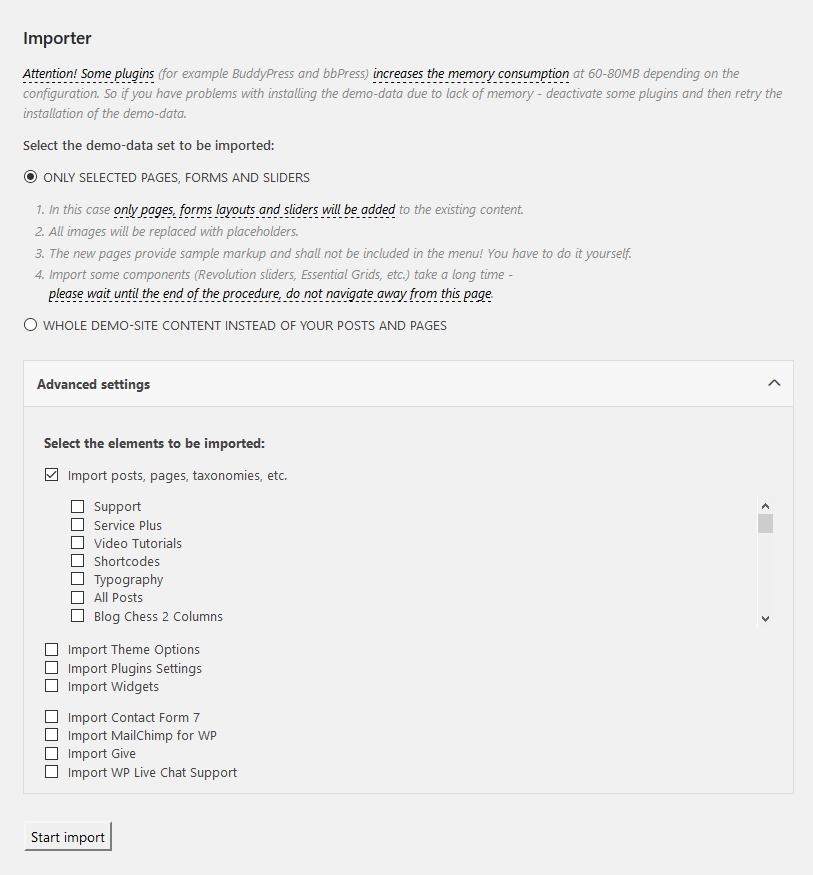
In order to import the demo content go to Appearance > Install Demo Data.

On the page that showed up set the required parameters.
Only Pages, Forms & Sliders
When choosing the partial demo data import, the new content will be added to your existing data.
Although this will not overwrite your existing content, we still recommend backing up your website before doing this.
Note, that the pages are imported without the original images. Instead, the image placeholders are used. This is done to keep your existing content intact.
Whole Demo Site Content
When choosing this option, all the existing content of your website will be lost and replaced with the new data. We recommend using this option for new WordPress installations only.
Use the whole demo import option if you want to have an exact copy of the theme demo. It enables you to import all media files, pages, theme options, and plug-in settings.
Some plug-ins increase the memory consumption. For example, BuddyPress and bbPress (not included into the theme's package) require additional 60-80Mb. If you are having trouble installing the demo data, deactivate massive plug-ins and try again.
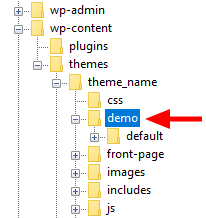
In case demo data installation is stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/rexcoin directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting service provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.
Installation FAQs
- Contact your web hosting service provider to increase your
upload_max_filesizeto32M. - Upload the extracted theme package via an FTP client to
wp-content/themesdirectory.
memory_limit. You can increase memory_limit on your server in several ways, namely by editing:
- wp-config.php file:
define('WP_MEMORY_LIMIT', '128M'); - php.ini:
memory_limit = 128M; - .htaccess file:
php_value memory_limit 128M;
mbstring PHP function in server settings. The function is needed for some languages, such as Japanese, Chinese etc. In case you can not enable the settings, please contact the support team to get assistance with disabling the function in the theme.
wp-config.php file and add the following lines after database information:
define( 'FS_METHOD', 'direct' );define('FS_CHMOD_DIR', 0770);define('FS_CHMOD_FILE', 0660);
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32M
Then re-import demo data - it will be successful. In case you still have any issues, please contact our support team.
Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
Before you go ahead with the update make sure to backup your old theme's folder. Download it to your computer locally.
Update Option 1. Update using the ThemeREX Updater plug-in
(for theme version 1.2.1 and above only!)
- Please make sure the ThemeREX Updater plug-in is installed and activated. This plug-in is provided with the theme.
-
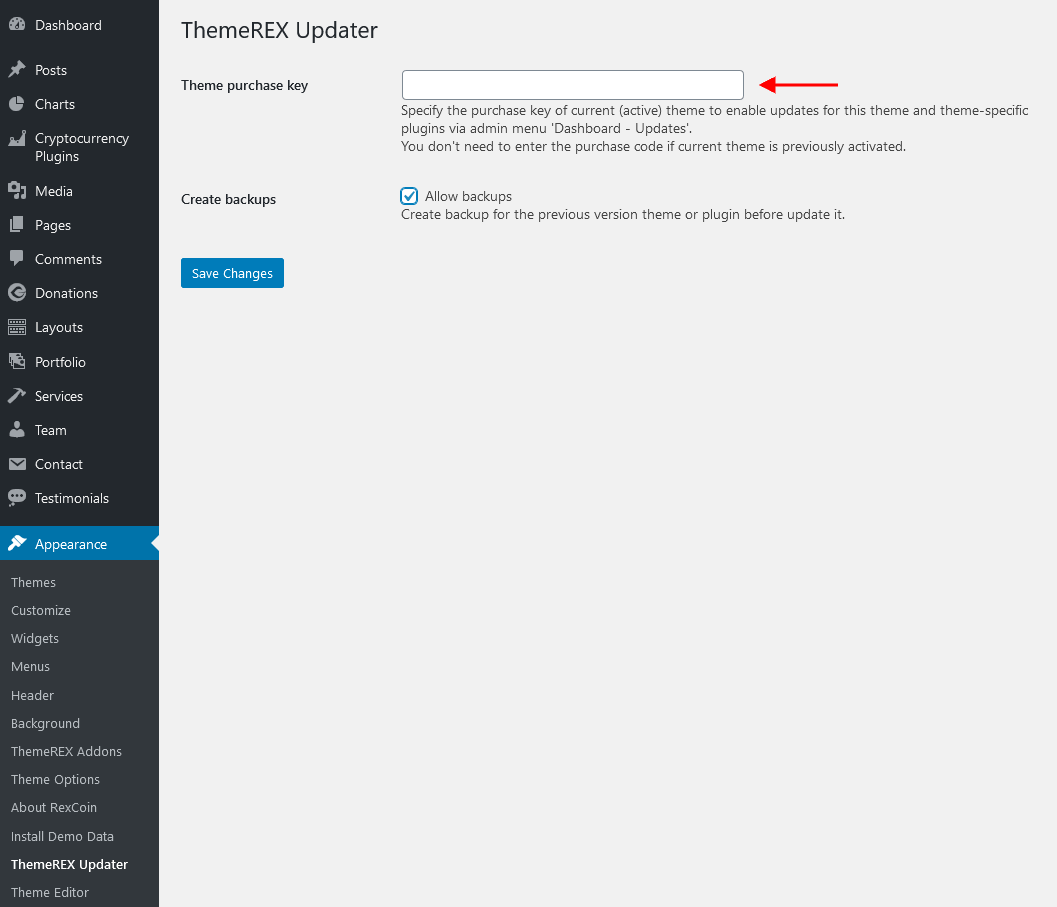
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option to allow the system create backups for plug-ins versions and the theme automatically.
-
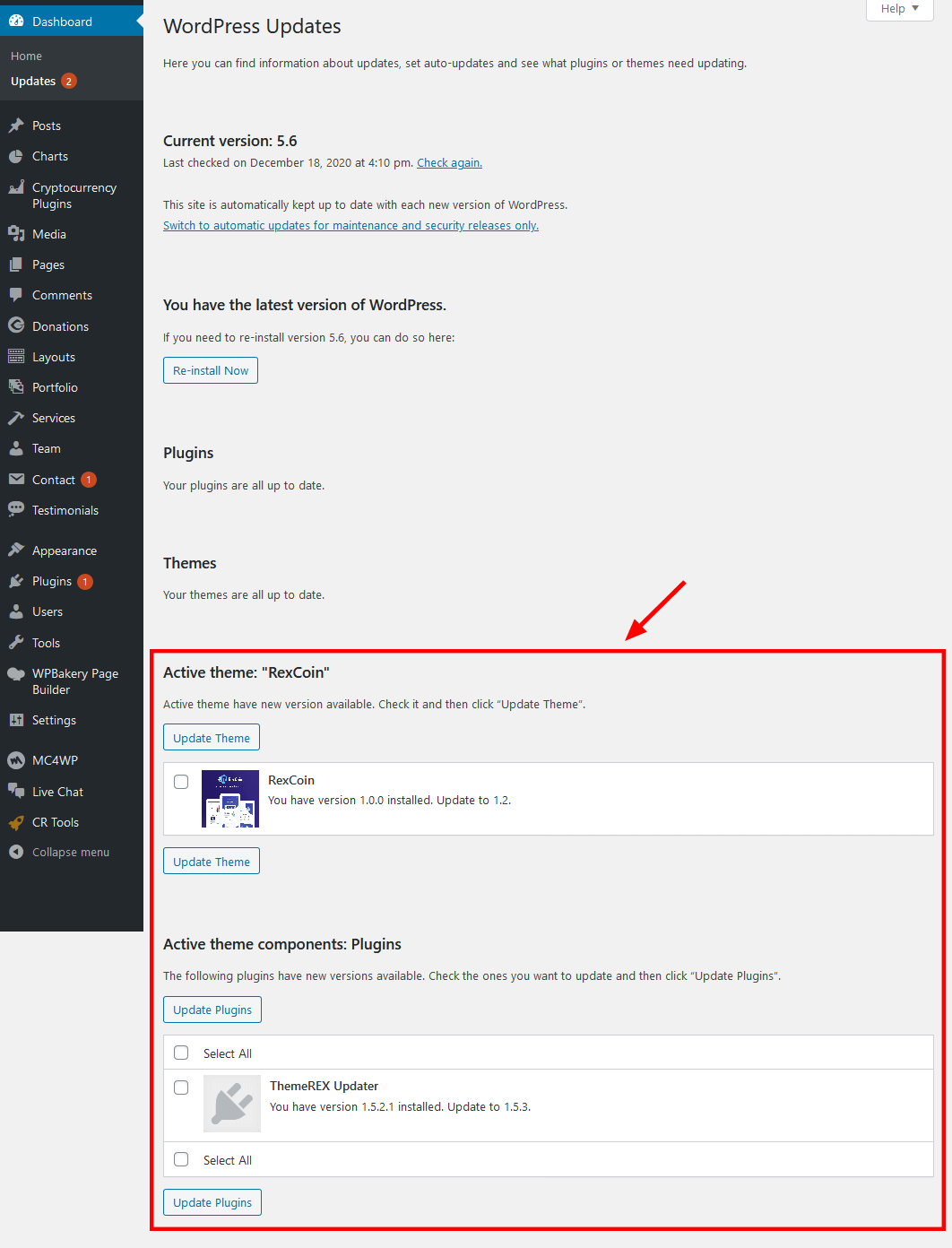
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plug-in, theme, etc.) and click on Update button.
-
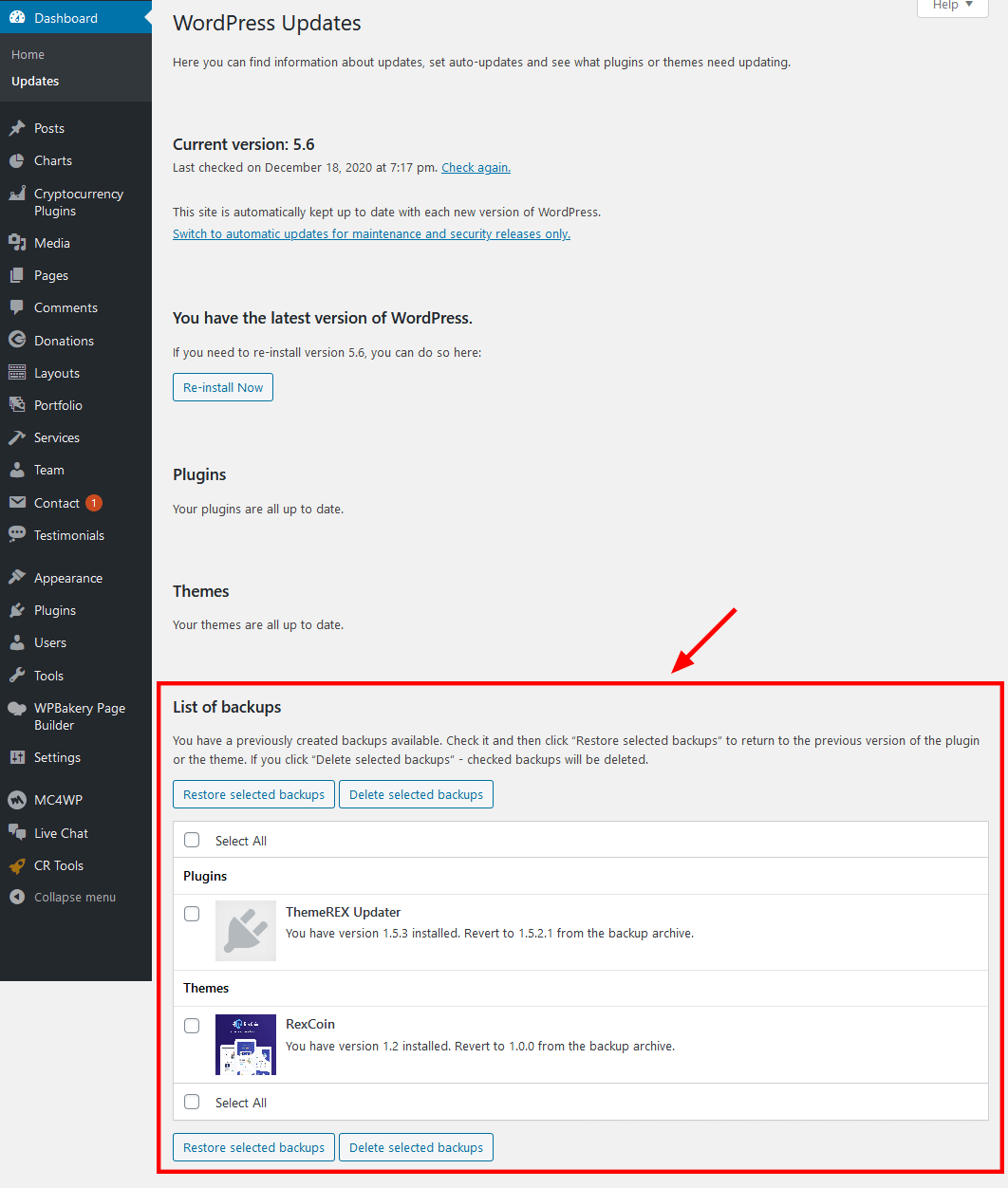
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using WordPress uploader
-
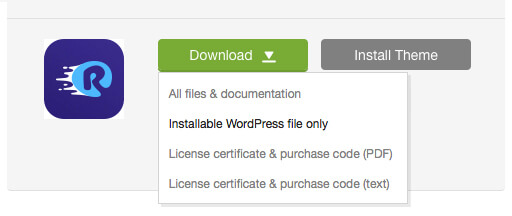
Log into your ThemeForest account and navigate to Downloads tab. Find the theme and download Installable WordPress file only.

- Log into your WordPress website and go to Appearance > Themes.
- Activate a default WordPress theme. Delete the older version of your theme and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
-
Once it is uploaded, activate the theme.
IMPORTANT! If you're using a child theme, do not activate the newly uploaded parent theme. Activate your old child theme instead. Otherwise, all the child theme customizations will be lost. -
Update (if necessary!) the included plug-ins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plug-in. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plug-in. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plug-in(s) like it was described in the Plugins Installation section of this documentation.
Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend Filezilla and CyberDuck).
-
Change directory to
/wp-content/themes. - Remove/rename existing folder with old theme files.
-
Unpack theme installable files downloaded from ThemeForest and upload them to the
themesfolder. - Update (if necessary!) the included plug-ins in the way described above, if you see a notification message prompting about a newer version.
Theme Customizer
Now let's navigate to Appearance (WP dashboard) > Customize to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
Settings of "Blog", "Plugins settings" (such as Portfolio, Services and Team) and other groups may also override default/general settings available through Customizer.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. When you are done with the changes, you should click on Publish button at the top of the Customizer's side menu.
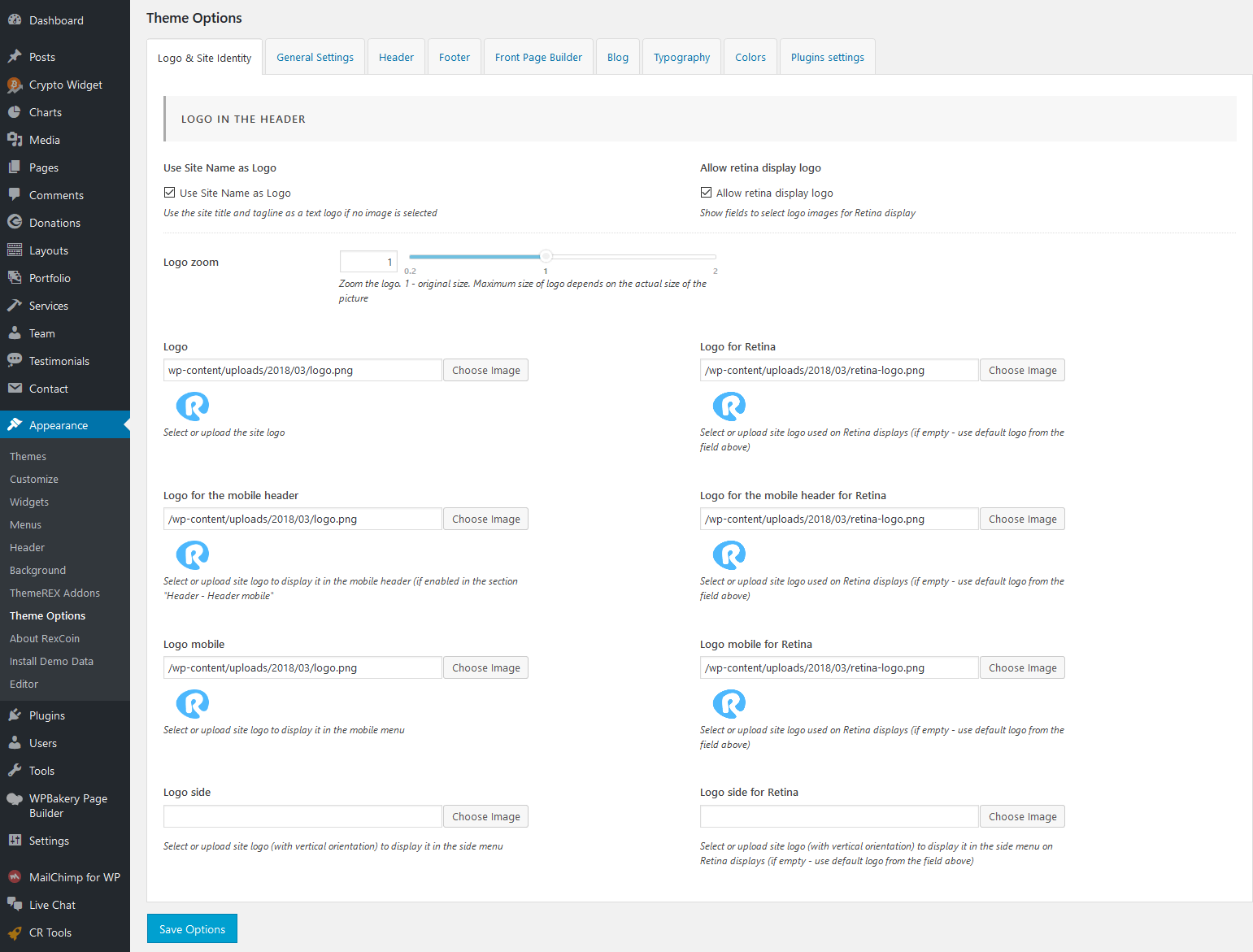
IMPORTANT! Please be aware that all the Customizer's settings are also available for editing through Appearance (WordPress Dashboard Menu) > Theme Options section.
Settings
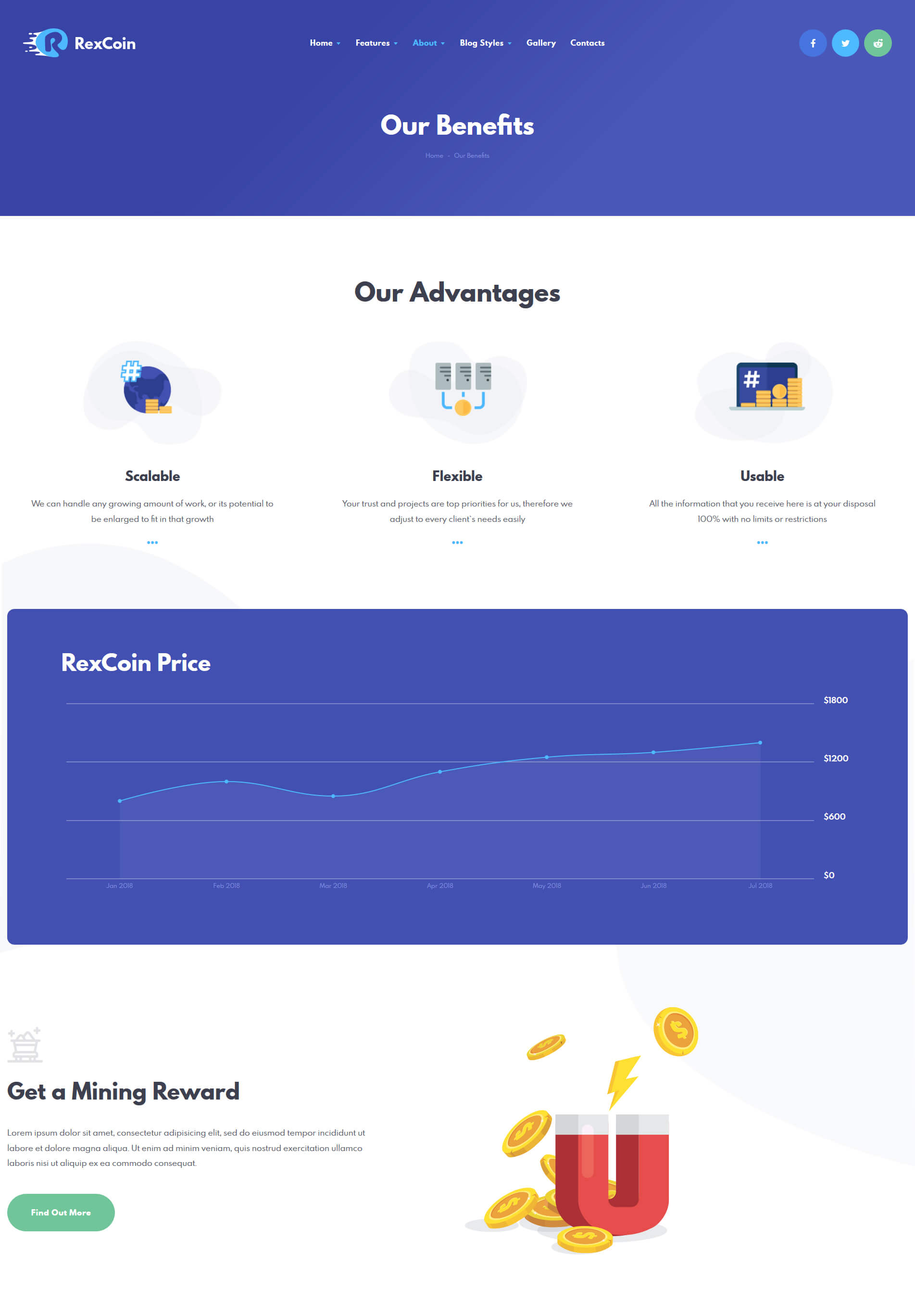
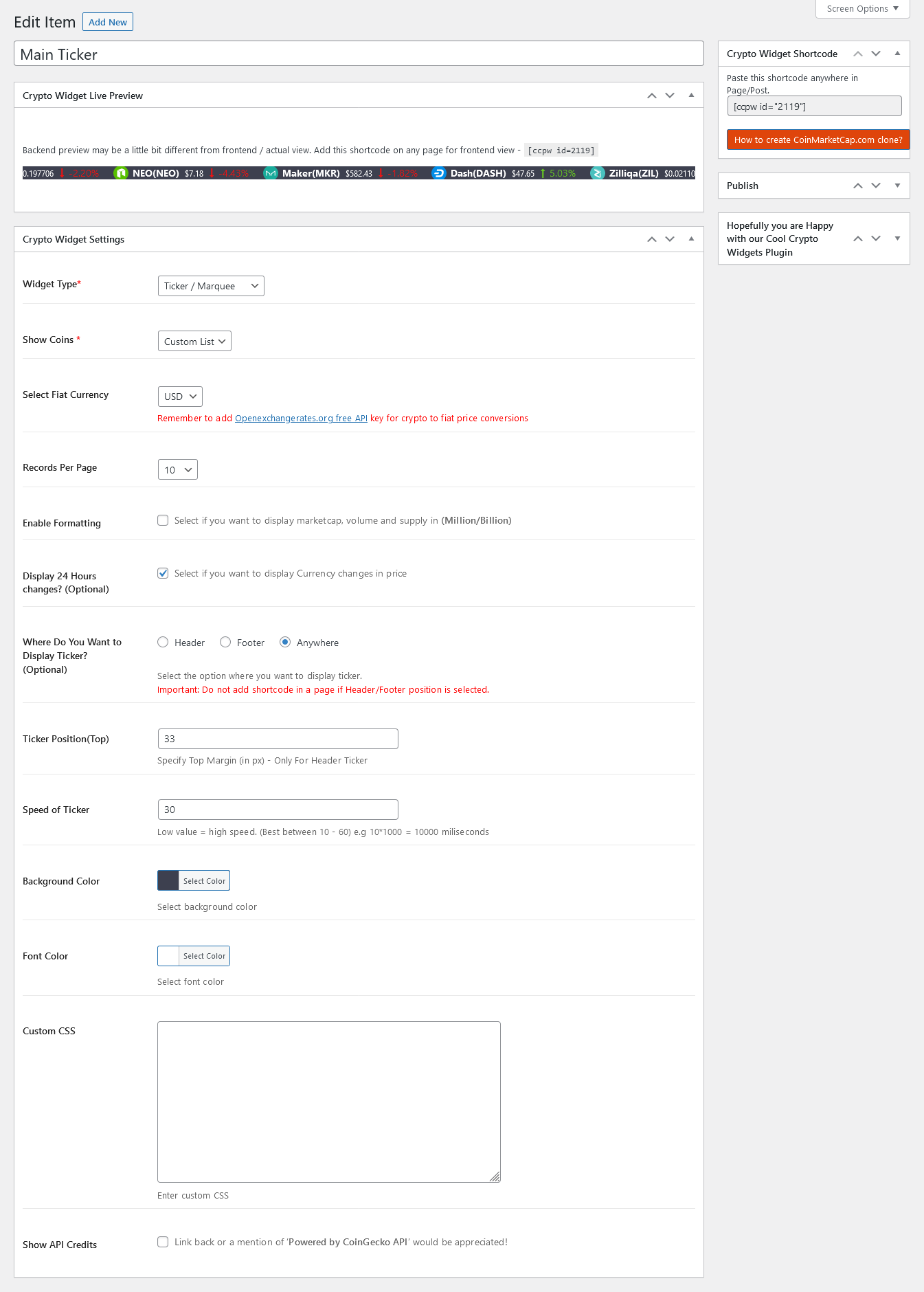
Settings of this group allow customizing the following cryptocurrency tools: the table of current cryptocurrency prices, graph of historical cryptocurrency prices and the price list of cryptocurrencies.
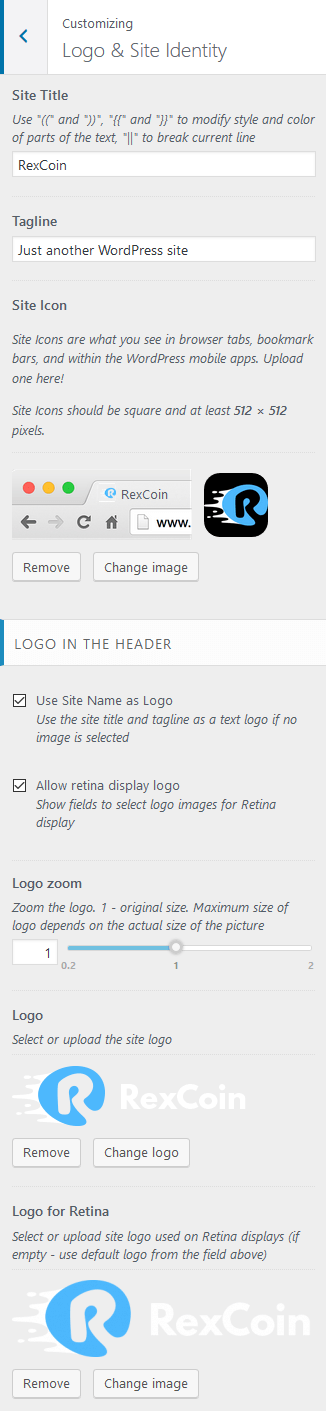
Logo & Site Identity
Settings of this group are responsible for managing site identity features. This is the initial place where you should upload your logo.
Site Title
The text entered into this field appears as the logo title (if the image logo is not uploaded) and as the website's title in your browser tab.
Tagline
The text entered into this field appears as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
You can modify the site title and tagline appearance by inserting special characters, e.g.:
||- line break;{{...}}- modifies style and color of parts of the text;[[...]]- makes the text bold;
Site Icon (Favicon)
The site icon (favicon) is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
Logo-related settings
These settings allow managing your logo images (main, side, for mobile header and mobile menu), as well as their Retina versions (if "Allow retina display logo" option is checked). As a rule, the retina logo should be twice as big as the regular logo in order to be displayed properly.
Here you can also zoom the logo. 1 - original size. Please note, that the maximum size of the logo depends on the actual size of the image. This option works if max height of the logo is set in em in "Layouts: Logo" shortcode in the corresponding header layout.

Uploading Logo via Layouts
The logo uploaded in the Customizer can be overwritten by the logo image selected in the Header layout. This allows you to upload a different logo image for each page.
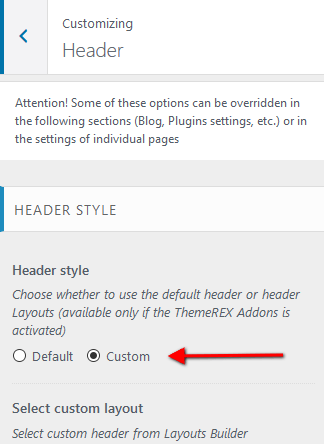
- Check what header style is selected in the Appearance > Customize > Header > Header style. (You can choose a different header style for a particular page in its Theme Options.)
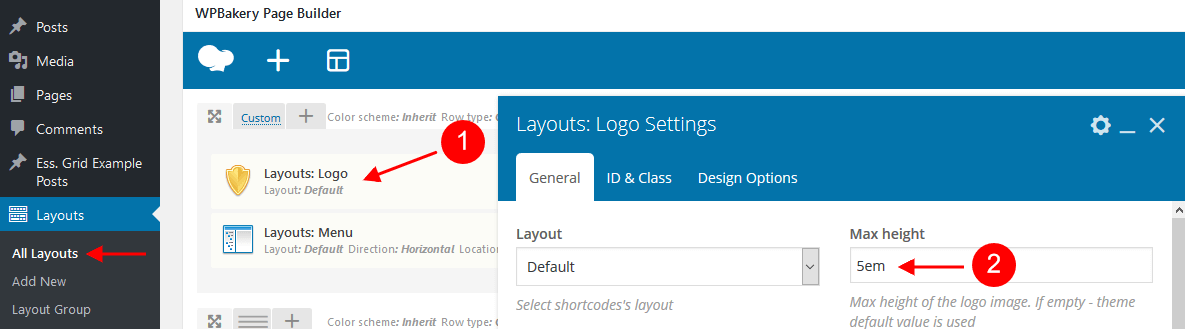
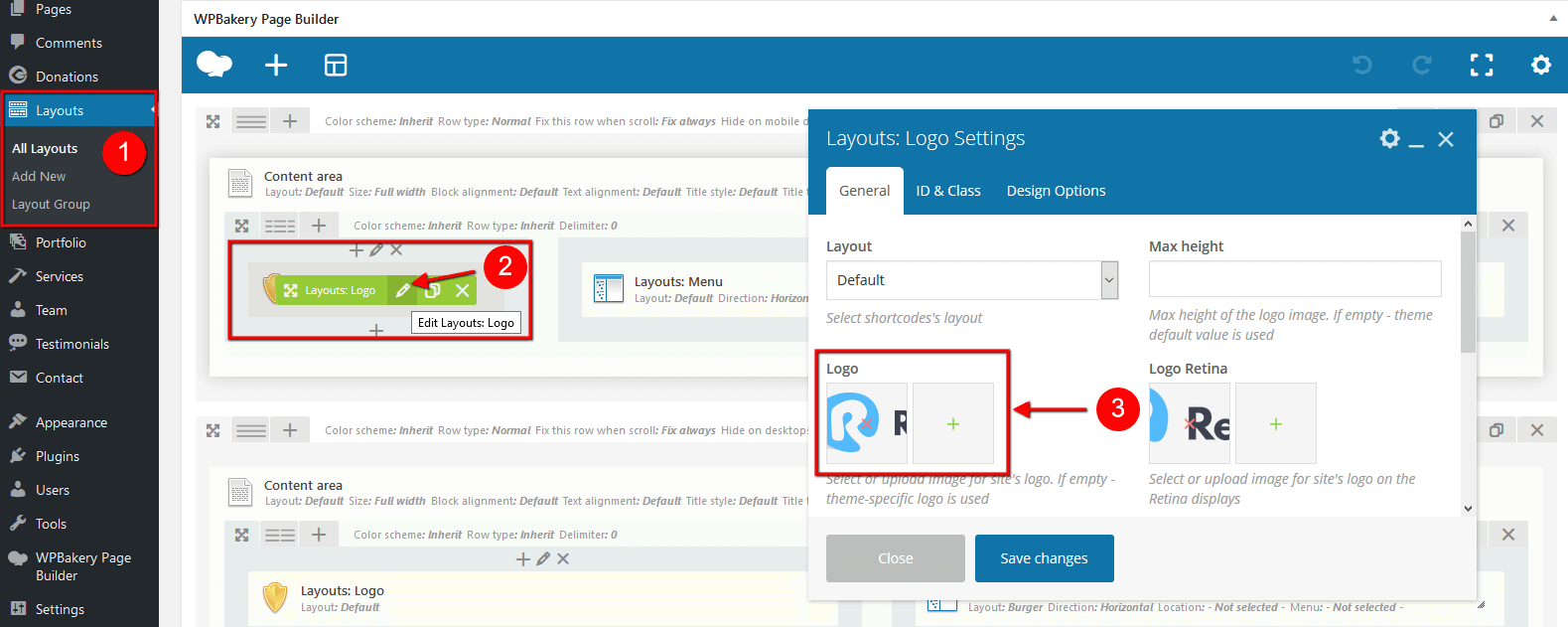
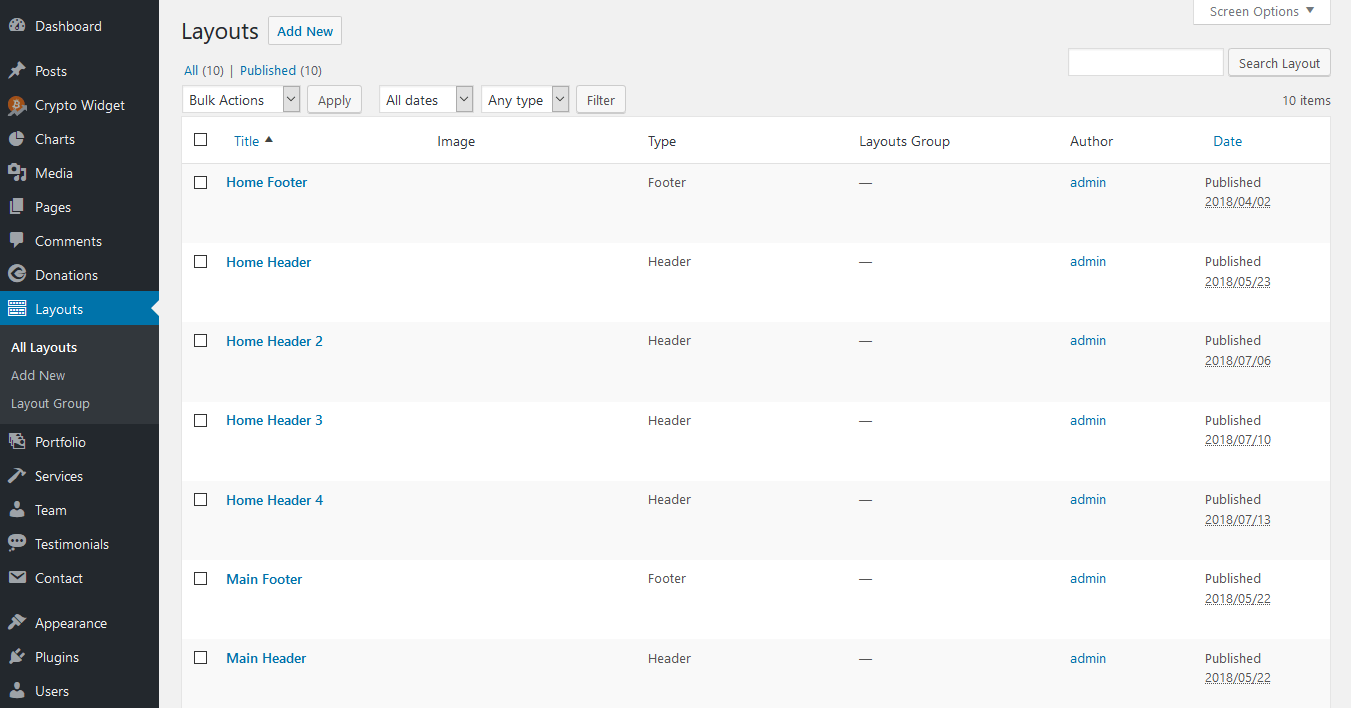
- Navigate to the Layouts > All Layouts and open this header layout.
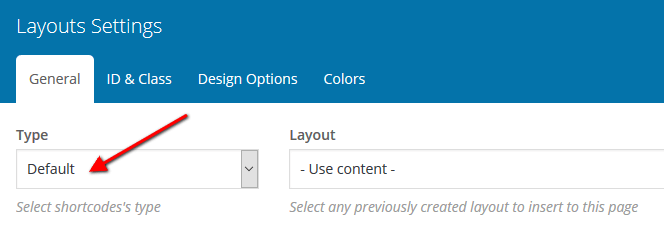
- Locate the Layouts: Logo shortcode and click on the Edit button.
- Upload a new logo in the Layouts: Logo Settings > General > Logo section and save the changes.
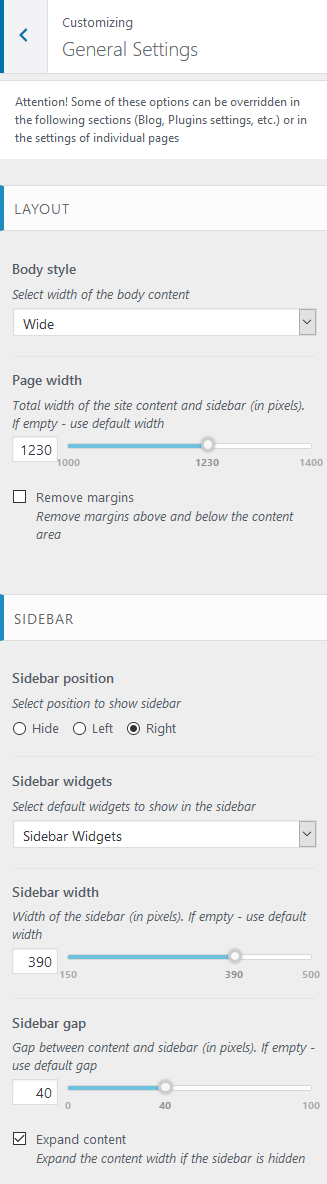
General Settings
Settings of this group are responsible for managing an overall look of the site.
Body style settings:
Here you can choose the body style as well as set the page width (site content + sidebar) in pixels.
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
PLEASE NOTE! In the Theme Options section of a particular page additional body styles are available: fullwidth and fullscreen.

- Fullwidth - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
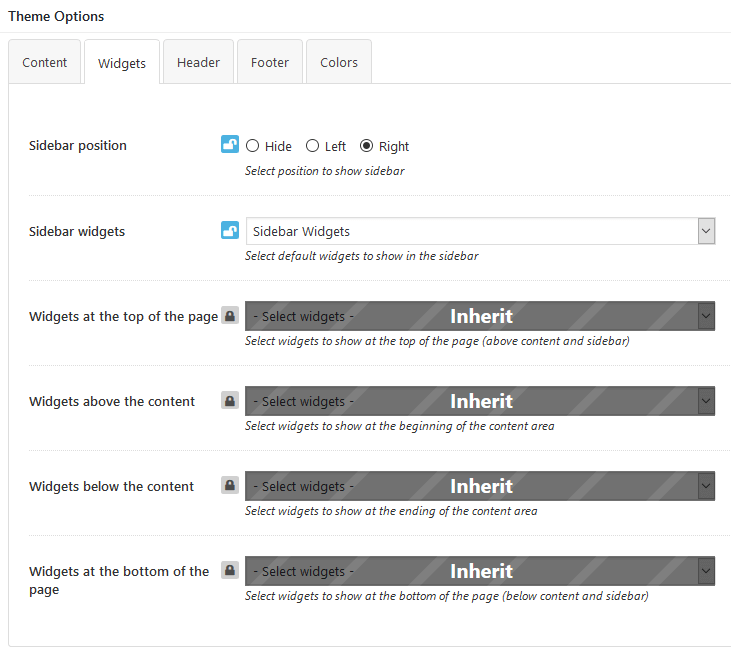
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left hand side of the page, or hides it.
- Sidebar widgets - specify which widget set to show in the sidebar area.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Expand content - expands the content width when the sidebar is hidden.
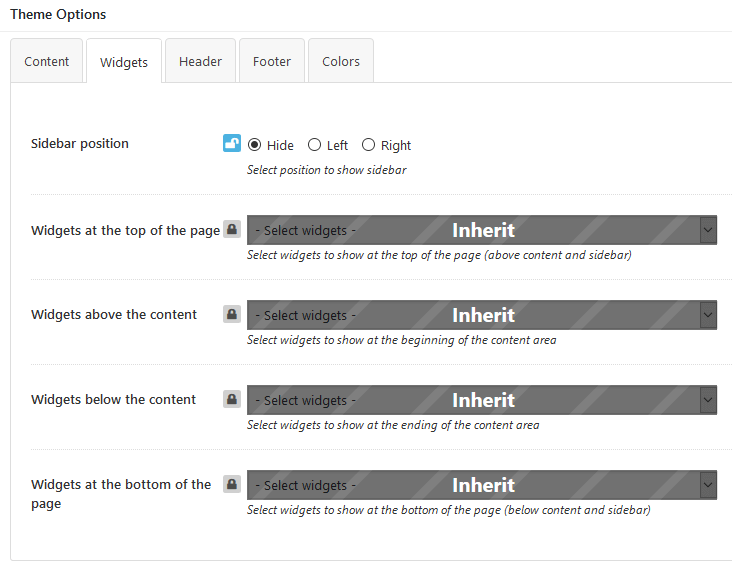
Widgets-related settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
Design & Effects-related settings
Here you can specify images/buttons hovers.
Below you can find an example of image's hover effect with the option set to "Icon".

Miscellaneous setting
This setting is responsible for specifying SEO-related parameters.
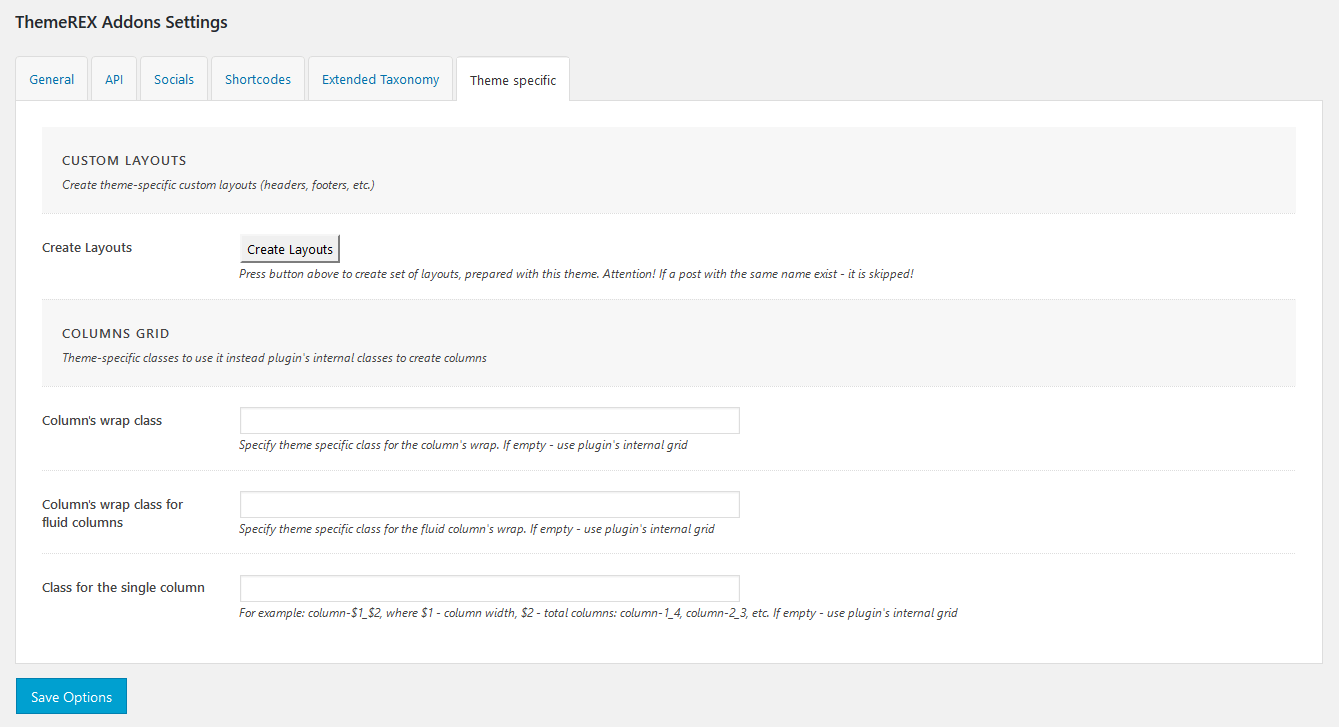
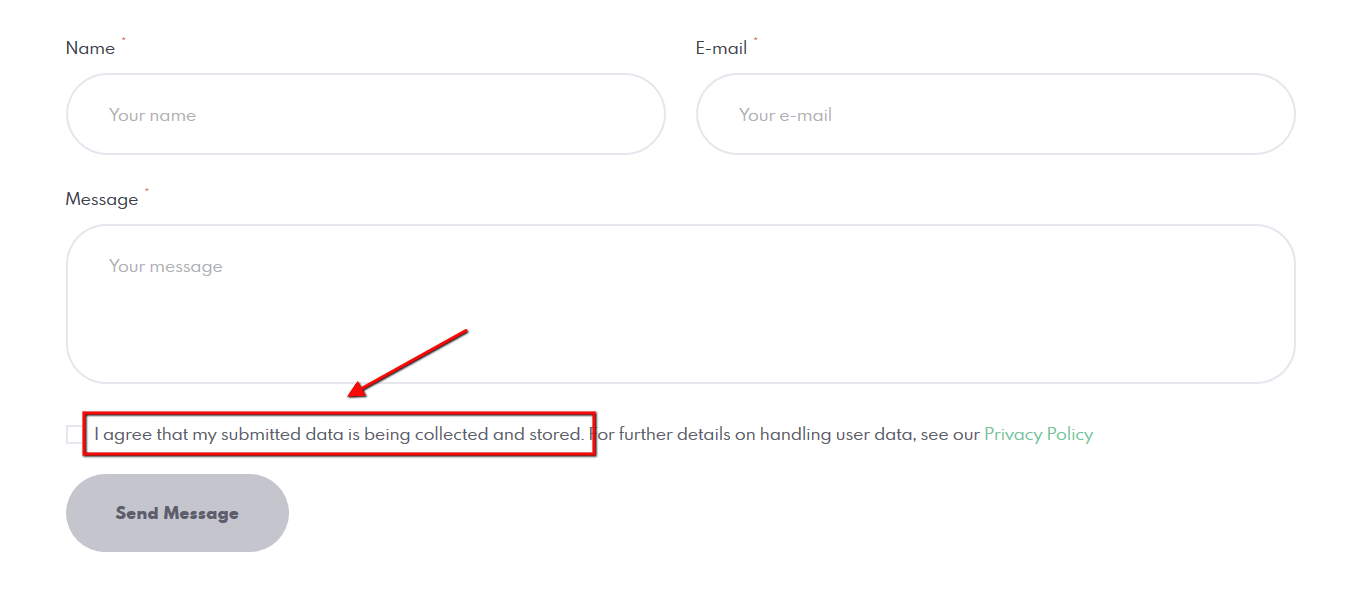
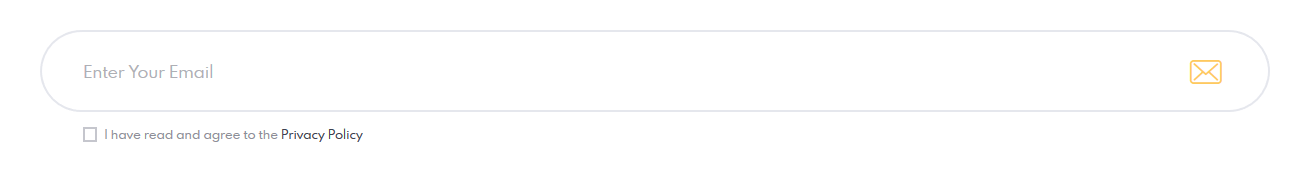
Text with Privacy Policy link
Specify the text for the checkbox in a default form (built using trx_sc_form shortcode) and in registration form ("Layouts: Login Link" shortcode). This text will be displayed before the Privacy Policy link.

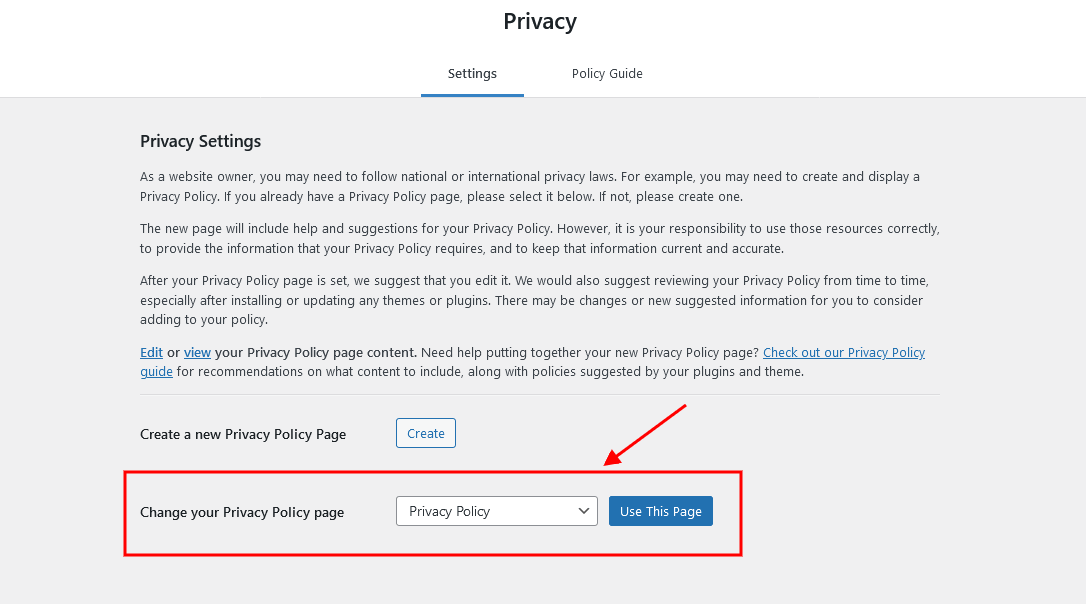
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.


PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Header
Settings of this group allow you to manage an overall look and behavior of the header elements.
You can set up header settings for a specific page in the Theme Options > Header section of that page.
Style-related settings
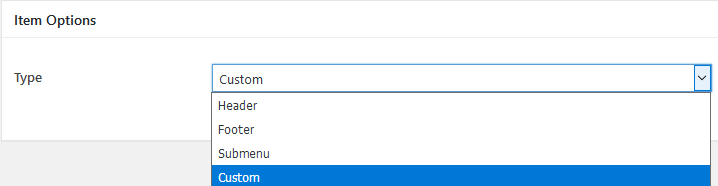
These settings allow managing the style ("Default" or "Custom") and position of the header area as well as zooming the header title (in em). For custom header style you can specify the header layout (available only if the ThemeREX Addons plug-in is activated) and follow the direct link for editing the selected custom layout if needed.
Available Custom Header Layouts:
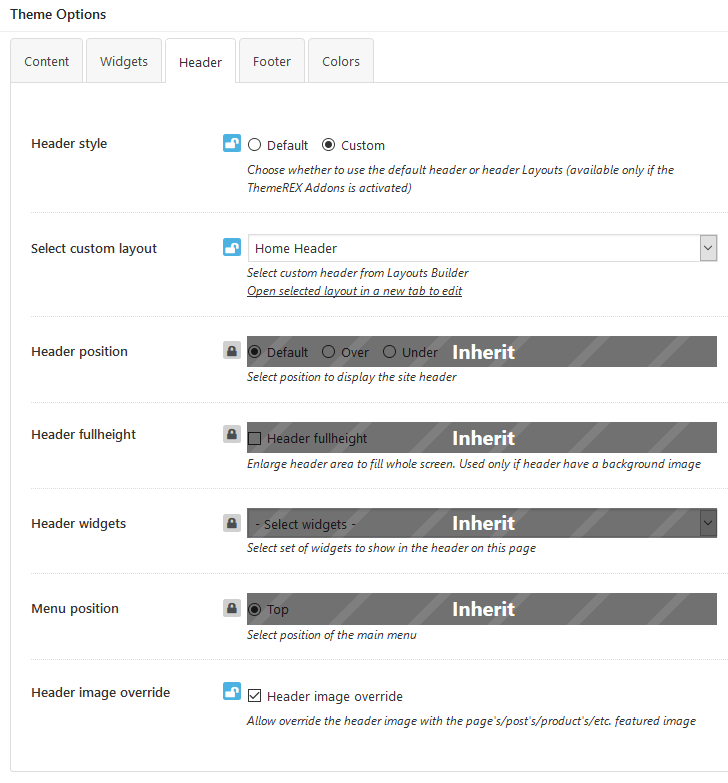
- Home Header
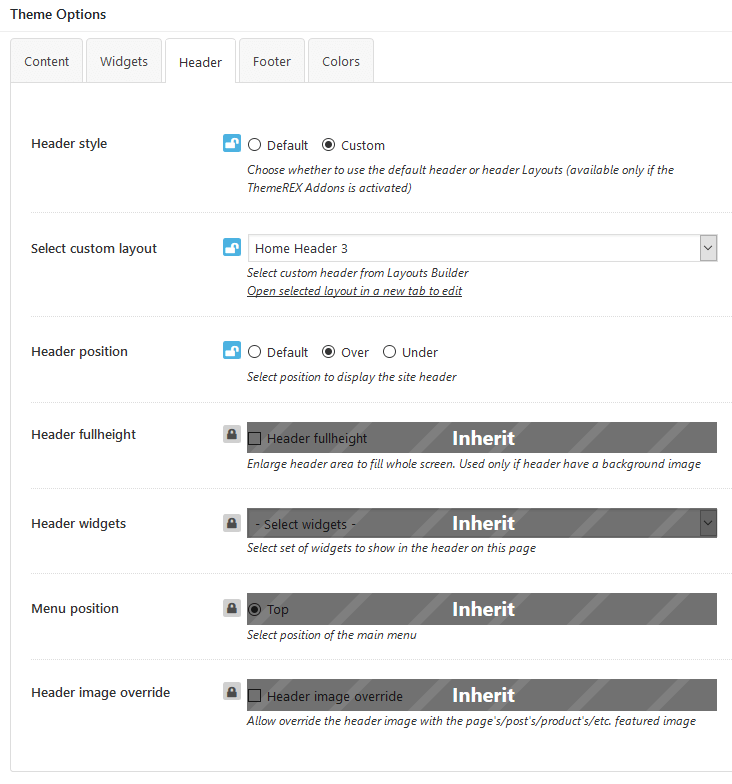
(The "Header image override" option is enabled in the Theme Options > Header section of a particular page.)
- Home Header 2

- Home Header 3
(The "Header position" option is set to "over" in the Theme Options > Header section of a particular page. The background image is a part of content.)
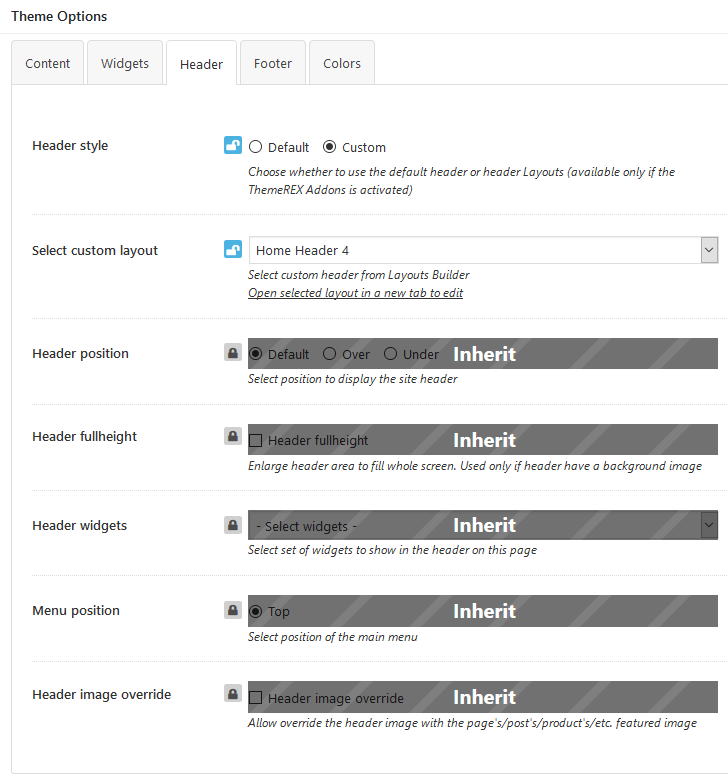
- Home Header 4

- Main Header

- Main Header 2

Please also see header-related layouts section of this documentation file. All the elements of these header areas can be edited in Dashboard > Layouts tab, using a user-friendly WPBakery Page Builder. Check the Layouts section for more information.
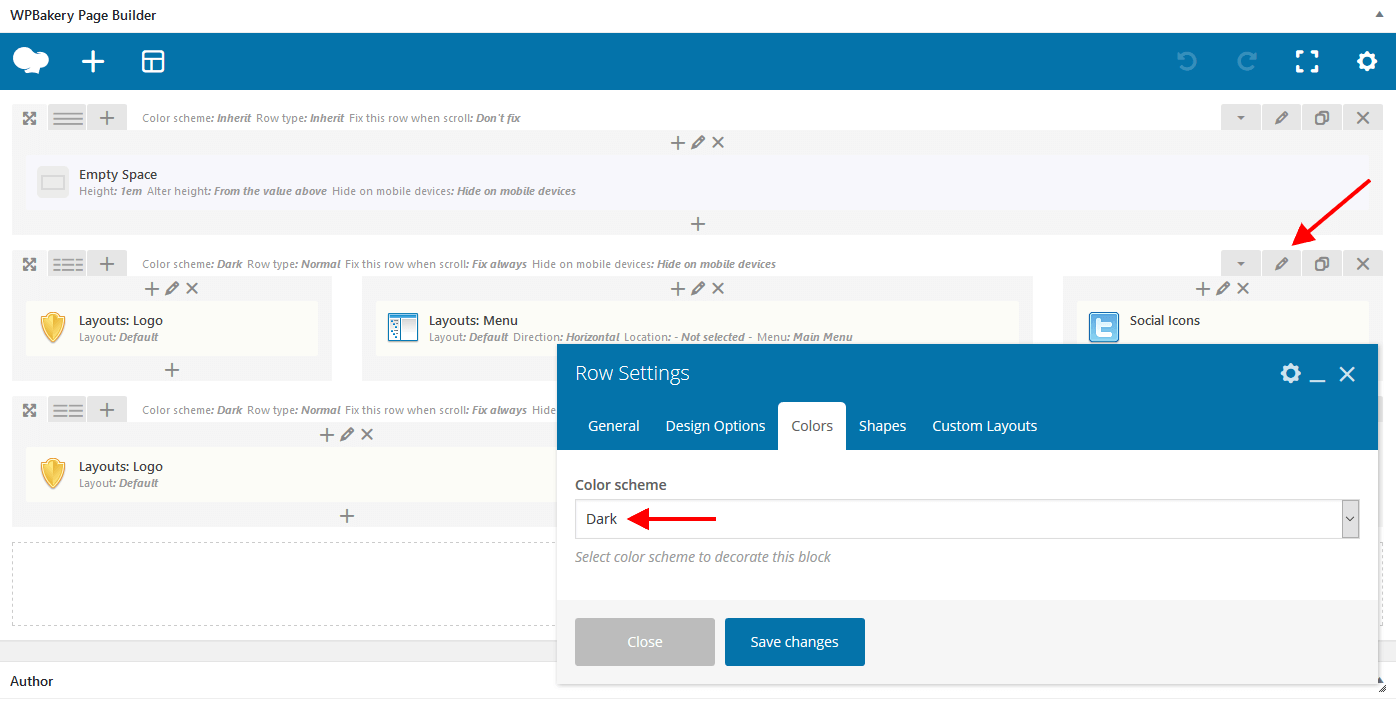
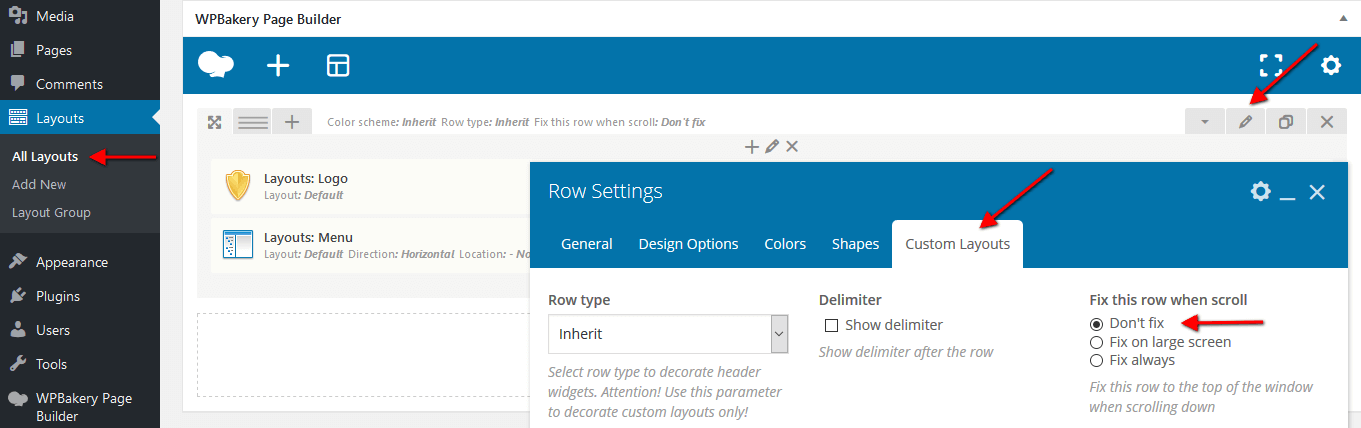
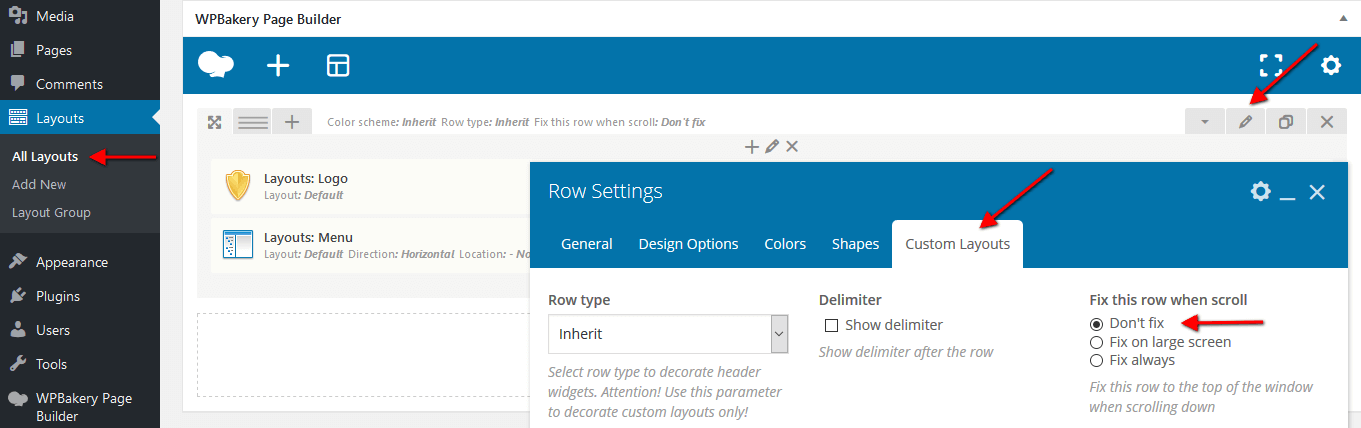
To avoid "Sticky Menu" behavior check "Don't fix" option in the Row Settings > Custom Layouts > Fix this row when scroll (for the row with the menu element). Check also the Layouts description.

Available Default Header Style:
In the example below "Dark" header color scheme is set in Theme Options > Colors section of a page.

The header area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/rexcoin/templates folder and edit the corresponding template file header-default.php.
Header Position
The Header position setting controls the way your header behaves in regards to the main body area.
- Default - the default header position. The header occupies a separate section and does not collide with other website elements.
- Over - ideally is used for pages with sliders. The header elements overflow the section that follows next, and the header background becomes transparent.
- Under - sets the header area stuck behind the content area when scrolling down the page.
Widgets-related setting
Here you can specify the widgets set for the header area.
Main Menu-related settings
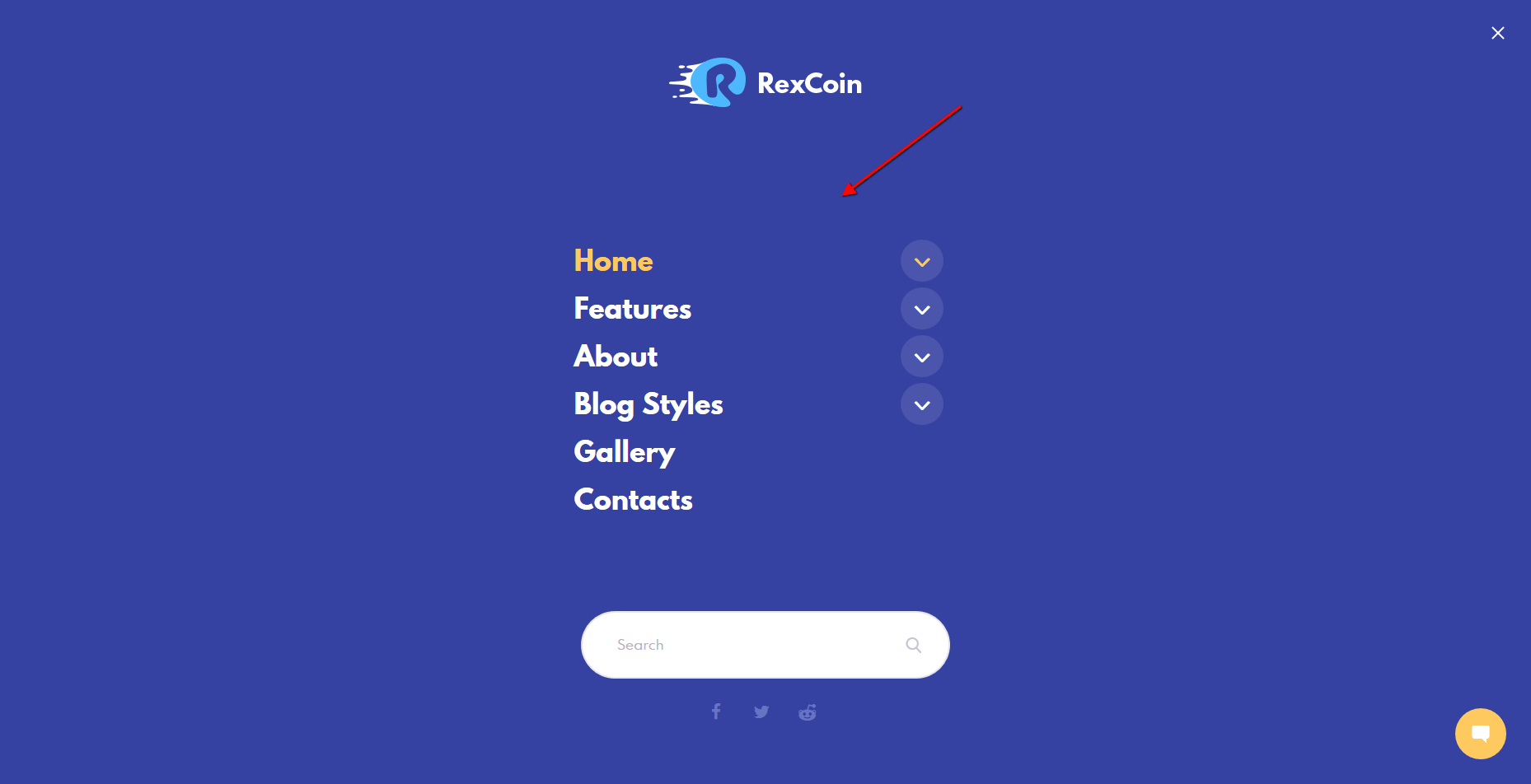
These settings allow choosing menu position and behavior on mobile devices.
"Mobile menu fullscreen" - this setting displays mobile and side menus on full screen (if checked) or slide narrow menu from the left or from the right side (if not checked).

Header Background Image-related settings
These settings allow selecting a header background image or background video. The "Header image override" option is also available.
Mobile header settings (for Default Header style)
Here you can enable the mobile header. It lets you show/hide such elements as logo, search form, login link, and shopping cart. You can also use the Additional Info section, a text block where you can add information about your business, such as telephone number, open hours, etc.
Header FAQs
 "Default" header style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the
"Default" header style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/rexcoin/templates folder and edit the corresponding template file header-default.php.
For"Custom" header style
- Check which custom header Layout you are currently using in Appearance > Customize > Header in the Select custom layout option.
- In the WordPress admin panel, go to Layouts > All Layouts, and open the currently active header layout.
 If you do not see the Layouts menu item - activate the ThemeREX Addons plug-in first.
If you do not see the Layouts menu item - activate the ThemeREX Addons plug-in first.
- Make the required changes and save it.
However, you can specify the logo in your header Layout using the Layouts: Logo shortcode.
 IMPORTANT! The logo specified in your header Layout overwrites the logo set in the Customizer.
IMPORTANT! The logo specified in your header Layout overwrites the logo set in the Customizer.
- Open the header Layout you are currently using in Layouts > All Layouts.
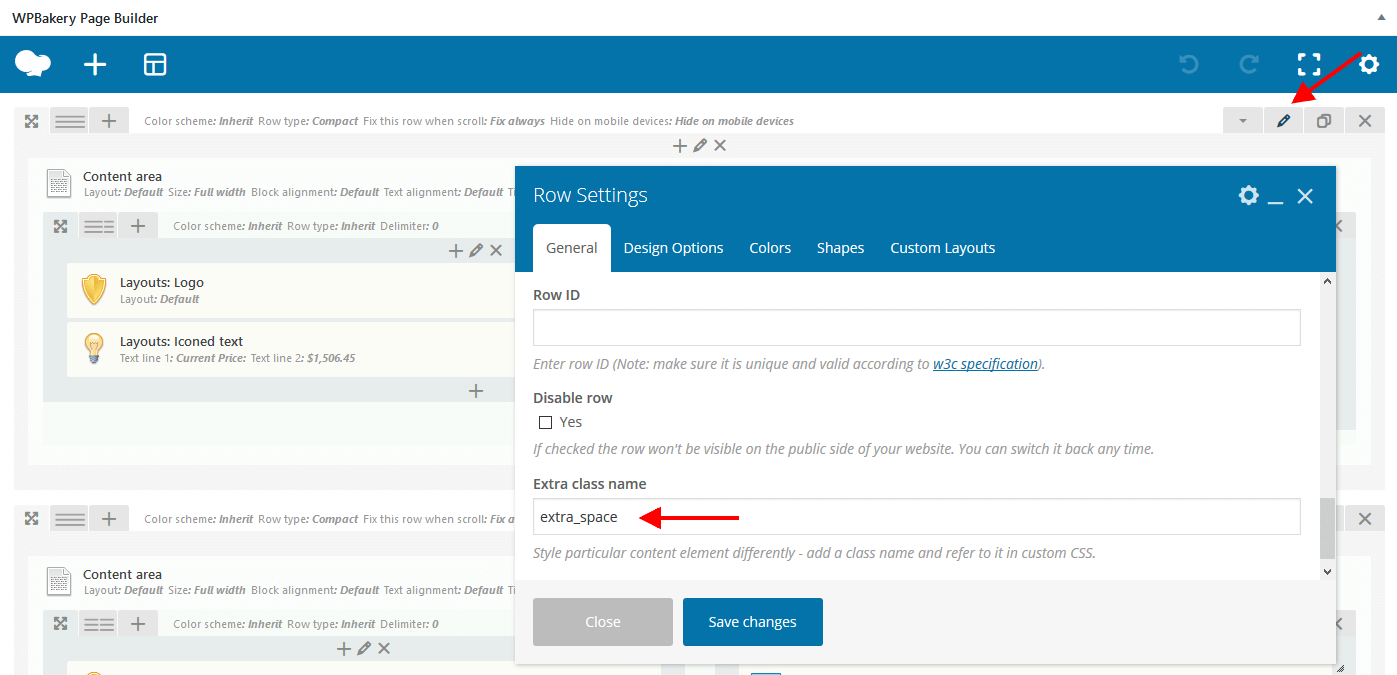
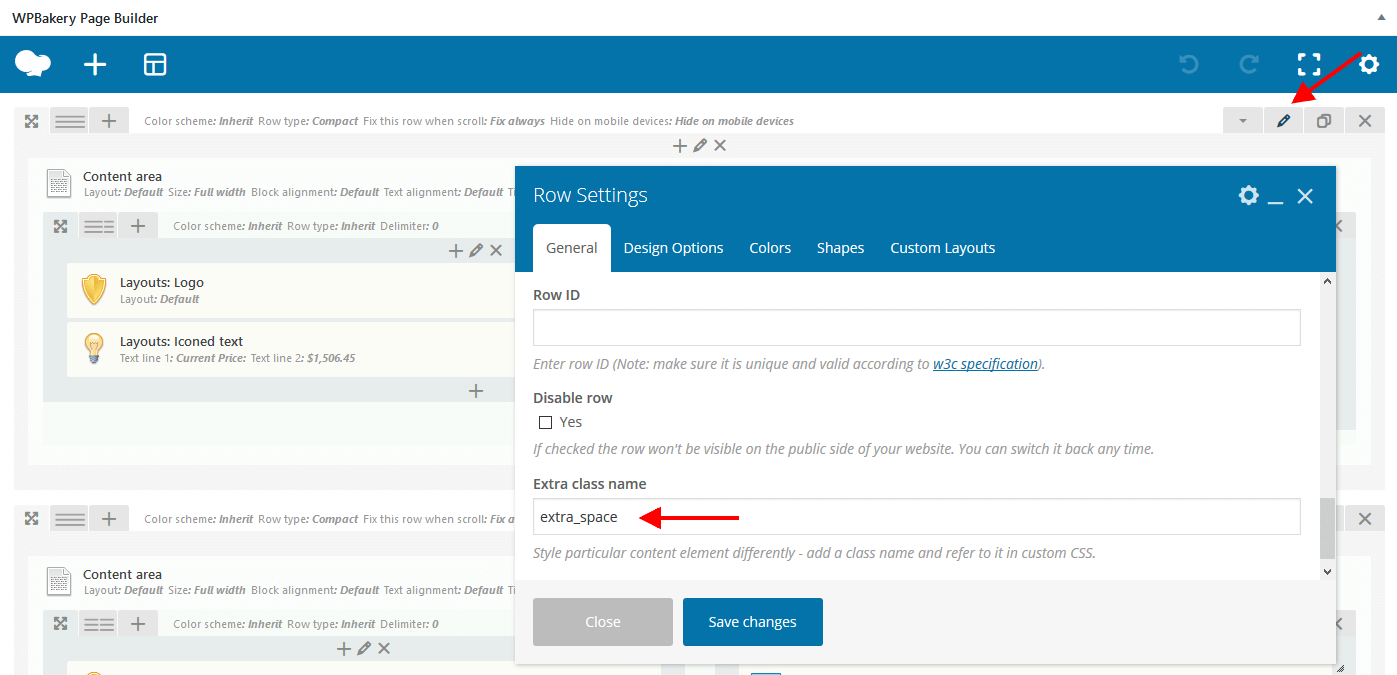
- Locate the row that contains the menu element (or any other row that should have the sticky behavior) and click on the Row Settings button in the top right corner:

- In the Custom Layouts tab, check or uncheck the 'Fix this row' box (depending on whether you want to enable or disable the sticky menu).

- Save the changes.
- via header Layouts - navigate to Layouts (WP dashboard) > All Layouts; Please see our video tutorial or article.
- in the Customizer - enable it in the Mobile Header section in Appearance > Customize > Header (works for Default Header style only!).
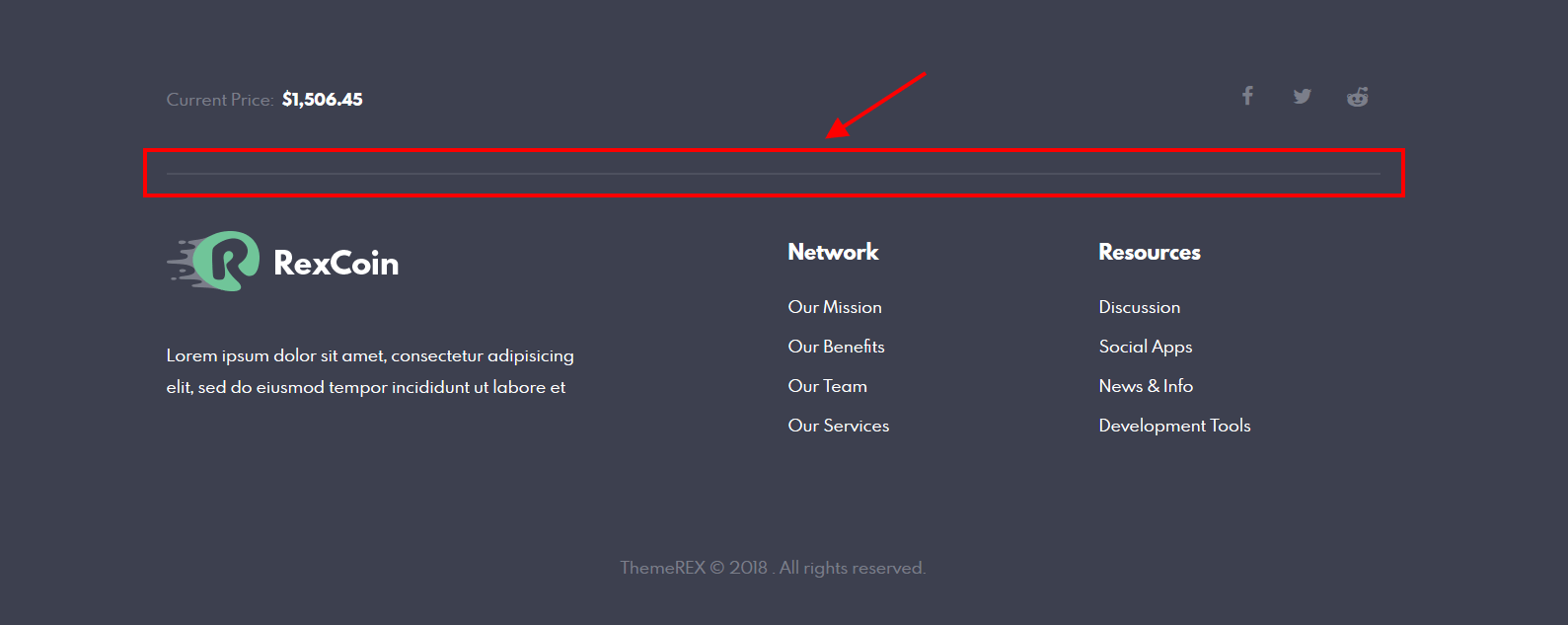
Footer
Setting of this group is responsible for choosing the style of the footer area.
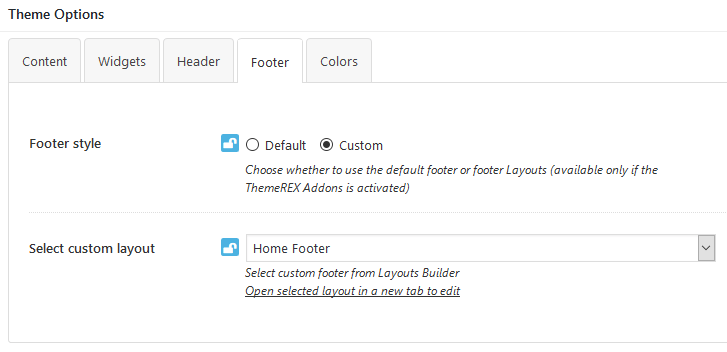
Style-related settings
These settings allow choosing footer style: "Default" or "Custom". Please note that custom footer layouts are available only if the ThemeREX Addons plug-in is activated. You can also follow the direct link for editing the selected custom layout if needed.
Available Custom Footer Layouts:
Please also see footer-related layouts section of this documentation file. All the elements of them can be edited in Dashboard > Layouts tab. Check the Layouts section for more information.
Available Default Footer Style:

The footer area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/rexcoin/templates folder and edit the corresponding template file footer-default.php in any text editor.
Additional options for Default Footer style:
- Footer widgets - select a preferred footer widget set. Check the Widgets section for more information.
- Footer columns - set the necessary columns quantity to display the widgets in. Choose
0to autodetect the number of columns based on how many widgets you have got in the set. - Footer fullwidth - expands the footer for the whole width of the page.
- Show logo - displays logo in the footer area. If this option is checked, you can upload the logo for your footer as well as its Retina version.
- Show social icons - displays social icons in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
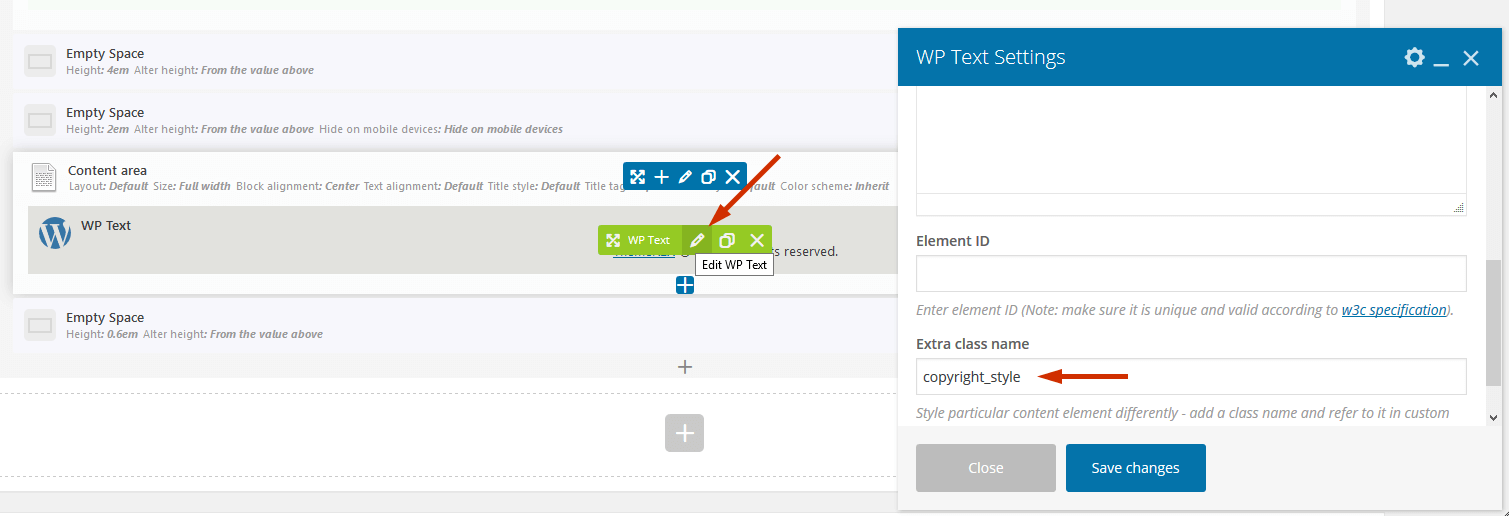
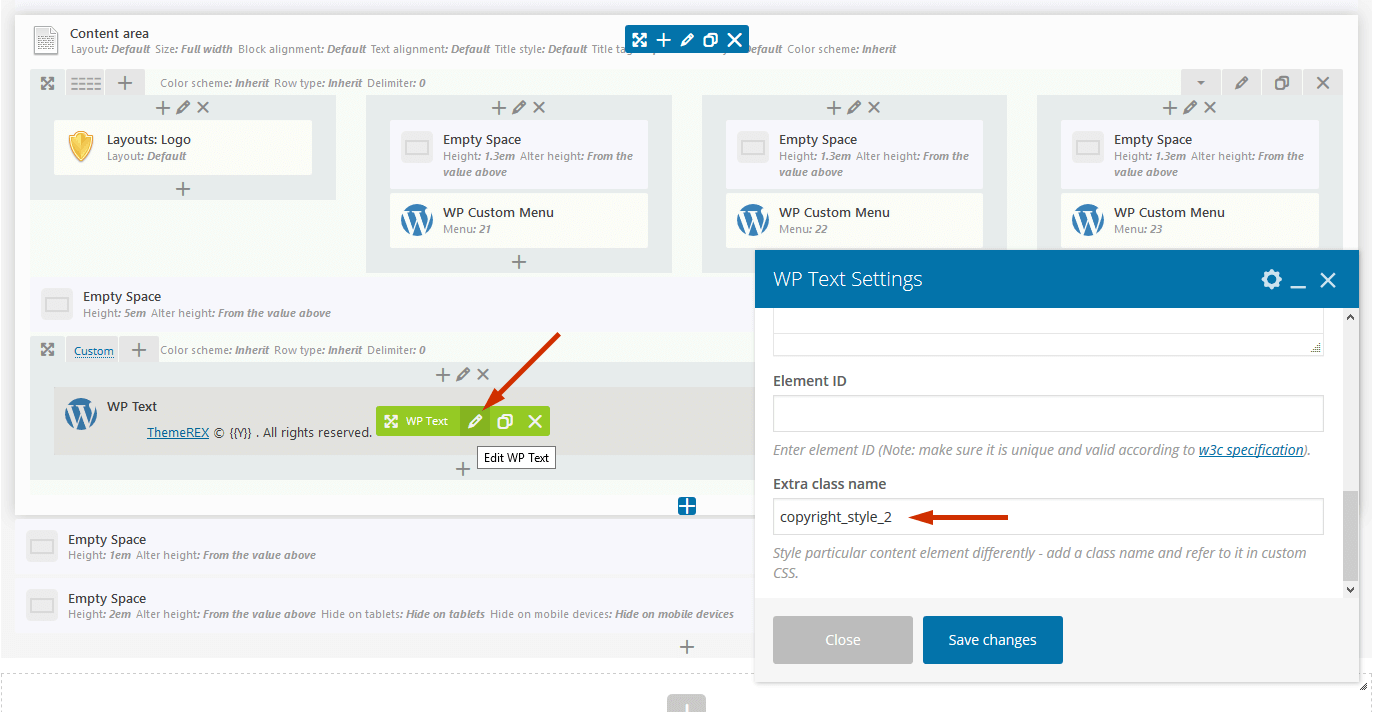
- Copyright - enter the copyright message. Use the
{Y}symbol to indicate the current year.
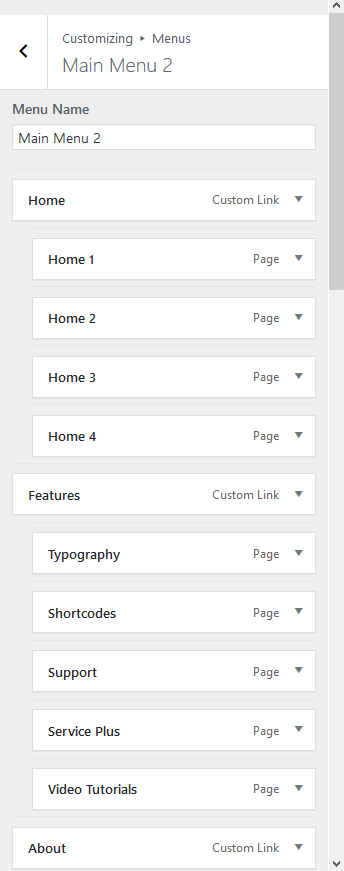
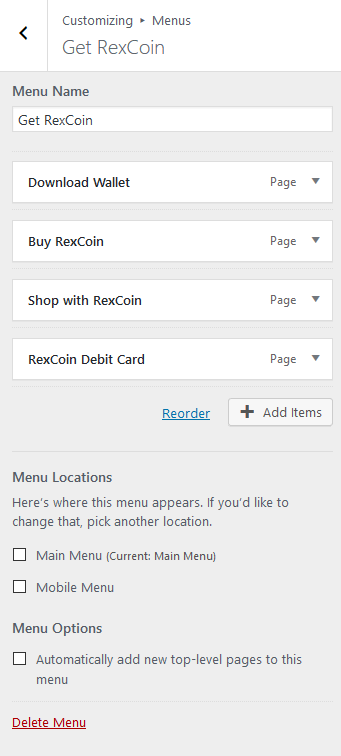
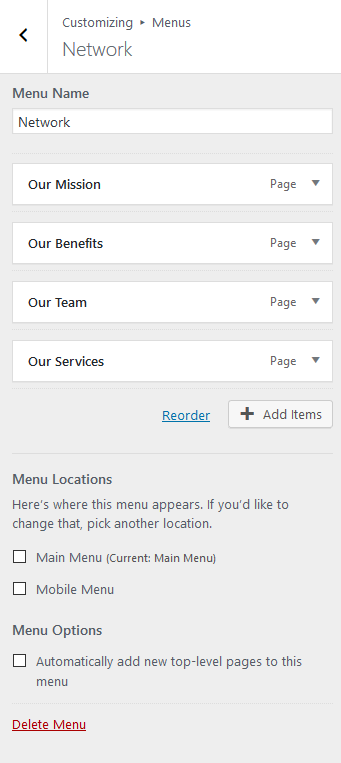
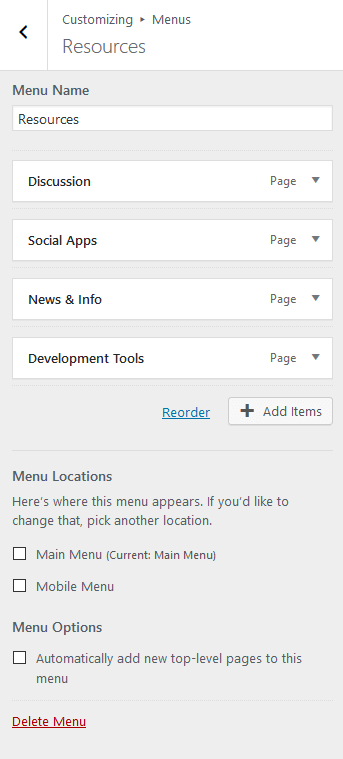
Menus
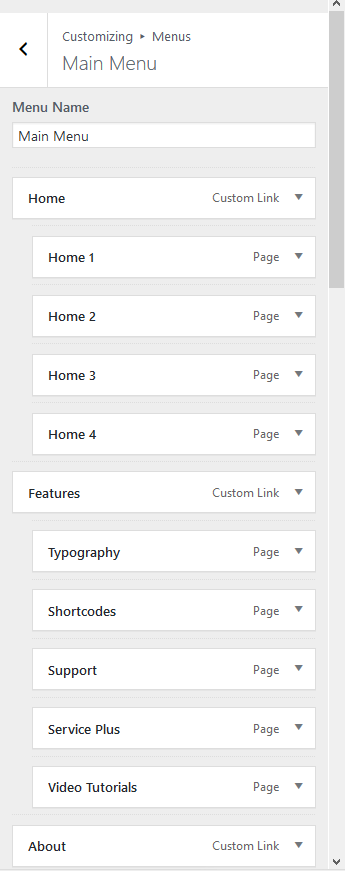
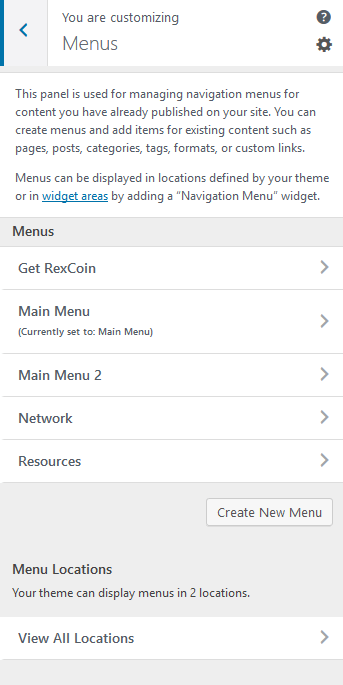
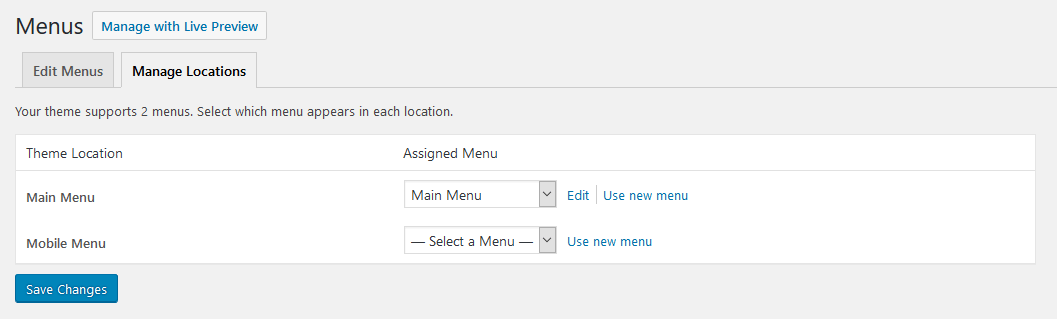
Settings of this group are responsible for managing Menus. Each menu location is available for filling with any of the predefined menu sets.

Menus are also available for editing through the "Appearance > Menus" options.

Below are predefined Menu locations:
- Main Menu - displays the main menu.
- Mobile Menu - displays the menu on mobile devices.
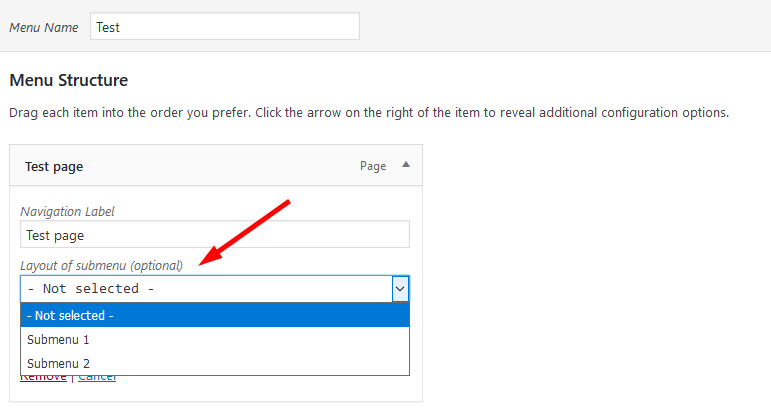
Predefined Menu sets:
Within custom header & footer layouts, you can add menus using the Layouts: Menu shortcode.
Widgets
Widgets are the blocks of content that can be placed into specifically designed widget areas.
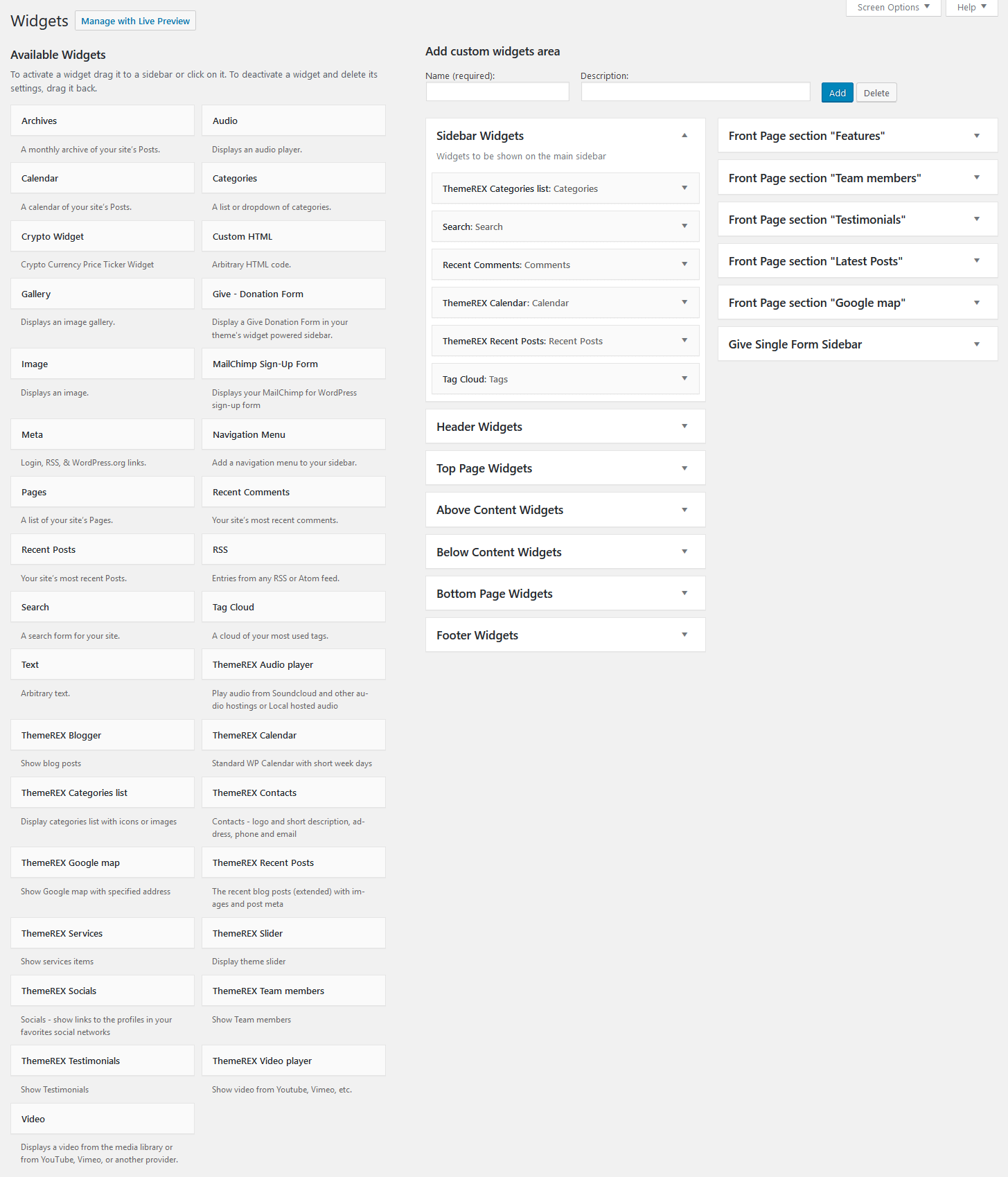
You can find the list of available widgets and widget areas under Appearance (WP dashboard) > Widgets. Here it is possible to create additional widget sets that can be assigned to available default widget areas. This is useful when you have different widget sets for different pages.

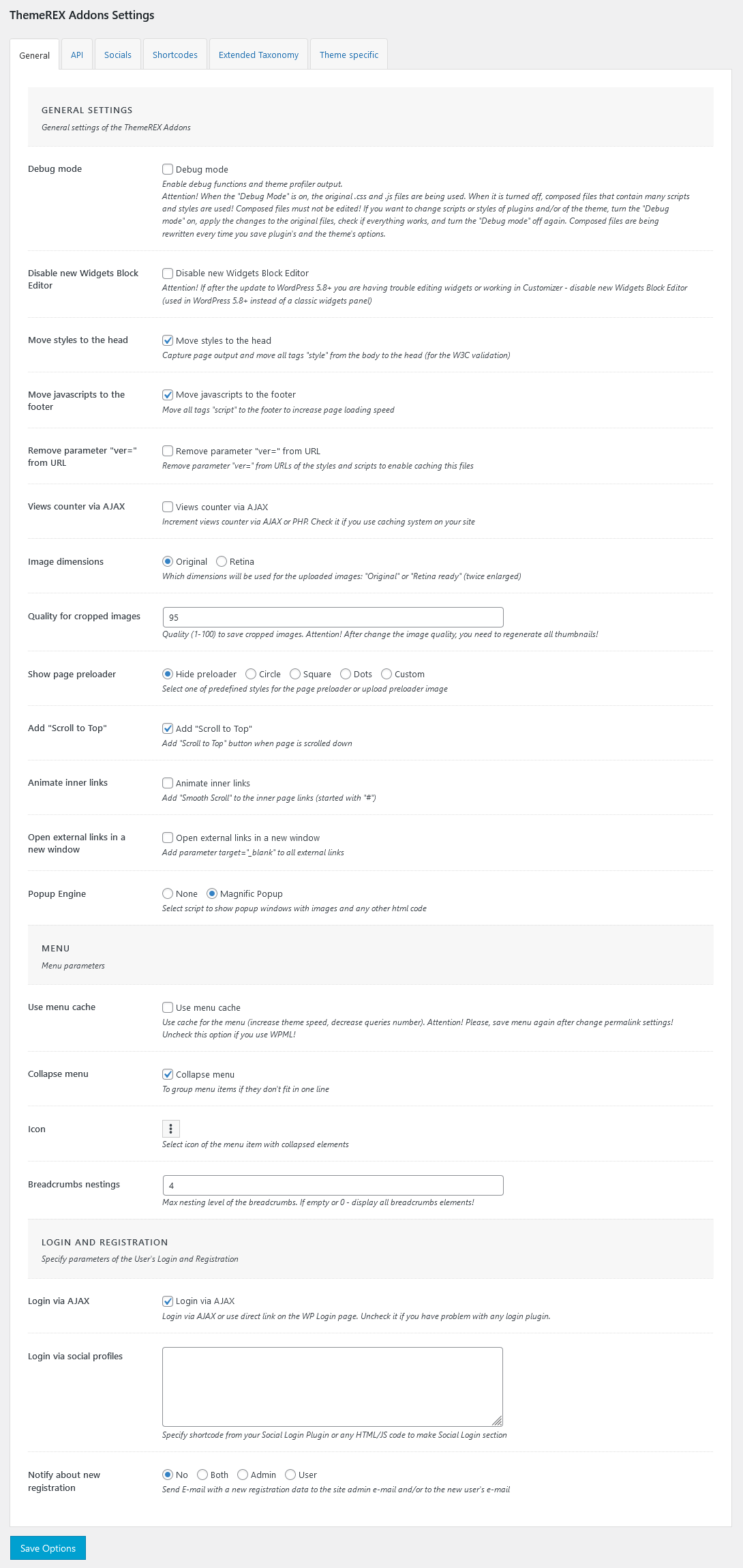
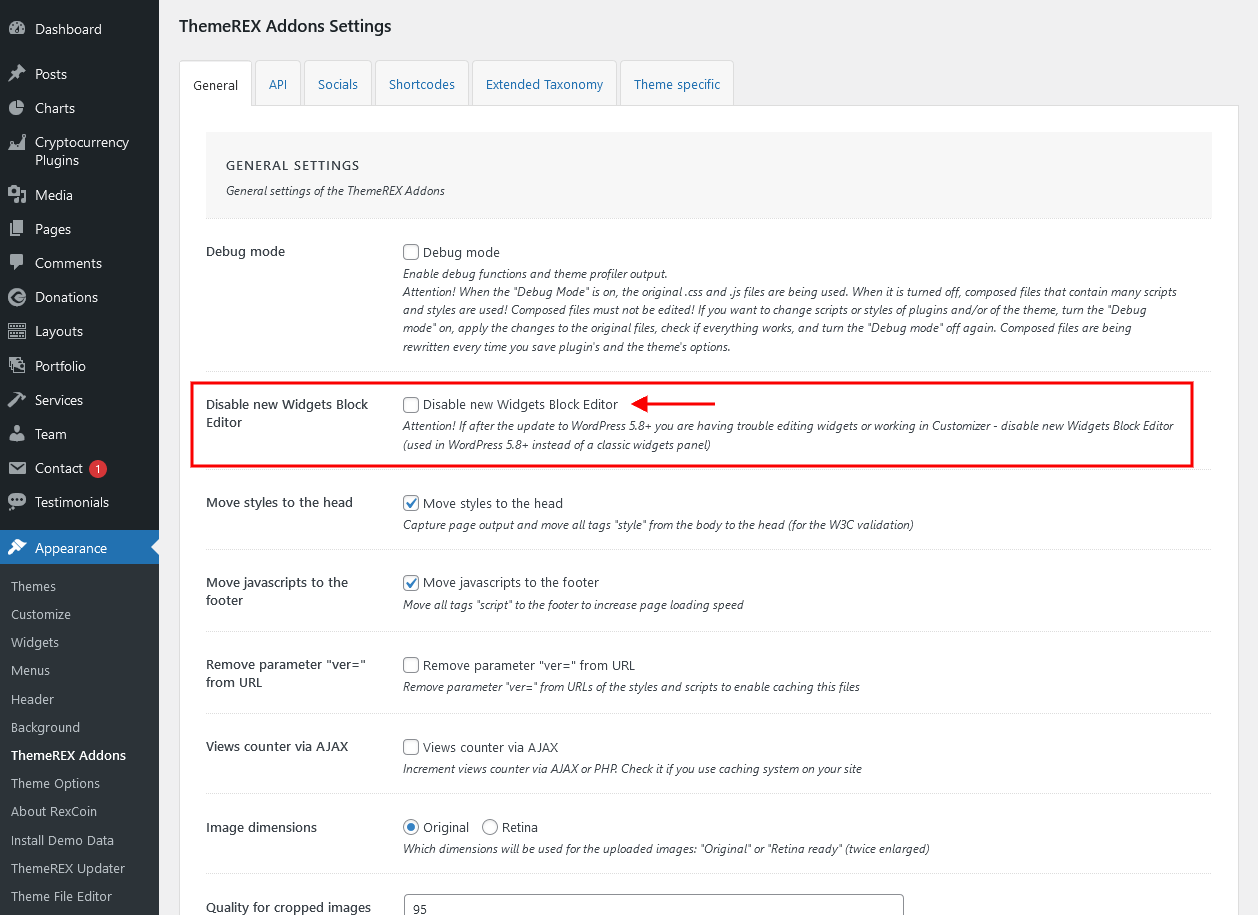
IMPORTANT! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > ThemeREX Addons > General section.

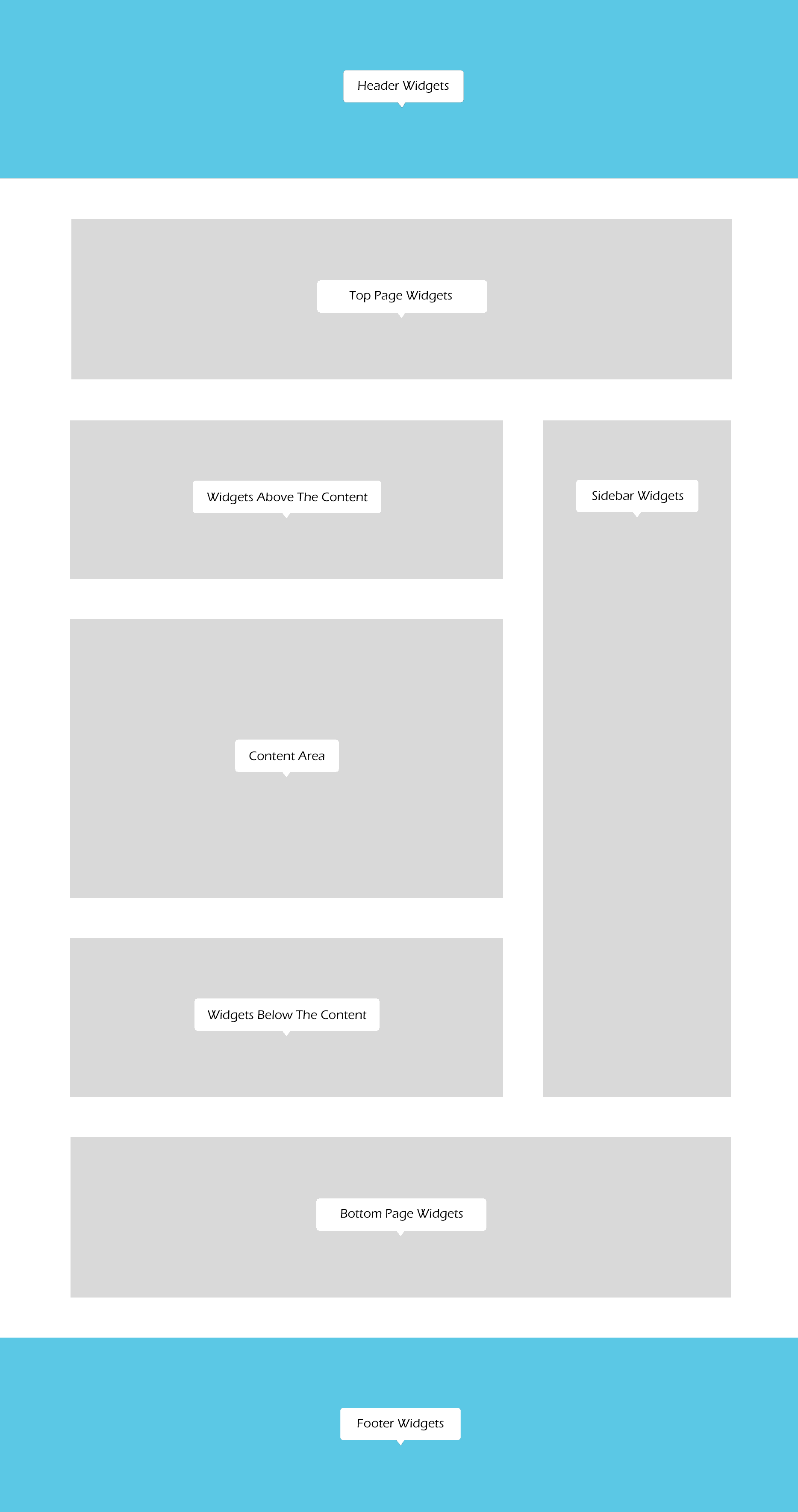
By default our theme supports 7 widget areas:
- Header
- Sidebar
- Top of the page
- Above the content
- Below the content
- Bottom of the page
- Footer
You can add widgets into widget areas by simply dragging and dropping.
But in order to see them on your website, you need to make sure you have a particular widget set assigned to a particular default widget area. You can assign widget sets either for the whole website (in Appearance > Customize), or for a specific page (single Page > Theme Options > Widgets/Header/Footer).
Widget Sets Assignment for the Whole Site
Header widgets can be assigned in Appearance > Customize > Header section.
Body widgets (for sidebar, top of the page, above the content, below the content, and bottom of the page) are accessible in Appearance > Customize > General Settings section.
Footer widgets are available for managing in Appearance > Customize > Footer section. Footer widgets work for Default Footer Style only! Otherwise, you need to customize footer widgets in the corresponding footer Layout.
Widget Sets Assignment for a Specific Page
If you want to specify a widget set for a separate page, open that page in your WordPress admin and in the Theme Options section choose the required widgets. The widgets assigned in Theme Options would be applicable only for that particular page.
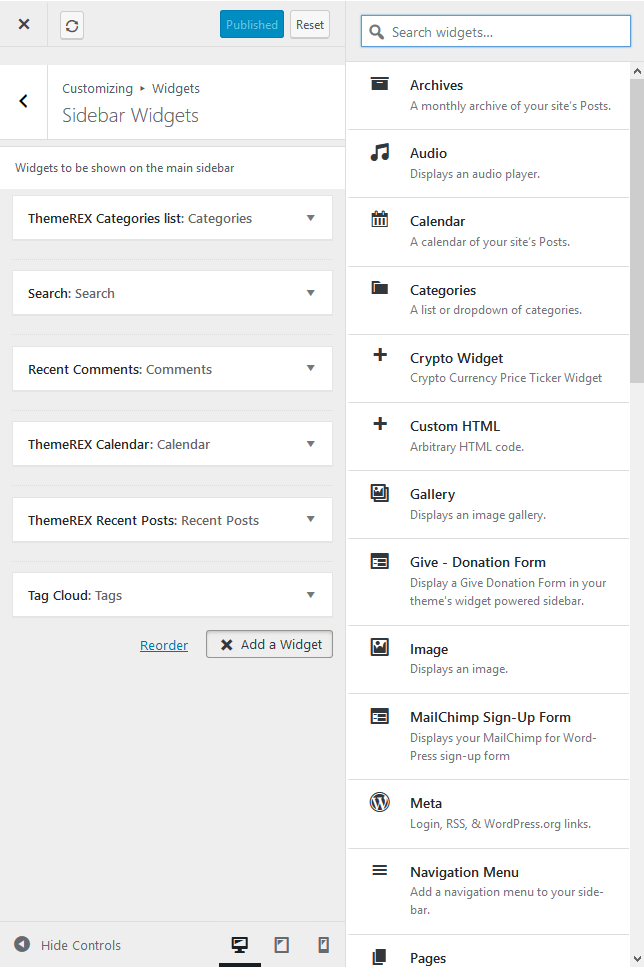
Customizing Widget Sets that are already enabled on a Specific Page
Depending on the selected page that is available for editing with Customizer's tools, you can notice a different kind of widgets sets included to a particular page. The same can be done through Appearance (WP dashboard) > Widgets.

Below are options responsible for managing widgets/blocks.
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
 Click on the block itself to open its settings (for New Block Widgets Editor).
Click on the block itself to open its settings (for New Block Widgets Editor).
- Reorder the position of widgets using three icons:
- Move - moves the widget to another sidebar.
- Down - moves the widget down.
- Up - moves the widget upwards.
After you reorder the position of the widgets/blocks in the sidebar, save your changes.
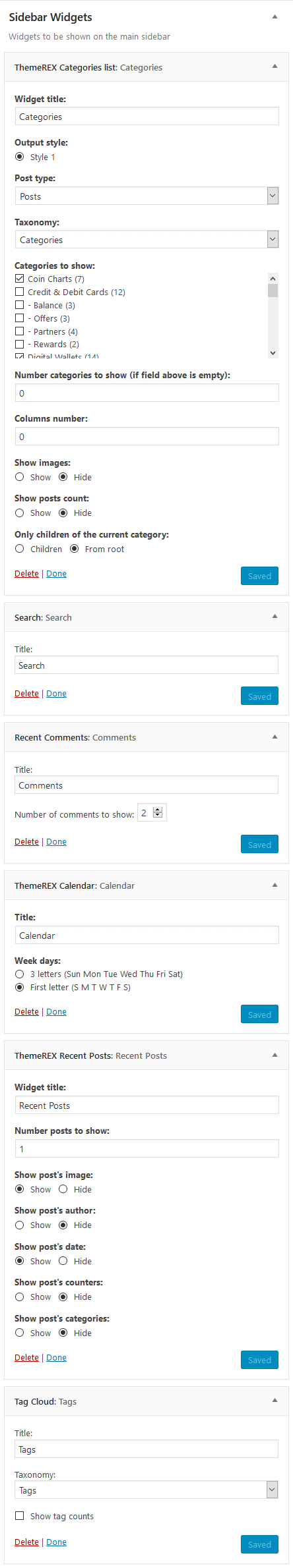
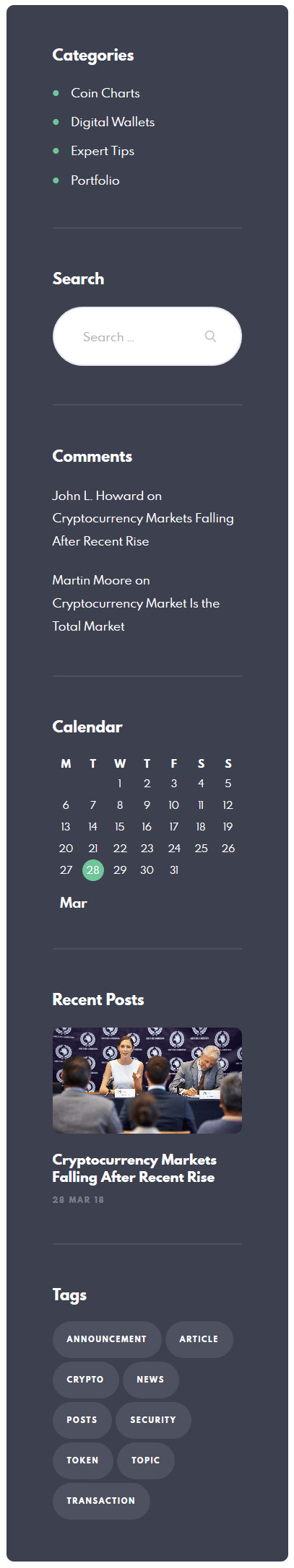
See the example of how the Sidebar Widgets Set may look like:
Custom Widgets
Moreover, our theme provides a few Custom Widgets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group).
- ThemeREX Audio Player: Shows an audio player to play an audio file uploaded locally (from your Media library) or an external one (through embed html code). The system ignores the "Audio caption" and "Author name" options, if the embed code is used.
- ThemeREX Blogger: Displays a regular banner image linked or not as well as any object inserted using html code (banner, iFrame for video, audio, etc.).
- ThemeREX Calendar: Displays a regular WP calendar. This widget allows you to choose the way of shortening the weekday names: to one (first) letter or to three letters.
- ThemeREX Categories list: Shows a list of post or products categories/tags/formats, layouts or CPT groups. By default, it inserts post categories. In this case the images are inherited from Posts (WP Dashboard) > Categories > single category (if this function is available for a particular theme).
- ThemeREX Contacts: Displays your Logo, short description, contact information and social links. The links for your social profiles are taken from Appearance > ThemeREX Addons > Socials tab. If you want to add a map, make sure there is a valid API key in the Appearance > ThemeREX Addons > API tab.
- ThemeREX Google map: Shows Google map with specified address. To make the google map function properly, please make sure there is a valid API key in the "Google API key" field in the Appearance > ThemeREX Addons > API tab.
- ThemeREX Recent Posts: Displays the most recent posts.
- ThemeREX Services: Shows posts/pages/custom posts types. By default, it inserts available services from Services (WP Dashboard) > All Services.
- ThemeREX Slider: Displays the slides via Posts (Swiper) Slider.
- ThemeREX Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
- ThemeREX Team Members: Displays the team members from Team (WP Dashboard) > All Team.
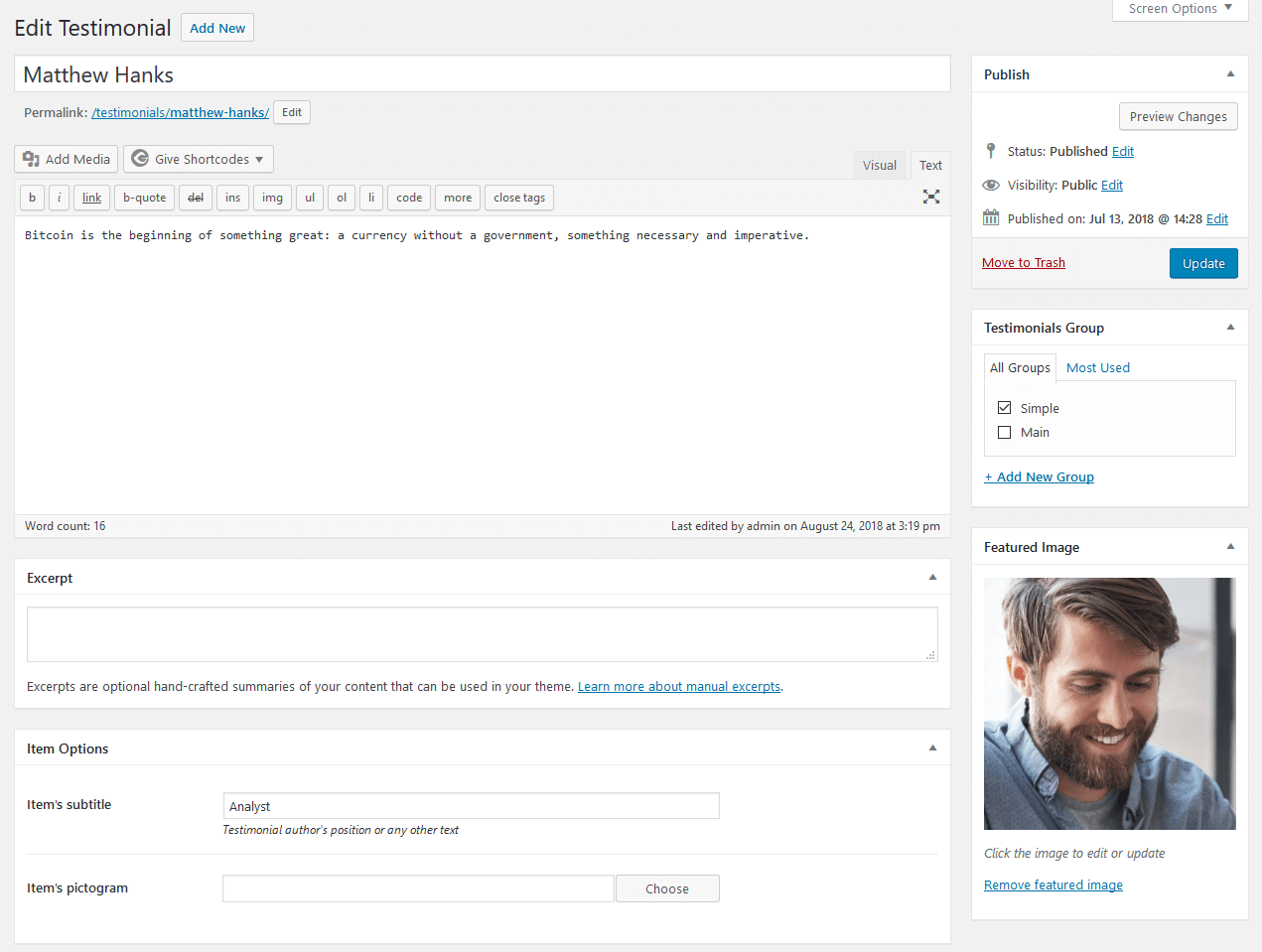
- ThemeREX Testimonials: Shows testimonials posts from Testimonials (WP Dashboard) > All Testimonials.
- ThemeREX Video Player: Displays a video player.
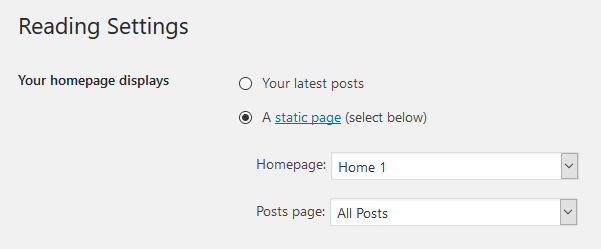
Homepage Settings
Settings of this group are responsible for selecting the way to display the homepage (front page), as a blog stream or a static one and specifying the pages to be set as a static homepage and as posts page.

IMPORTANT! Please be aware that these settings are also available for editing through Settings > Reading section.

Front Page Builder
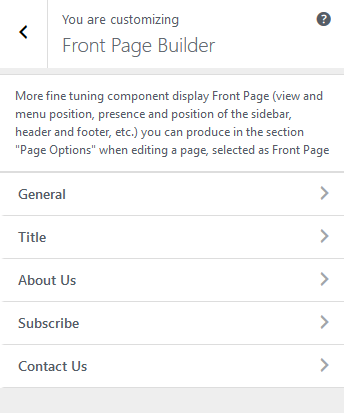
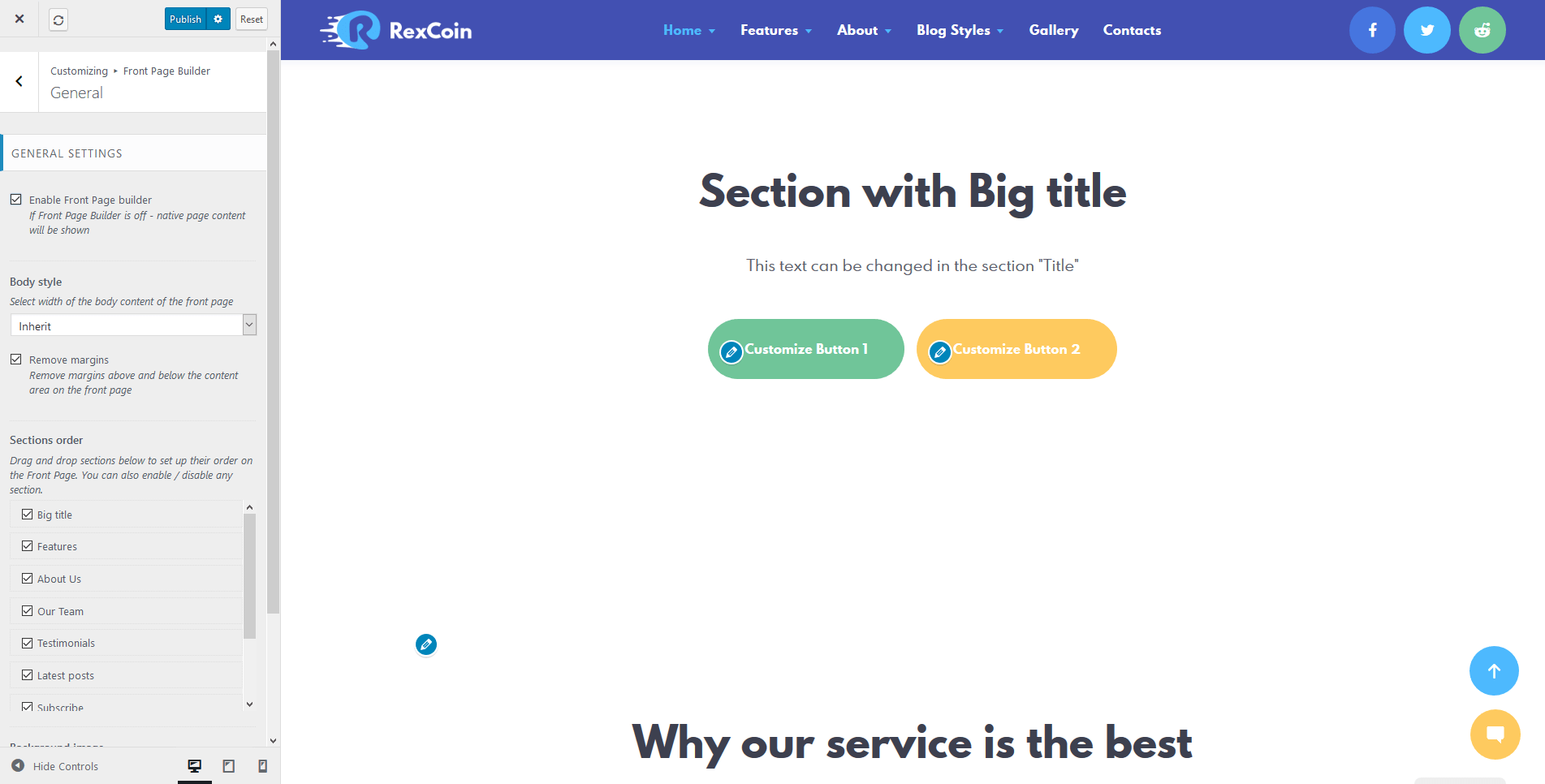
As a free addition to this theme we provide it with The Front Page Builder. A special tool that helps you manage entire content of your website in just few clicks without using WPBakery Page Builder. You can enable the Front Page builder in the General tab.
The Page Builder provides a few different areas for customization. Feel free to discover them and make any changes to the content you want.
Check the video below for more information on how to properly use The Front Page Builder.
Blog > Posts page
Settings of this group allow you to manage an overall look and behavior of posts pages.
These settings are applied to all types of blog pages, including Posts pages defined in the WordPress settings (Posts, available post types: Testimonials), as well as pages created via the Blog Archive template (unless no custom settings are specified in the Theme Options panel of a particular page/post).
Please check our article or visit this video tutorial for more information on how to add/customize the Posts pages.
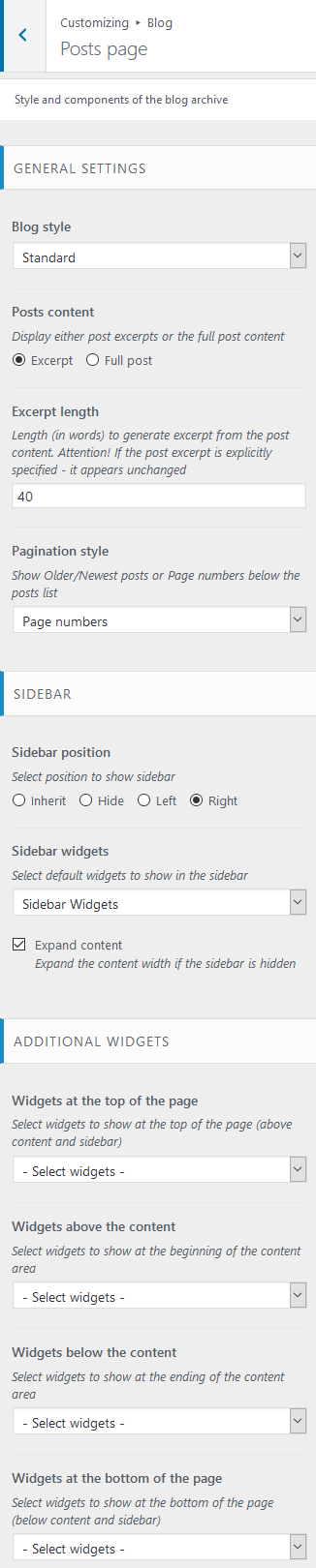
General settings
- Blog style - choose in which style the blog posts should be displayed.
- Posts content - displays either the full post length or a post excerpt.
- Excerpt length - regulates the length of the post excerpt (in words). If the post excerpt is explicitly specified - it appears unchanged.
- Pagination style - select between page numbers, older/newest posts links, load more button, or infinite scroll.
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left hand side of the page, or hides it. The Inherit option inherits the value specified in the Appearance > Customize > General Settings panel.
- Sidebar widgets - specify which widget set to show in the sidebar area.
- Expand content - expands the content width when the sidebar is hidden.
Widgets-related settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
Advanced settings
- Image placeholder - if a post has no featured image, this image will be used instead.
- Easy Readable Date Format - specify for how many days to show the human-friendly date format (e.g. 2 days ago) instead of the regular publication date.
- Sticky posts style - select the style of sticky posts.
- Animation for the posts - choose one of the post animation styles. Do not use any animation for pages with a full-screen scrolling behavior, such as Chess 2 columns.
- Post meta and Post counters - choose which post meta elements to display. Views and Likes are available only if the ThemeREX Addons plug-in is active.
If the page is created using the Blog Archive template, the post meta settings should be specified in the Theme Options > Content section of that page.
Blog > Single posts
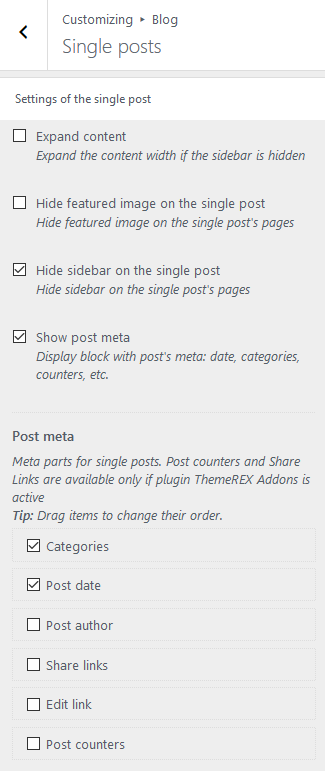
Settings of this group are responsible for managing an overall look and behavior of single posts' pages.
- Expand content - expand the content width in case the sidebar is hidden.
- Hide featured image on the single post
Another way of displaying a featured image is by adding the Layouts: Featured Image shortcode into your header Layout (if available in a particular theme).
- Hide sidebar on the single post
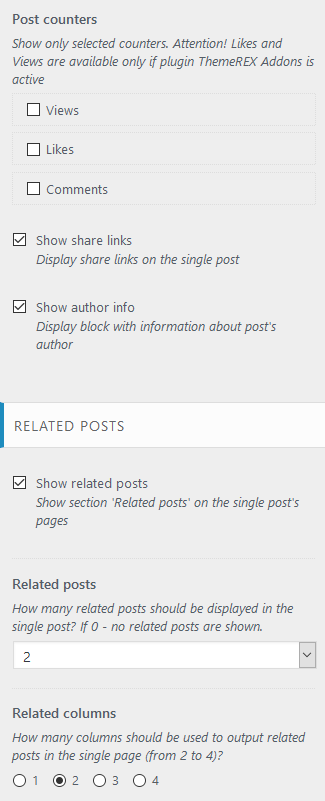
- Show post meta - enable/disable the additional post information, such as date, author, comments, etc. If this option is enabled, choose which post meta elements to display. You can also change their order by dragging and dropping.
- Show share links - enable/disable social media sharing buttons.
- Show author info - show/hide the author bio section.
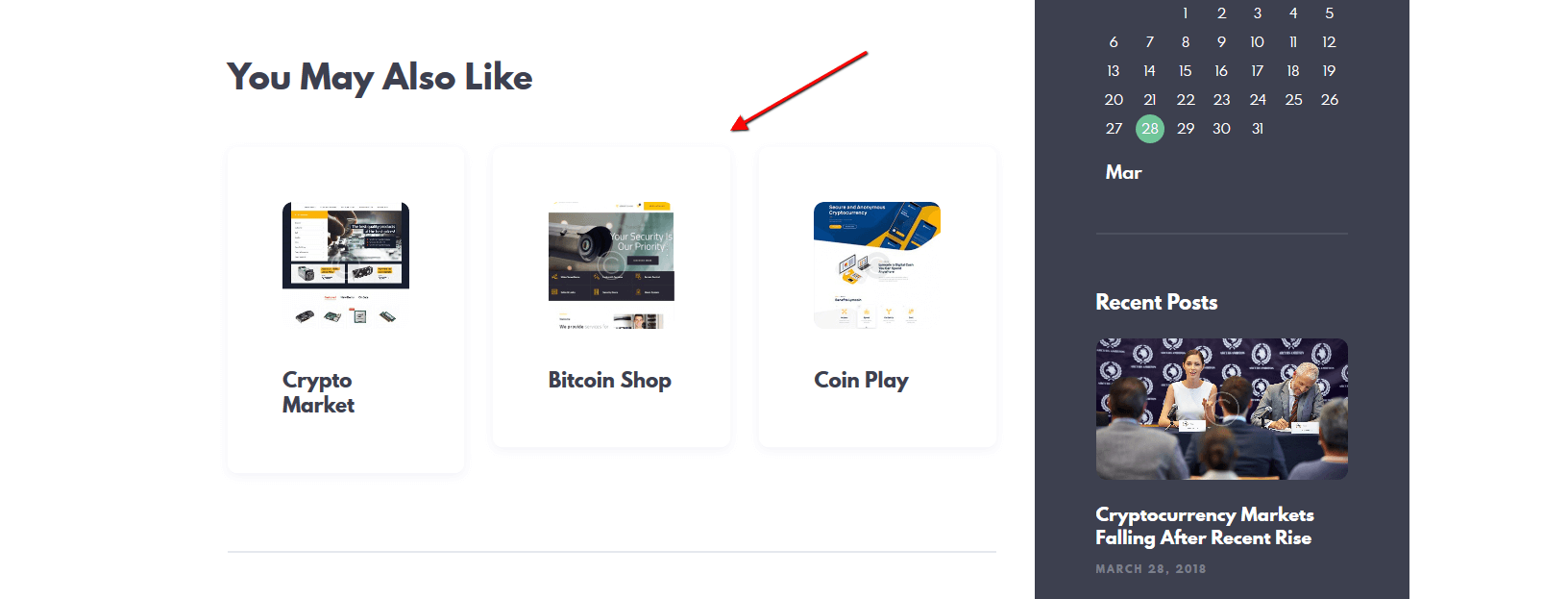
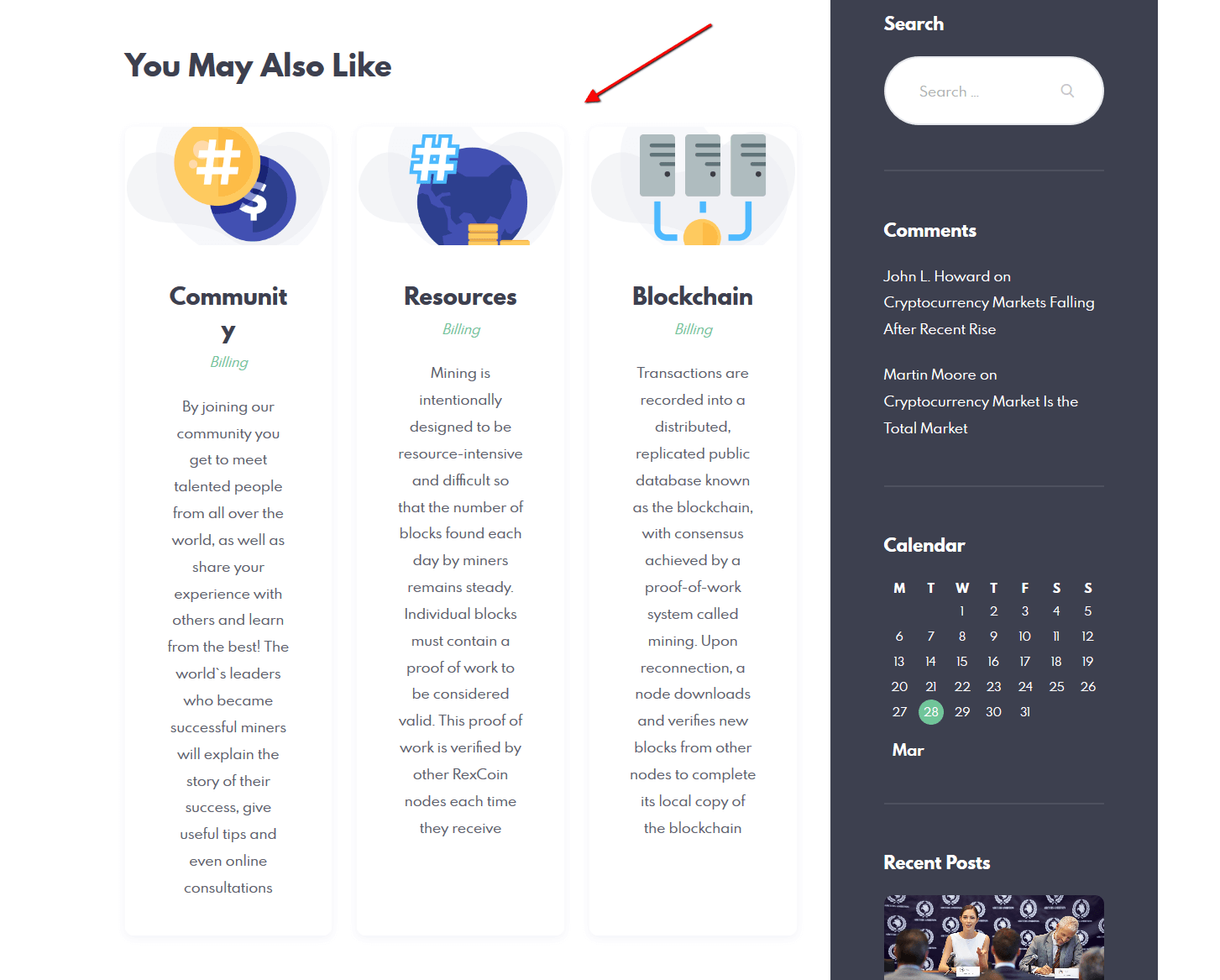
Related Posts settings
These settings allow you to select the quantity of related posts to show and the quantity of columns the section should be divided into (if "Show related posts" option is checked).
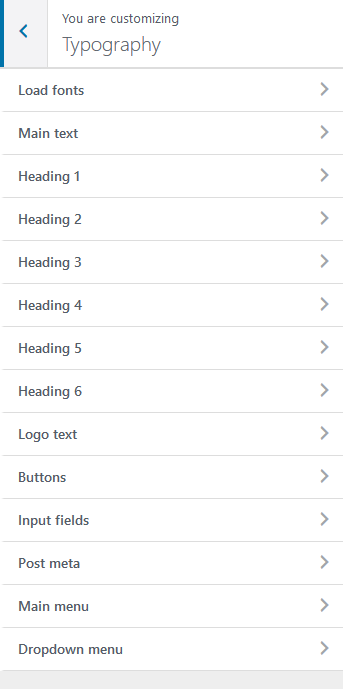
Typography
Here you can upload fonts and adjust font settings for specific typography elements.
Check this article or video tutorials for more information on how to add new Google Fonts and Custom Fonts.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 5 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 5 variable in theme-specific/theme.setup.php file.
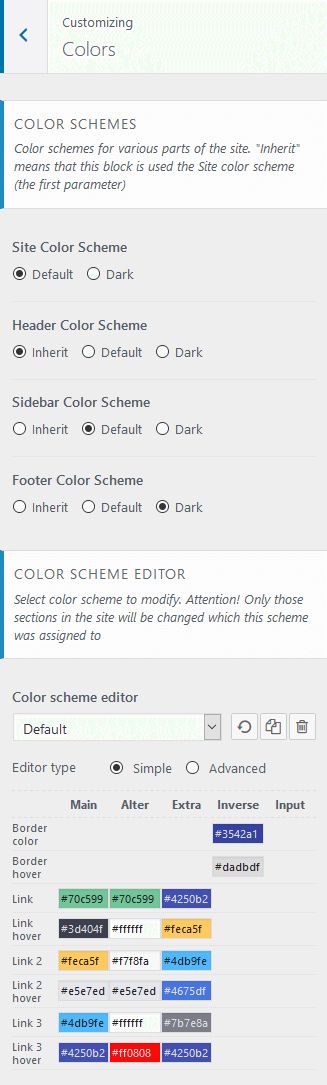
Colors
The theme allows you to assign color schemes to specific parts of your website. This is useful for highlighting certain areas and giving them a distinctive look.
Check this video tutorial for more information on how to customize color schemes.
The theme supports 2 color schemes - default (light) and dark.
IMPORTANT! Due to specifics of CSS rules, you are unable to assign a light color scheme to any website part, if the dark color scheme is enabled.
Here are the website parts to which you can assign color schemes:
- Site Color Scheme - defines the main color scheme of your website. If no other part of website has a color scheme specified explicitly, affects the whole website. Otherwise, affects the body background color, body typography and pretty much anything that is located below the header and above the footer areas (except sidebar).
- Header Color Scheme - modifies the color scheme of the header.
- Sidebar Color Scheme - affects the color of the sidebar. The Inherit option inherits the value specified in the Site Color Scheme setting.
- Footer Color Scheme - specifies the color of your footer.
You can also assign color schemes for individual pages in the Theme Options > Colors panel of those pages.
Color Scheme Editor
Here you can customize the color schemes of your website.
Three additional buttons are available:
- Reset - removes the current change, made after your last saving.
- Copy - creates a new color scheme by duplicating the default one. Thus it is possible to set different color schemes for particular pages and their parts.
- Delete - removes the current color scheme. You can delete only newly created color schemes. All default ones will remain.
Select the color scheme you want to customize and choose one of 2 modes (editor types) - simple or advanced.
In a simple mode, you can customize the accent colors (link colors) of a theme. If you want to dig deeper, switch to the advanced mode. You can entirely change the theme colors.
Both modes contain the following groups of settings:
MAIN
The main color group of a website. Here you can find the following elements:
- Background color - the main background color of a website; (for advanced mode only)
- Border color - color used for elements with a border; (for advanced mode only)
- Text - color for the main body text; (for advanced mode only)
- Text light - color used for additional meta elements, such as post author, date, comments, etc. (for advanced mode only)
- Text dark - color mainly applied for headings; (for advanced mode only)
- Link - color used not only as a link color, but also as the main accent color of a website. By default, this setting sets the Link hover color for the Alter color group.
- Link hover - the hover color of links, also used as the main accent color for the Alter color group;
- Link 2 - the second accent color;
- Link 2 hover;
- Link 3 - the third accent color;
- Link 3 hover;
ALTER
Alter means alternative color group, mostly applied for sidebar and footer. Alter colors include the same elements as the Main color group, plus two additional hover colors for border and background.
EXTRA
An additional color group for extra elements such as dropdowns, price blocks, table headers, etc.
As a rule, the text and background colors from the Extra group should contrast against the respective colors from the Main color group.
INVERSE
Inverse elements are elements that use the theme accent color (usually the main one) as a background color. In this way, they get distinctive look and stand out from the rest of the content. You can apply these settings for blockquotes, dropdowns, etc.
- Border color;
- Border hover;
- Text color - the main body text color; (for advanced mode only)
- Text dark - used for headings or other elements that need a darker color; (for advanced mode only)
- Text light - used for meta elements that provide additional information; (for advanced mode only)
- Link color - since the main accent color (i.e. the link color) sets the background color, you need to specify a different link color; (for advanced mode only)
- Link hover - the hover color of the link; (for advanced mode only)
INPUT (for advanced mode only)
Colors for input fields, text areas, select fields, etc.
- Background - background color of an input field;
- Background hover - background color when an input field is active;
- Border color;
- Border hover - border color when a field is active;
- Text - a regular text color, mainly used for the placeholder text when a field is not active;
- Text dark - the color of text when a field is active;
- Text light - used for text in a 'disabled' field;
In case the changes of the color schemes are not applied, please enable Debug mode (in Appearance > ThemeREX Addons > General tab) and save ThemeREX Addons settings.
Background
Settings of this group allow editing the background color/image (the one behind the body's content when "Boxed" body style is on).
Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
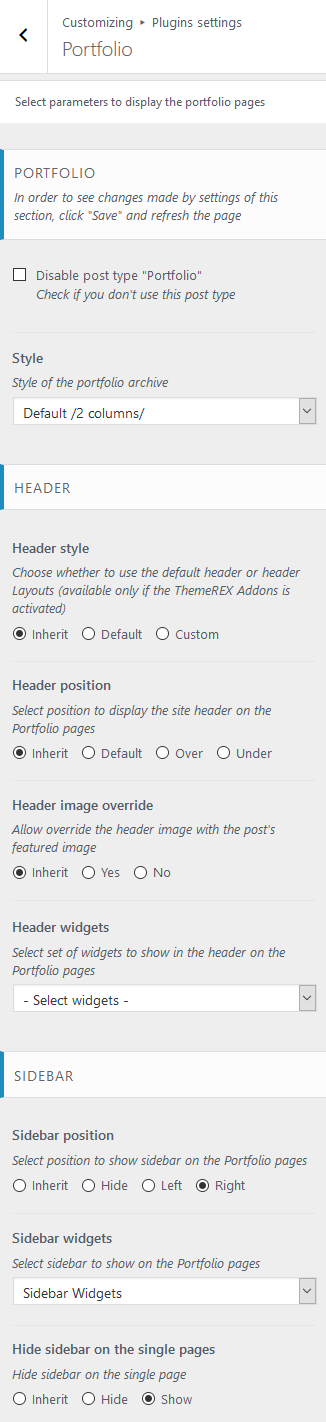
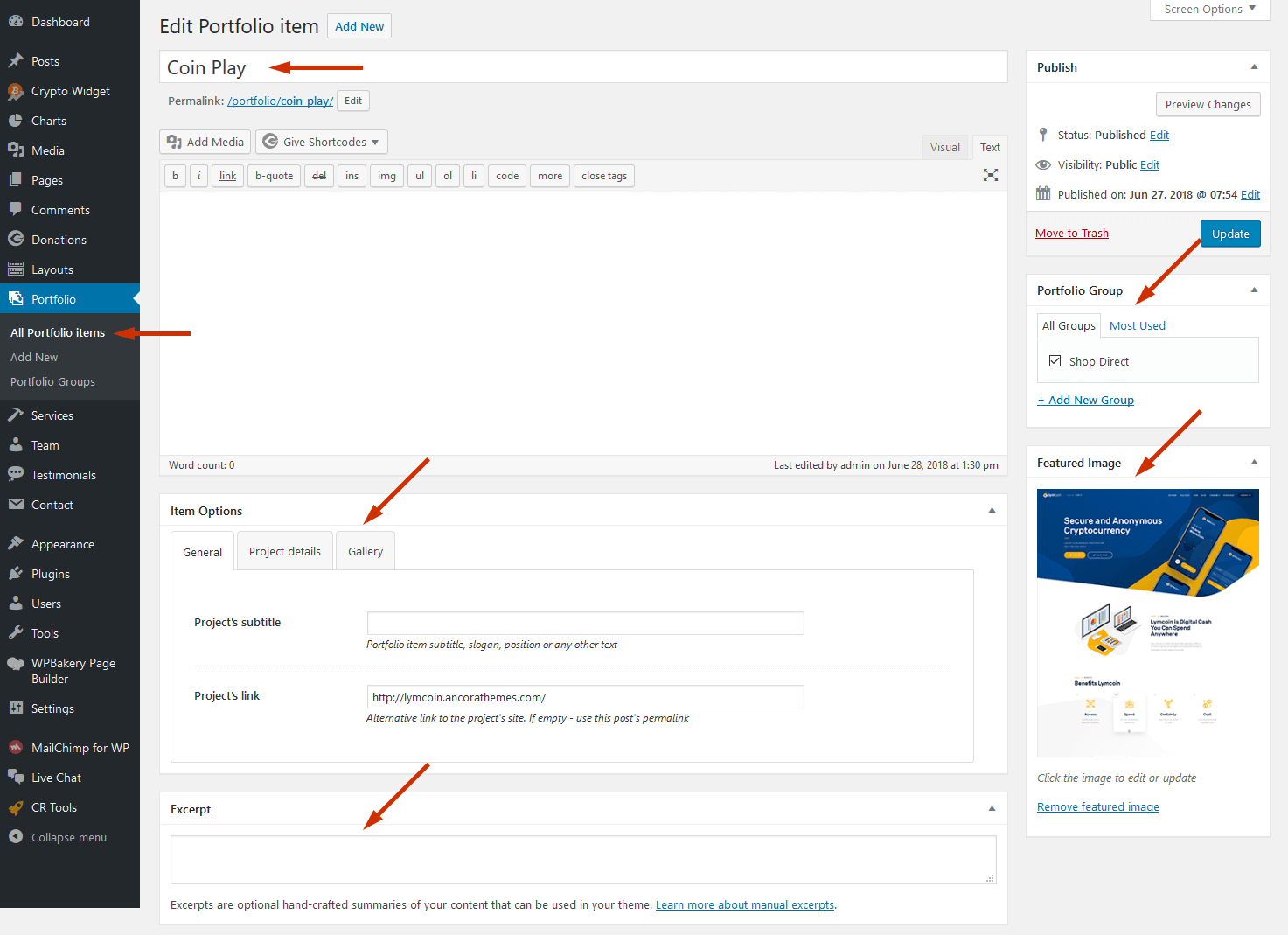
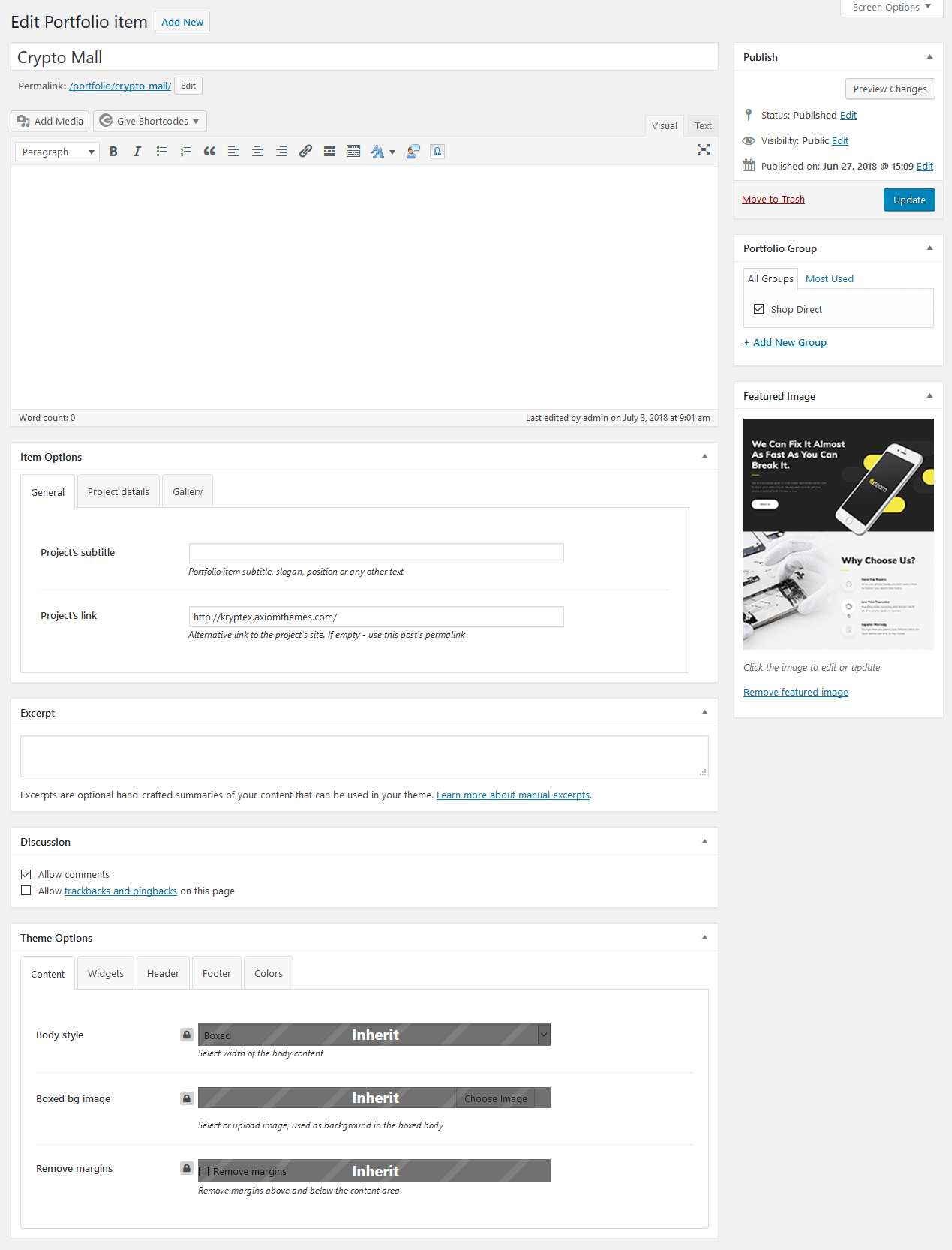
Plugins settings > Portfolio
Settings of this group allow you to manage an overall look and behavior of portfolio-related pages (all portfolio items page and single portfolio item posts).
IMPORTANT! The number of portfolio posts displayed on all portfolio items page is inherited from the Settings > Reading > Blog pages show at most option. The portfolio items posts can be added/customized in WordPress Dashboard Menu > Portfolio section.
Style-related settings
Here you can enable/disable portfolio post type and specify the style of the portfolio archive.
Please check "Disable post type Portfolio" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Header-related settings
These settings allow selecting header style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single portfolio item page.
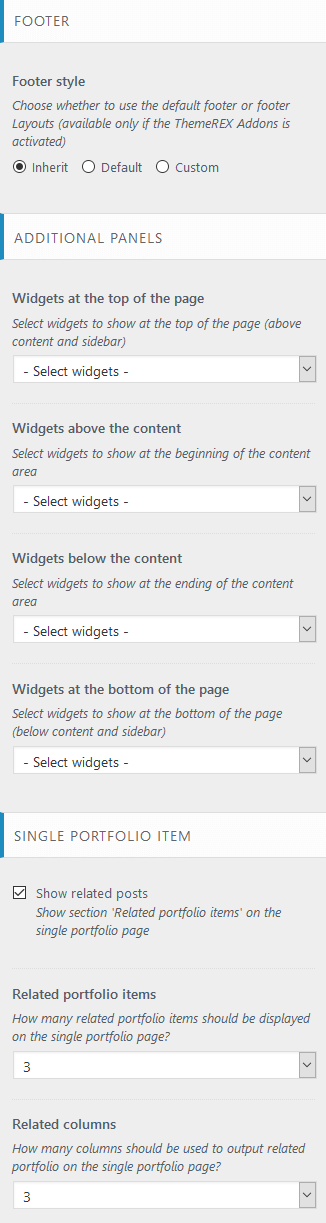
Footer-related settings
These settings allow selecting footer style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
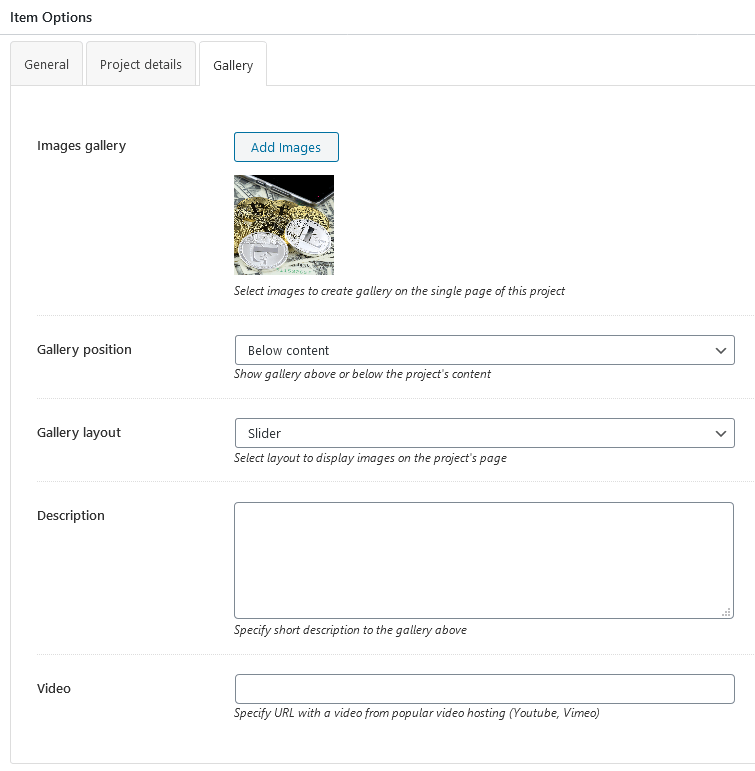
Single portfolio item settings
Here you can choose whether to show or hide related posts on a single portfolio item page; specify related portfolio items and their columns quantity (if "Show related posts" option is checked).

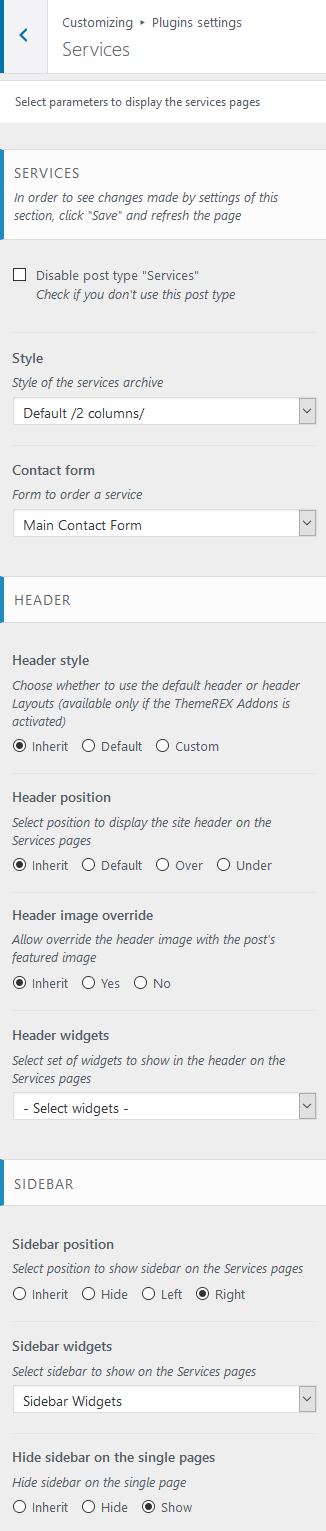
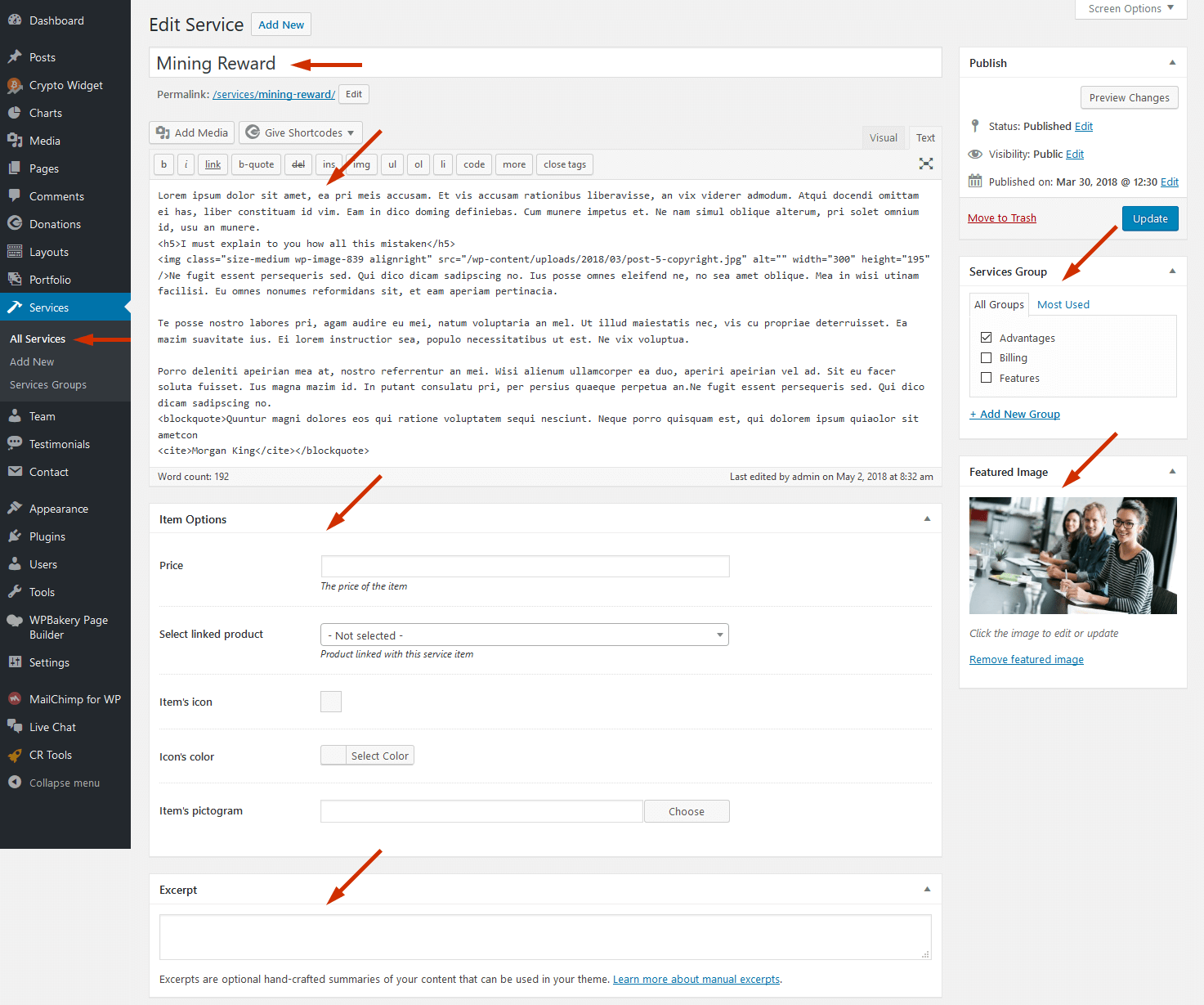
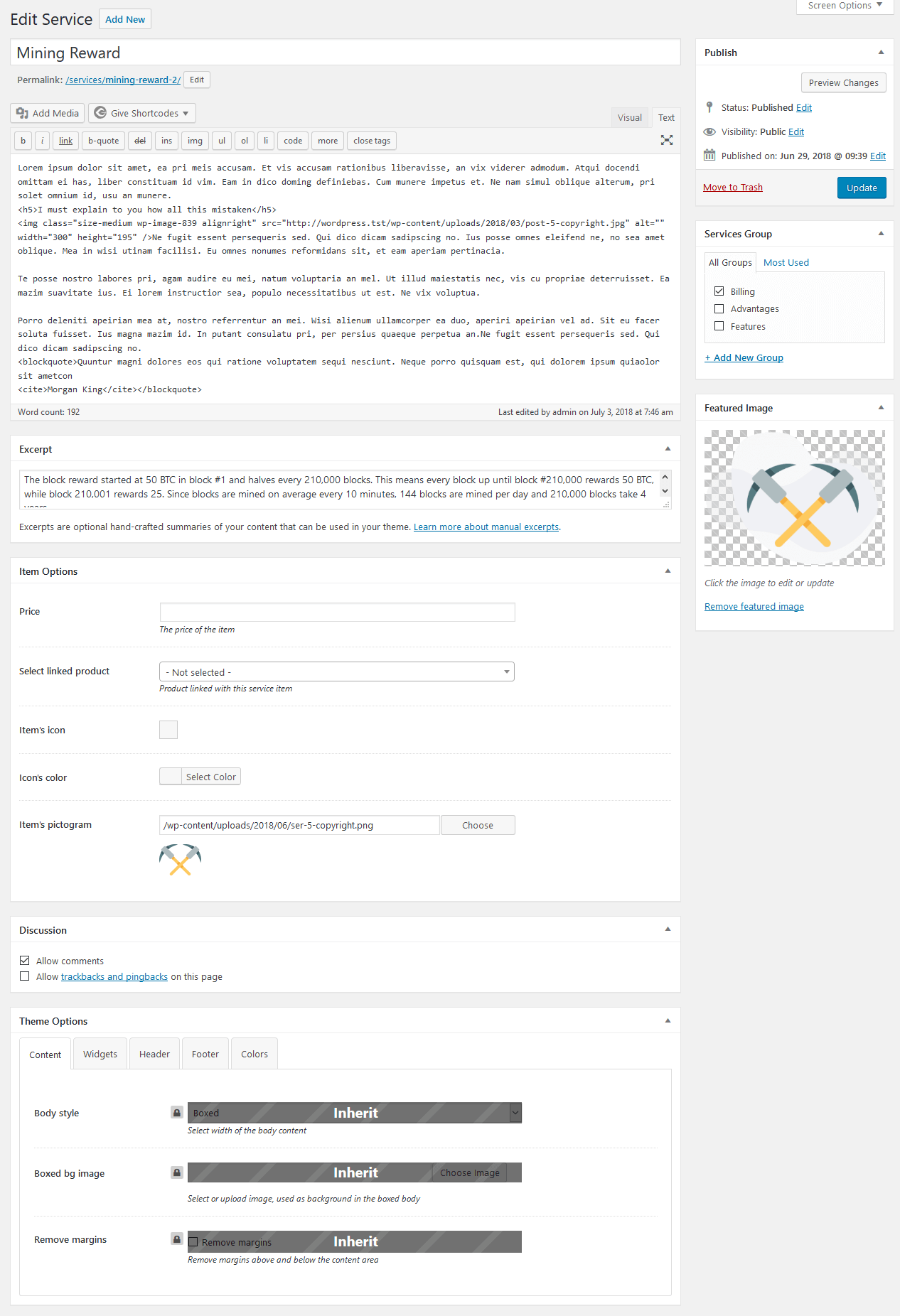
Plugins settings > Services
Settings of this group are responsible for managing an overall look and behavior of services-related pages (all services page and single service posts).
IMPORTANT! The number of services posts displayed on all services page is inherited from the Settings > Reading > Blog pages show at most option. The services posts can be added/customized in WordPress Dashboard Menu > Services section.
Style-related settings
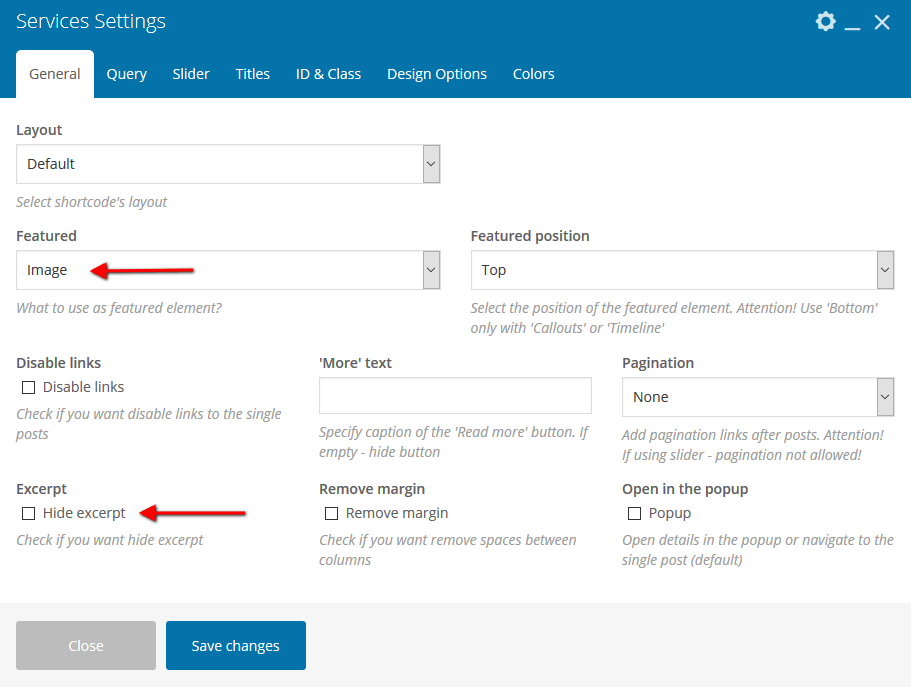
Here you can enable/disable services post type and specify the style of the services archive as well as add a contact form to a single service post.
Please check "Disable post type Services" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Contact form option:
- None - hides a form on a single service post;
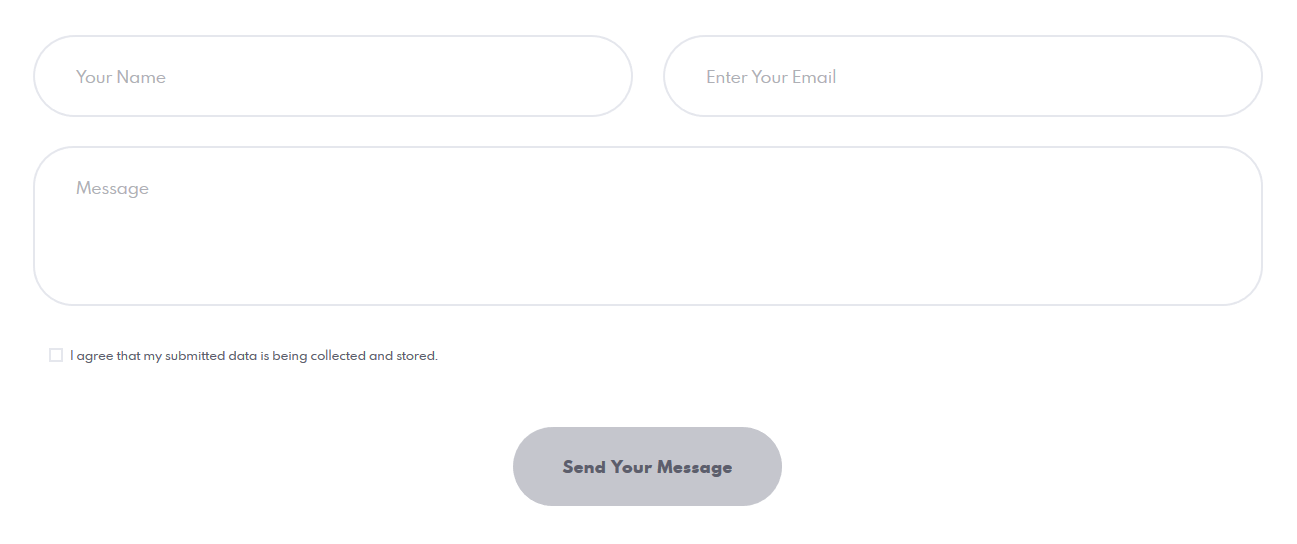
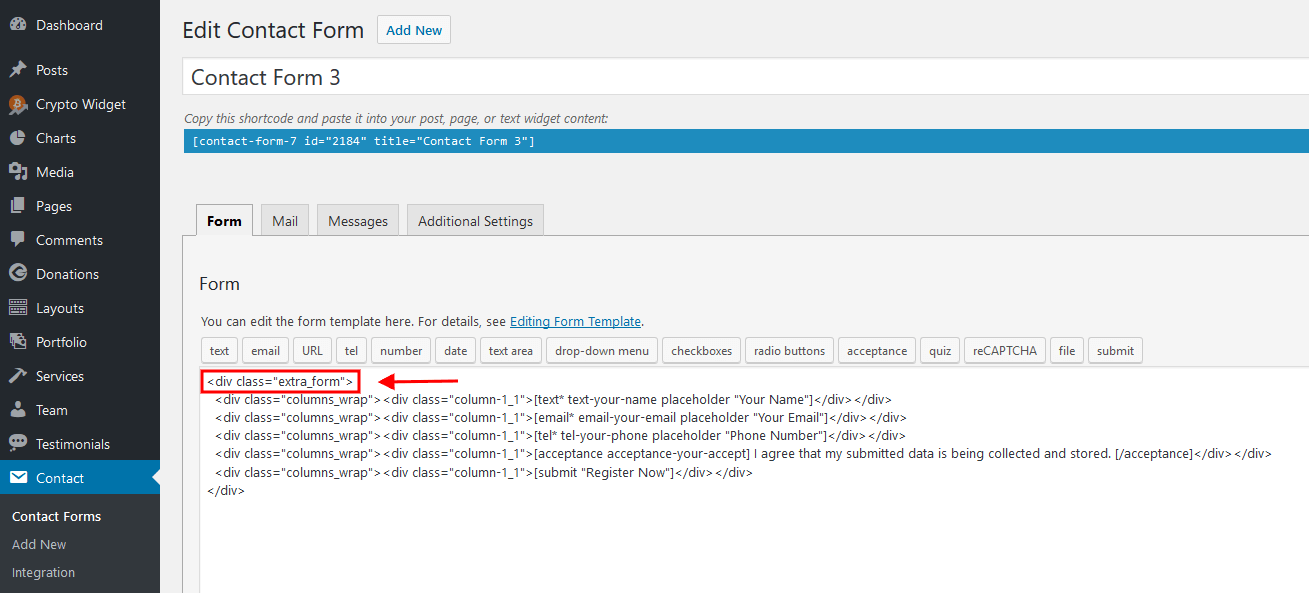
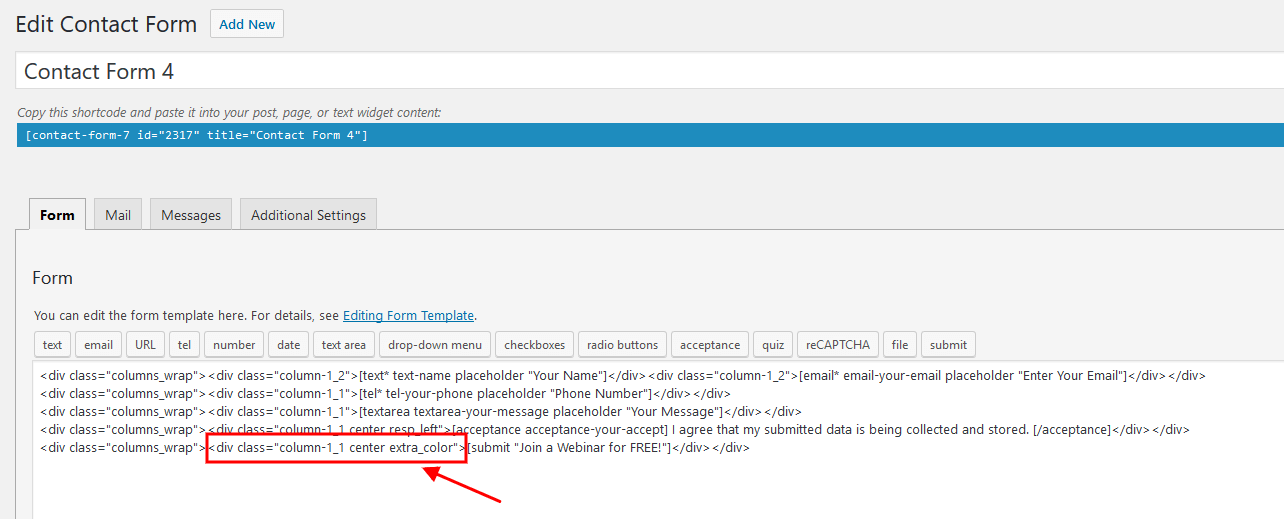
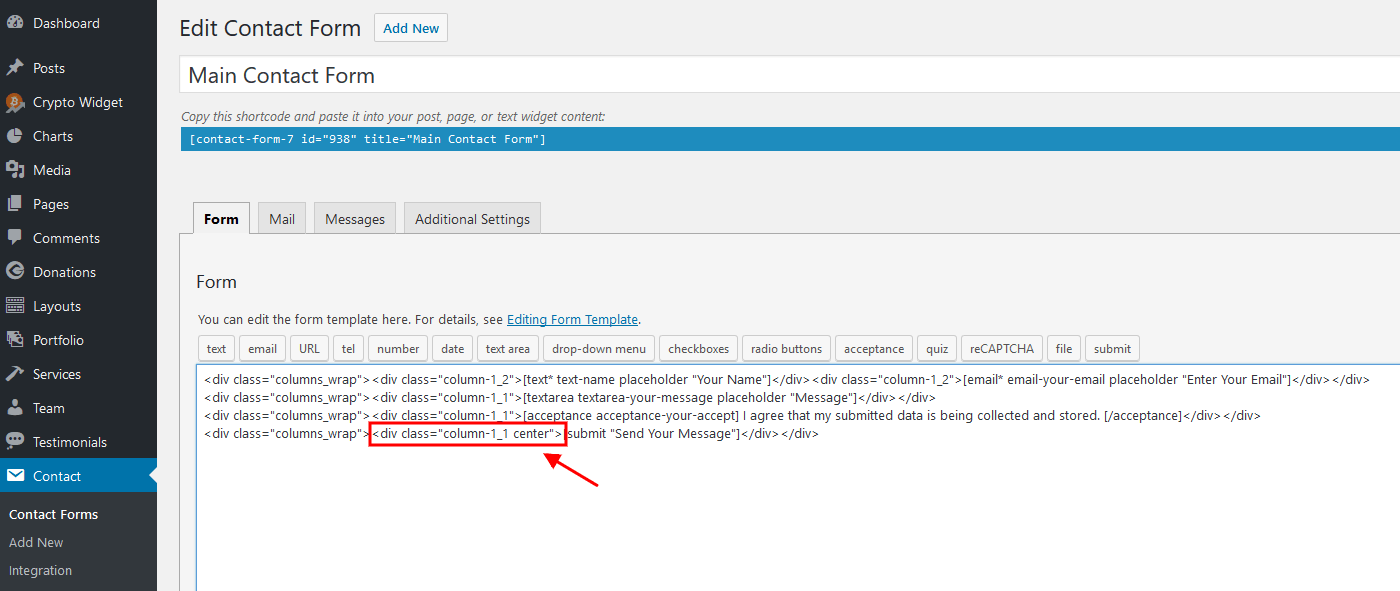
- Default - adds default contact form. The example of this form you can find in the Form shortcode section of this documentation file.
- Contact Form 2/3/4 and Main Contact Form - inserts already built contact 7 form (available if Contact Form 7 plug-in is installed). These contact forms are pre-built and come with the theme. They can be customized in Contact (WP Dashboard) > Contact Forms.
Header-related settings
These settings allow selecting header style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single service page.
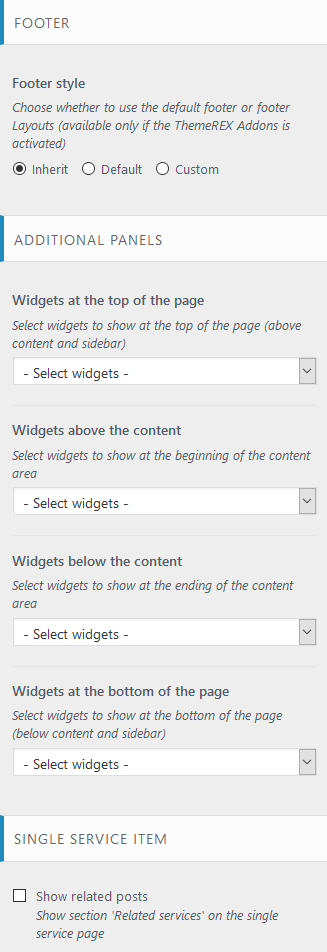
Footer-related settings
These settings allow selecting footer style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
Single service item settings
Here you can choose whether to show or hide related posts on a single service page; specify related services and their columns quantity (if "Show related posts" option is checked).

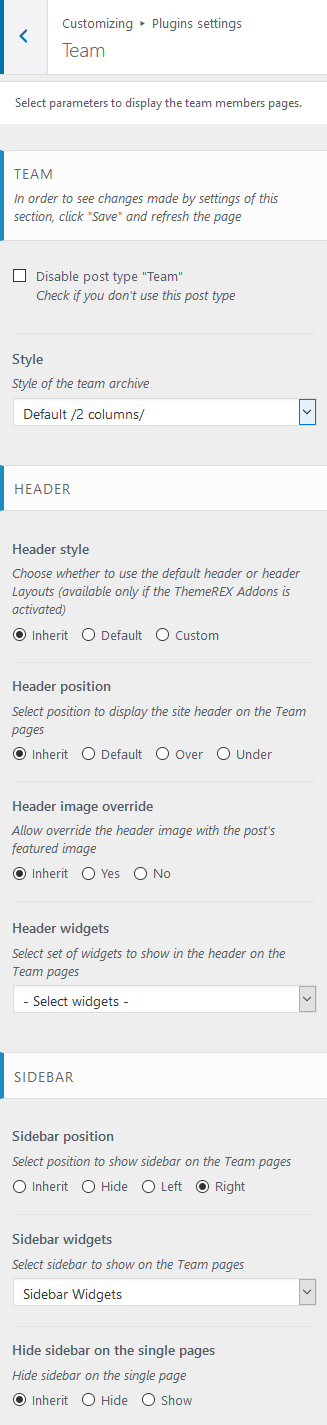
Plugins settings > Team
Settings of this group are responsible for managing an overall look and behavior of team-related pages (all team members page and single team member posts).
IMPORTANT! The number of team posts displayed on all team members page is inherited from the Settings > Reading > Blog pages show at most option. The team posts can be added/customized in WordPress Dashboard Menu > Team section.
Style-related settings
Here you can enable/disable team post type and specify the style of the team archive.
Please check "Disable post type Team" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Header-related settings
These settings allow selecting header style, position, specifying its widgets and choosing whether to override the header image with the post's featured image or not. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying the position of a sidebar and its widgets set (for left/right sidebar position) as well. Here you can also hide the sidebar for a single team member page.
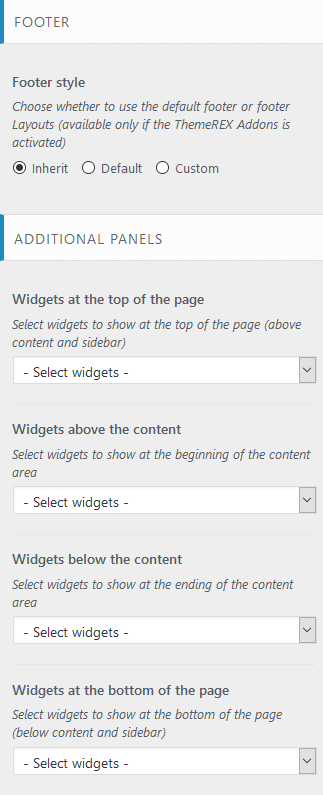
Footer-related settings
These settings allow selecting footer style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
Here you can specify widget sets for such locations as top page, above content, below content and bottom page. Check the Widgets section for more information.
Additional CSS
Settings of this group allow you to specify additional custom styles.

Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
You can import required pages, along with the page settings, using the Importer tool. Learn more about it in the Demo Content chapter.
New Page Creation
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.

Page Templates
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes or Summary > Template sidebar, depending on the page builder you are using. Check Posts pages article to find out more information on how to customize them.

WPBakery Page Builder-related tutorials
Usually, the page consists of Sections, Rows, Layouts, Block containers, Content Blocks, Columns and some other elements that can be edited via WPBakery Page Builder. Before you start, please check the following tutorials:
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
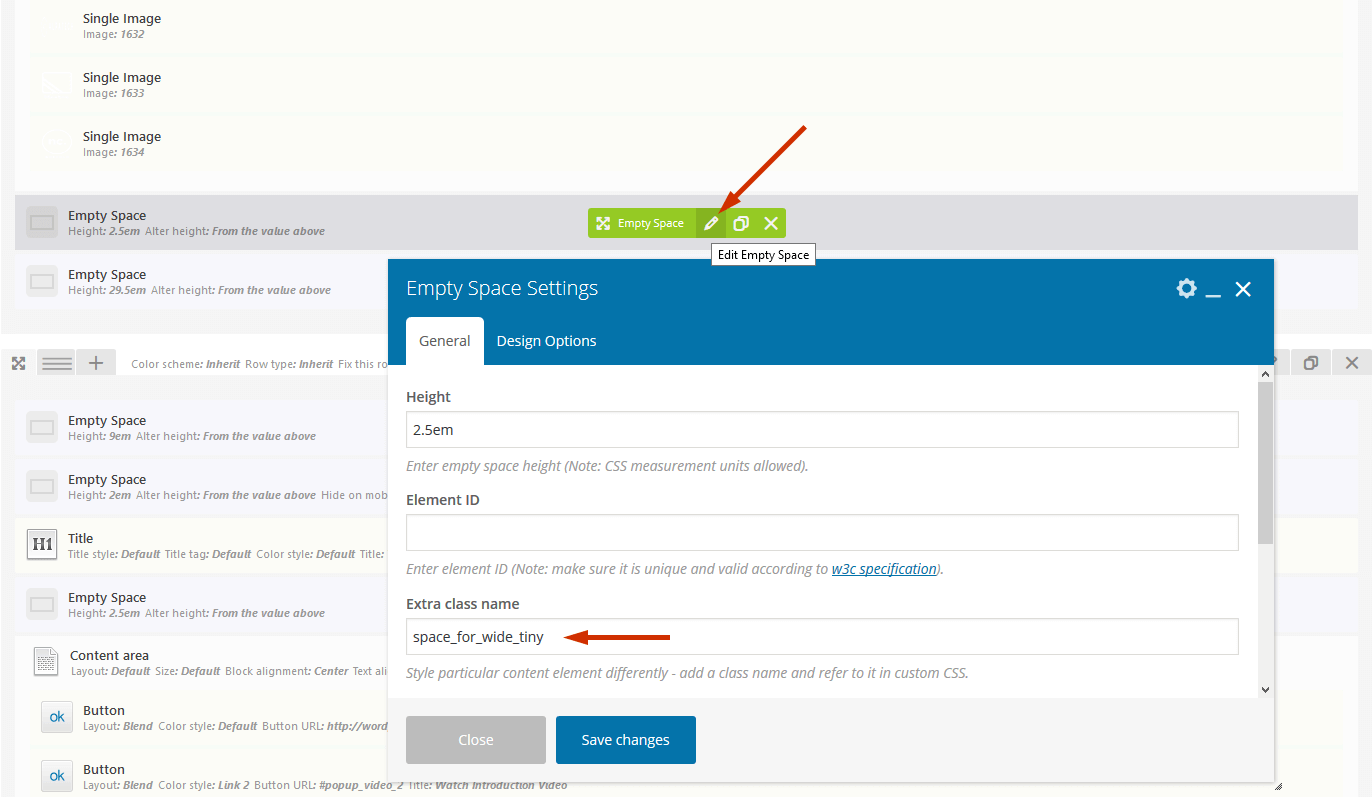
- How to Create Empty Space Between Elements with Custom Height.
Custom Page Settings
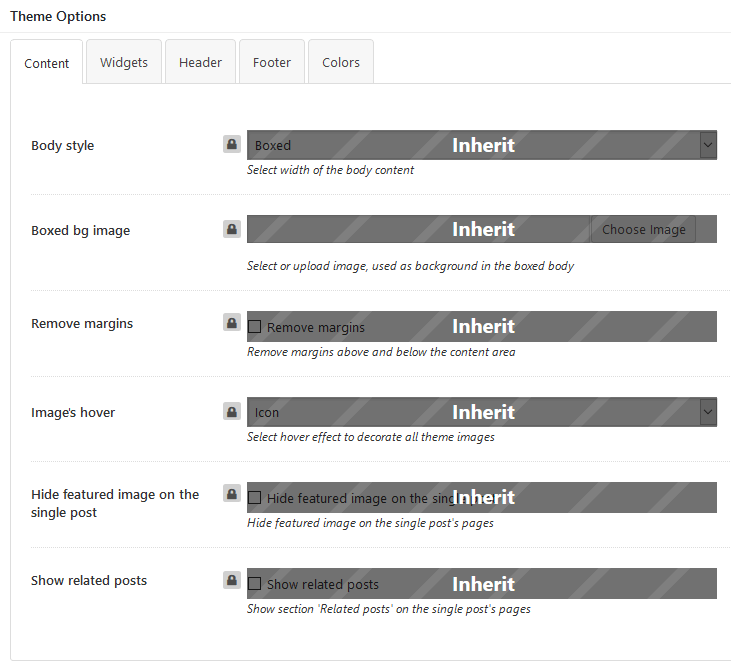
Each page has a Theme Options panel, where you can specify custom page parameters.

In Theme Options, you can assign a different header/footer style, widgets set, body style, as well as many other options for each individual page.
These settings are applied to the page you are editing, and will overwrite the global settings specified in the Customizer.
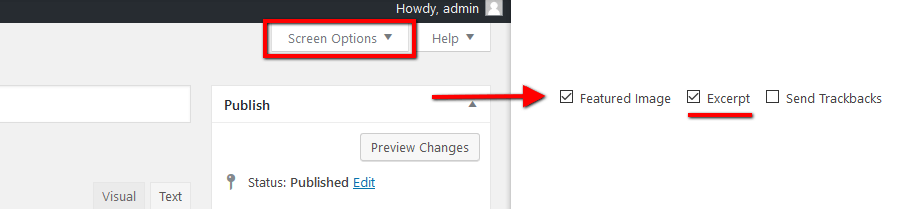
You can enable or disable the Theme Options panel in the Screen Options (for Classic Mode) or Preferences > Panels (for Gutenberg) in the top right corner of the WordPress admin.
Assigning a Page as a Homepage
Once you finished with building your page, assign it as a Homepage:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
-
In Your homepage displays section select A static page (select below) option and choose the necessary page from the Homepage drop-down list.

- Save the changes.
Alternatively, you can assign a page as a homepage in Appearance > Customize > Homepage Settings.
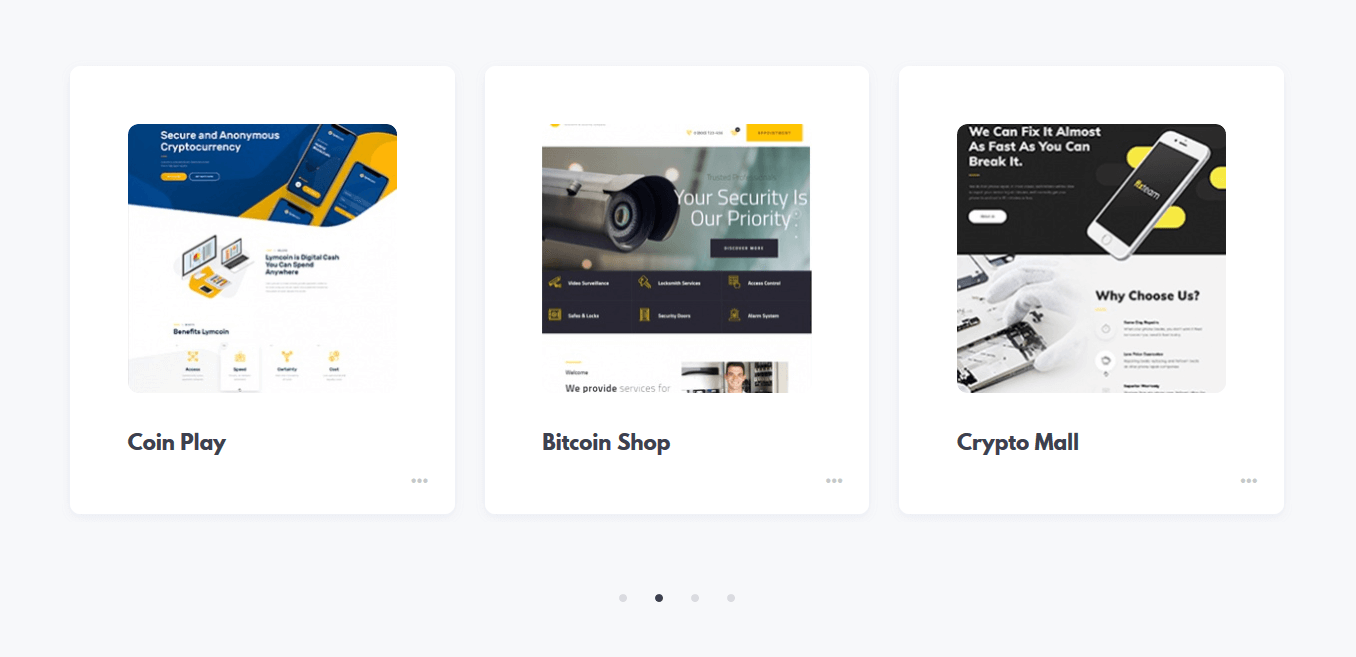
The theme comes with the following set of Homepages.
Home 1
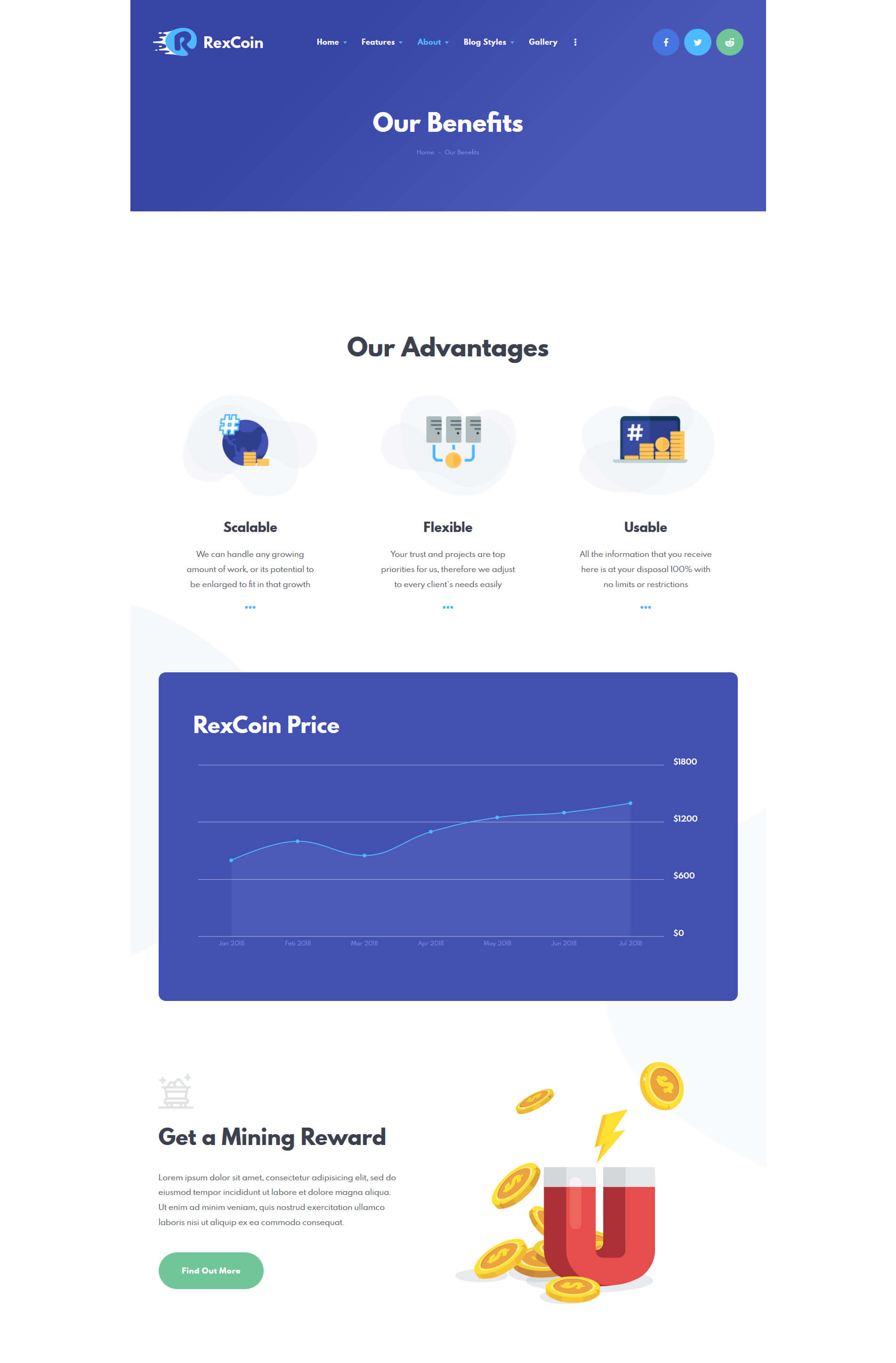
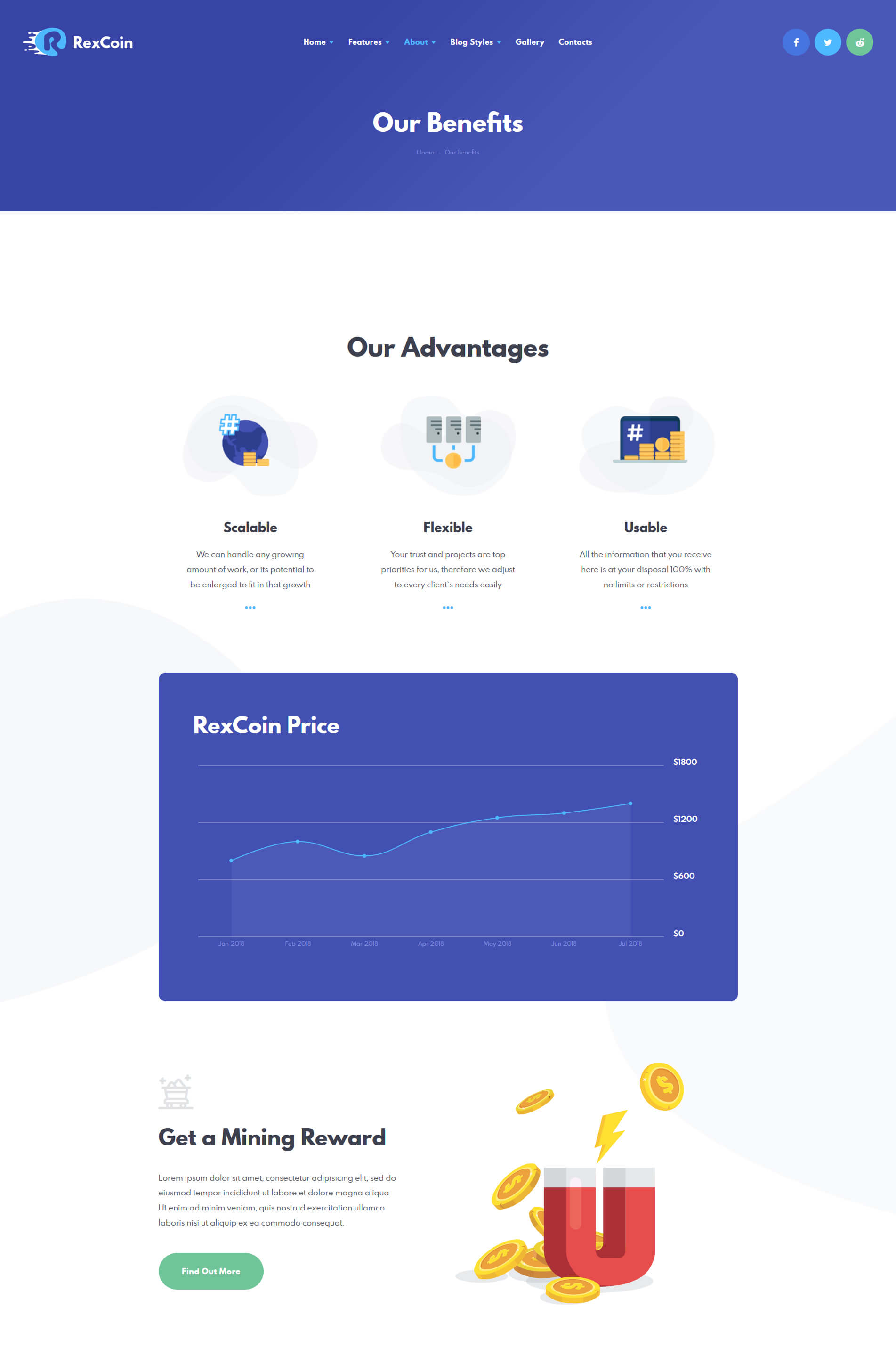
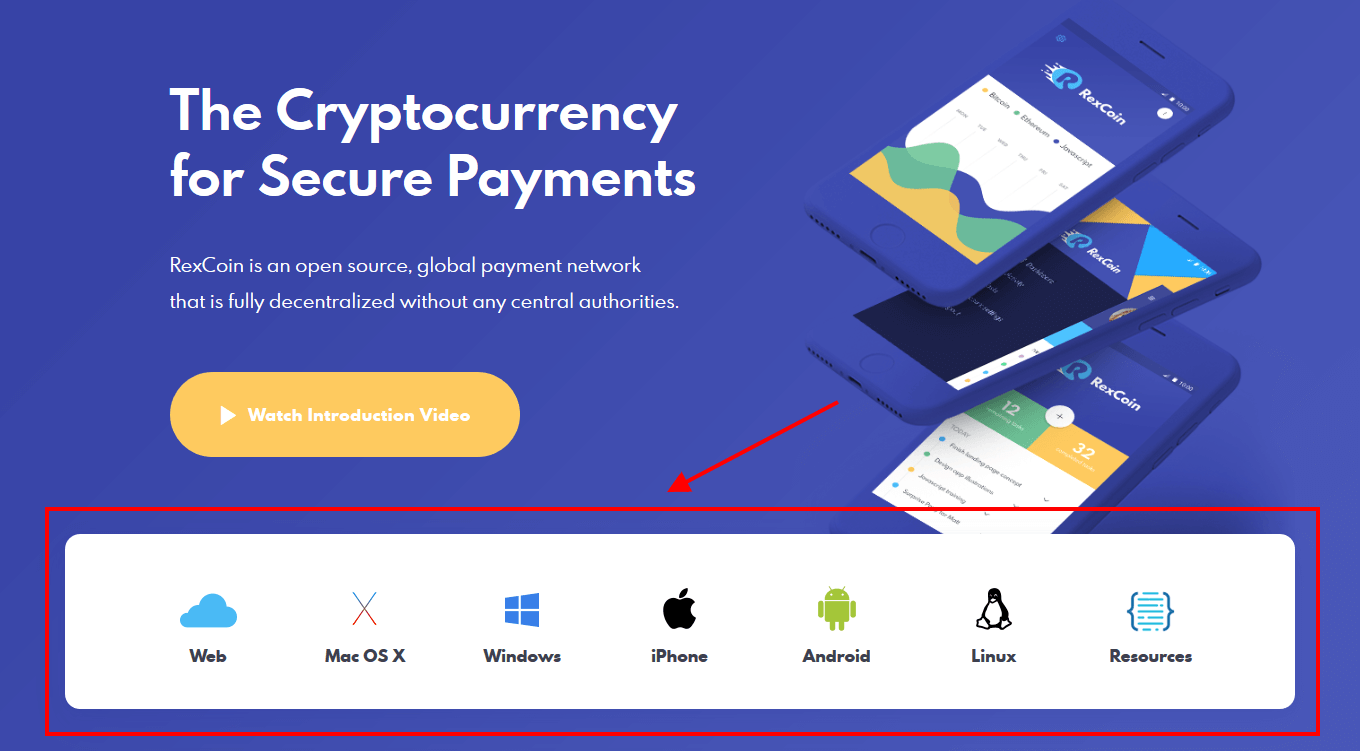
Below you can find the screenshots of "Homepage 1" front-end with hotspots describing where you can customize content for a particular section, page's source code, and the "Theme Options" settings.

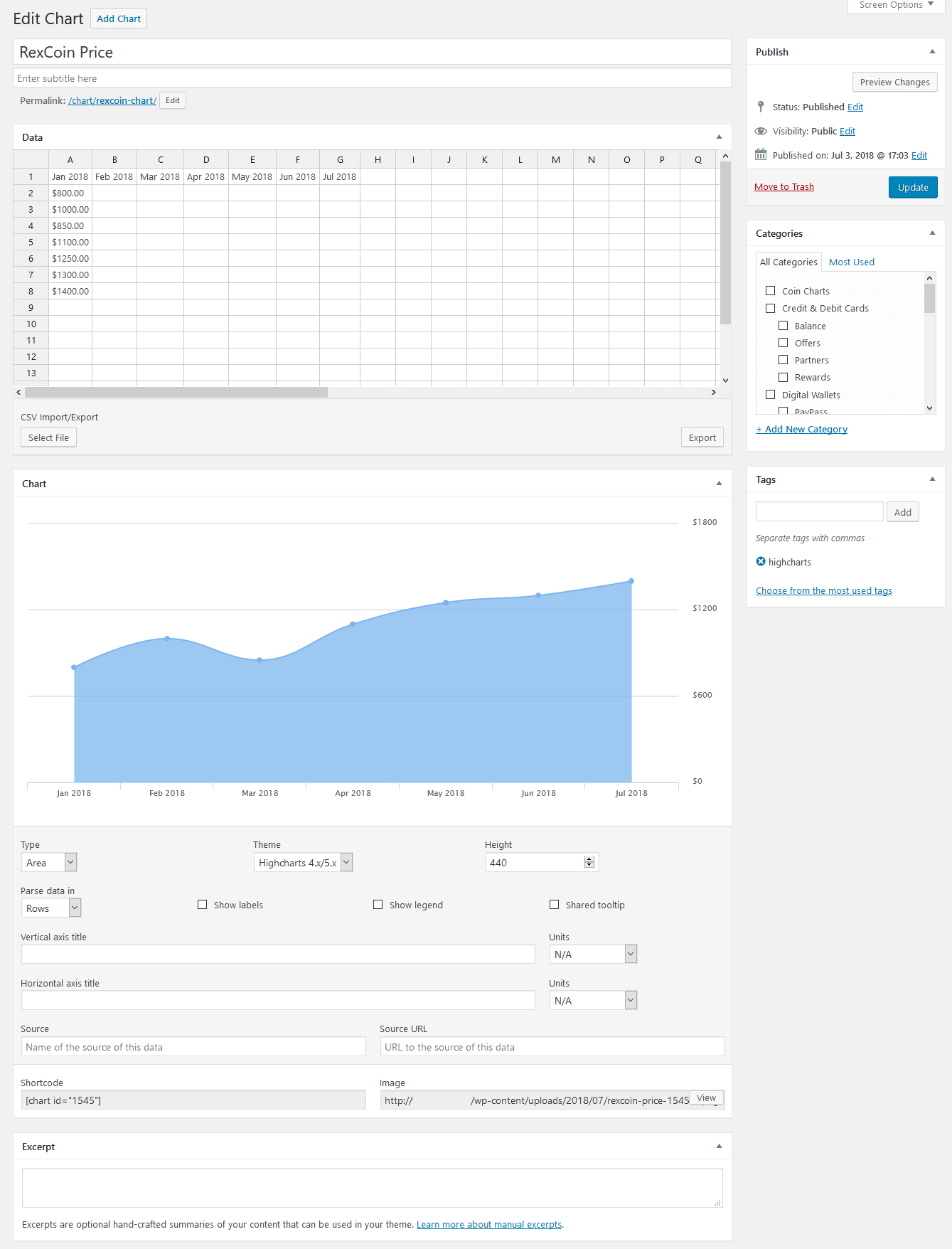
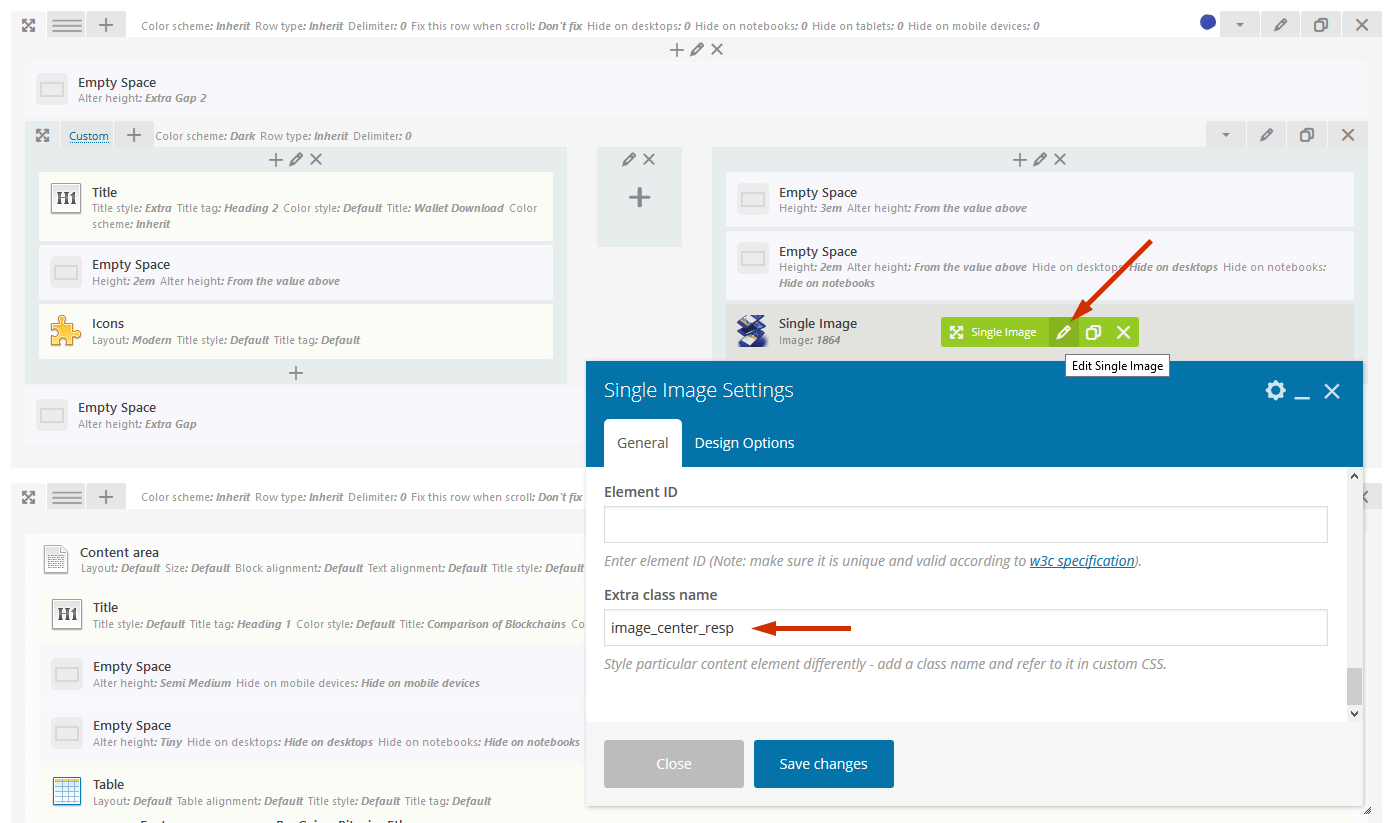
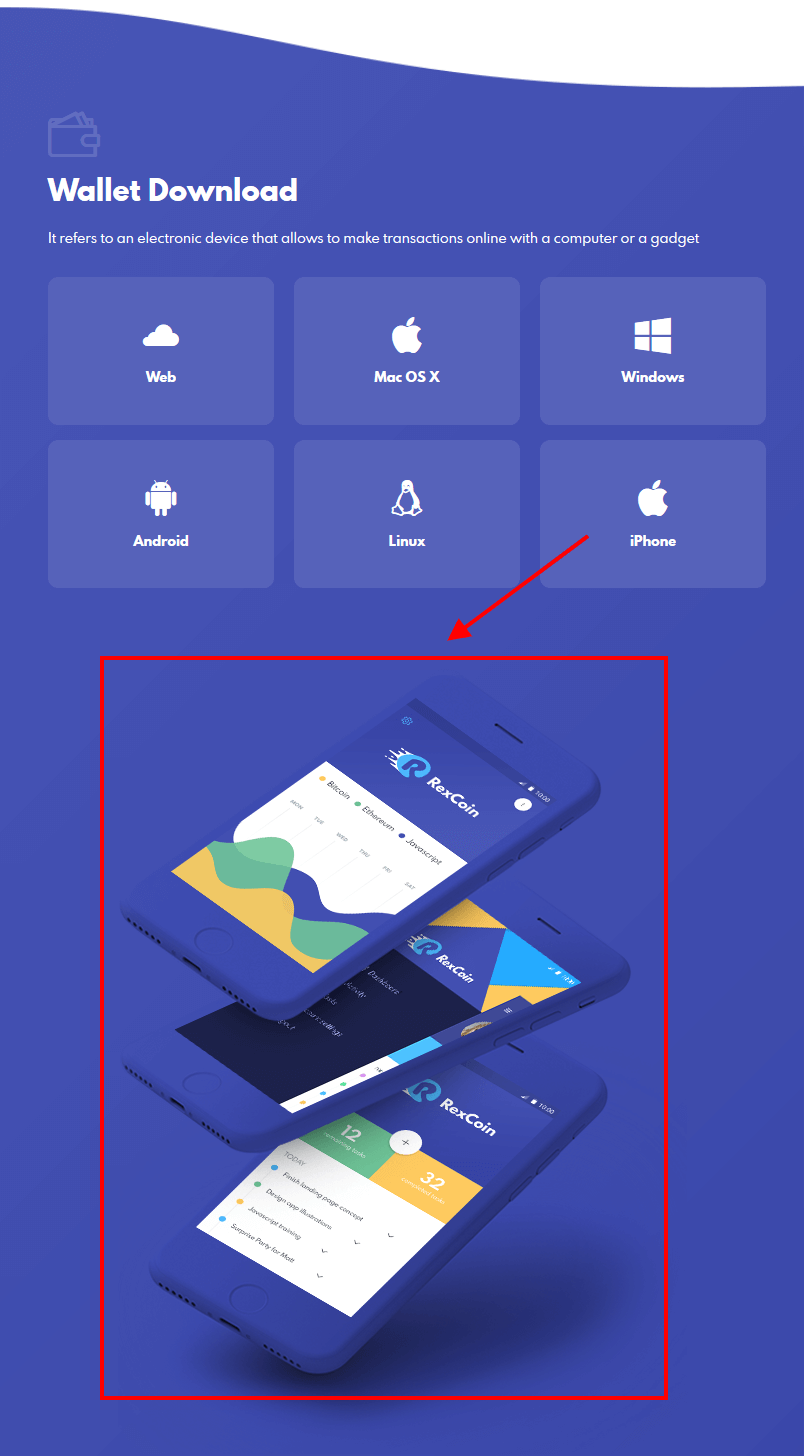
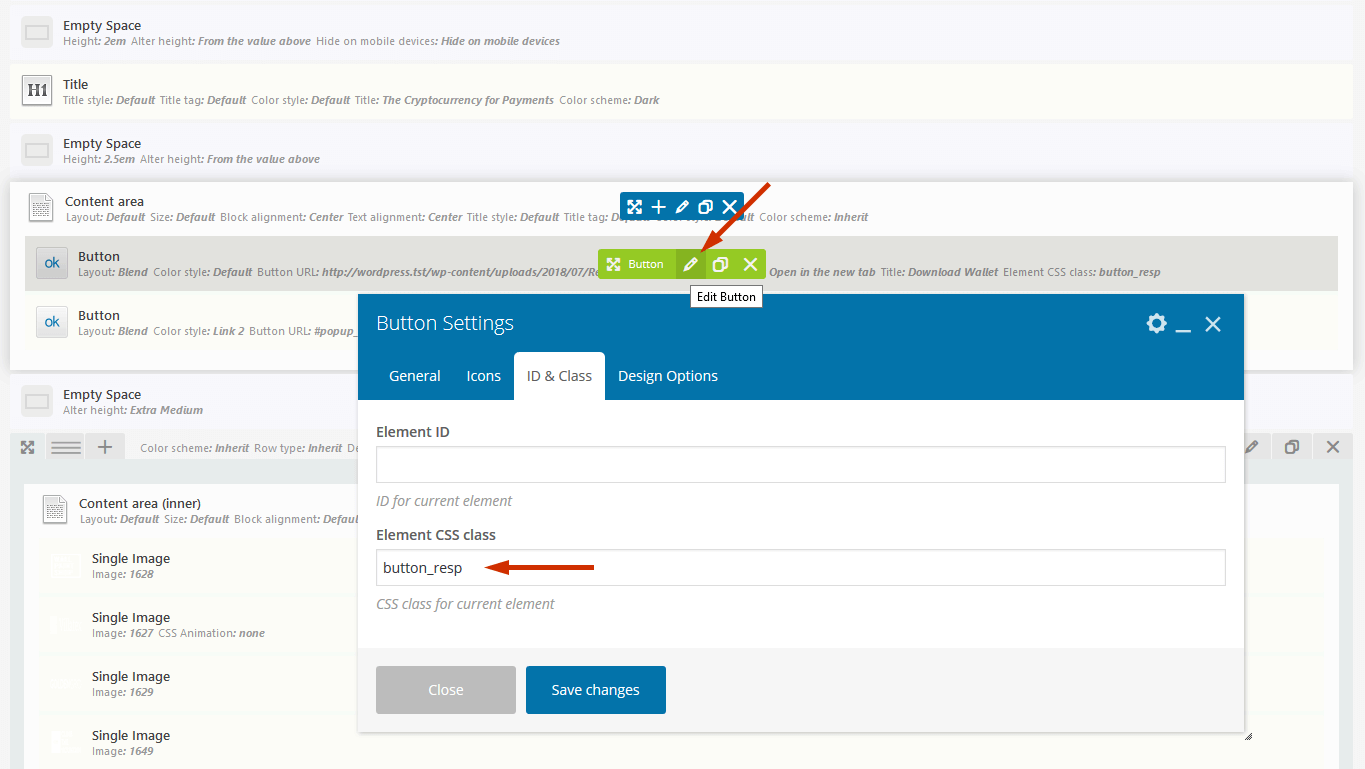
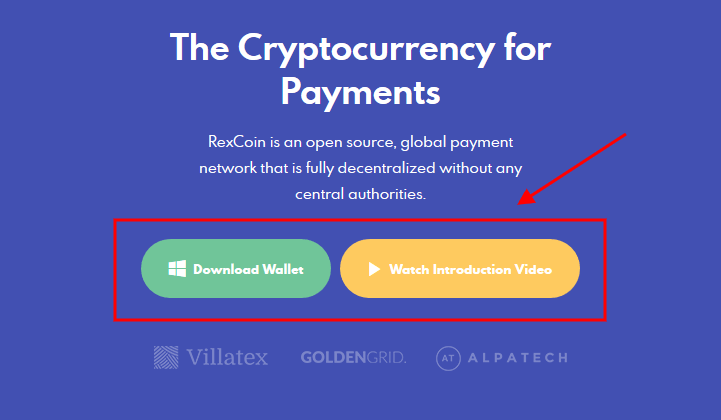
[vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1530879119936{background-image: url(/wp-content/uploads/2018/07/header_bg.png?id=1600) !important;background-position: bottom center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="15.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" link_style="default" scheme="dark" title="The Cryptocurrency for Payments" description="RexCoin is an open source, global payment network that is fully || decentralized without any central authorities."][vc_empty_space height="2.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_content size="none" float="center" align="center" number_position="br" title_style="default" link_style="default"][trx_sc_layouts type="popup" layout="1719" id="popup_video_2"][/trx_sc_layouts][trx_sc_button type="blend" new_window="1" icon="icon-windows-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/07/RexCoin.pdf" title="Download Wallet"][trx_sc_button type="blend" color_style="link2" new_window="" icon="icon-triangle-right" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#popup_video_2" title="Watch Introduction Video"][/trx_sc_content][vc_empty_space height="" alter_height="extra_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_content size="none" align="center" number_position="br" title_style="default" link_style="default" class="image_extra_styles"][vc_single_image image="1626" img_size="full" css_animation="none"][vc_single_image image="1627" img_size="full" css_animation="none"][vc_single_image image="1648" img_size="full"][vc_single_image image="1628" img_size="full"][vc_single_image image="1629" img_size="full"][vc_single_image image="1649" img_size="full"][vc_single_image image="1631" img_size="full"][vc_single_image image="1632" img_size="full"][vc_single_image image="1633" img_size="full"][vc_single_image image="1634" img_size="full"][/trx_sc_content][vc_empty_space height="2.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" el_class="space_for_wide_tiny"][vc_empty_space height="29.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1532710270258{background-color: #4250b2 !important;}"][vc_column icons_position="left"][vc_empty_space height="9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_title title_style="default" title_align="center" link_style="default" scheme="dark" title="The Cryptocurrency for Payments" description="RexCoin is an open source, global payment network that is fully || decentralized without any central authorities."][vc_empty_space height="2.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_content size="none" float="center" align="center" number_position="br" title_style="default" link_style="default"][trx_sc_button type="blend" new_window="1" icon="icon-windows-8" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/07/RexCoin.pdf" title="Download Wallet" class="button_resp"][trx_sc_button type="blend" color_style="link2" new_window="" icon="icon-triangle-right" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#popup_video_2" title="Watch Introduction Video" class="button_resp"][/trx_sc_content][vc_empty_space height="" alter_height="extra_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner][vc_column_inner fix_column="" icons_position="left" offset="vc_hidden-xs"][trx_sc_content_inner size="none" align="center" number_position="br" title_style="default" link_style="default" class="image_extra_styles"][vc_single_image image="1628" img_size="full"][vc_single_image image="1627" img_size="full" css_animation="none"][vc_single_image image="1629" img_size="full"][vc_single_image image="1649" img_size="full"][vc_single_image image="1632" img_size="full"][vc_single_image image="1633" img_size="full"][/trx_sc_content_inner][/vc_column_inner][/vc_row_inner][vc_row_inner][vc_column_inner fix_column="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][trx_sc_content_inner size="none" align="center" number_position="br" title_style="default" link_style="default" class="image_extra_styles"][vc_single_image image="1627" img_size="full" css_animation="none"][vc_single_image image="1629" img_size="full"][vc_single_image image="1632" img_size="full"][/trx_sc_content_inner][/vc_column_inner][/vc_row_inner][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="1" css=".vc_custom_1532771003595{background-image: url(/wp-content/uploads/2018/07/shape_bg_3.png?id=2419) !important;background-position: center right !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="3.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" el_class="space_for_wide_small"][vc_row_inner content_placement="middle"][vc_column_inner width="1/2" icons_position="left"][trx_sc_title title_style="extra" title_tag="h2" icon="icon-credit-card" link_style="default" title="Private Online Payments Enabled by the RexCoin" description="All the information that you receive here is at your disposal 100% with no limits or restrictions; your trust and projects are top priorities for us, therefore we adjust to each client`s needs easily with its potential to be enlarged to fit in that growth."][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" color_style="link3" new_window="1" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/wp-content/uploads/2018/07/RexCoin.pdf" title="Technical White Paper"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="366" img_size="full" alignment="right"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column_inner][/vc_row_inner][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_content size="none" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][trx_sc_title title_style="default" title_tag="h1" title_align="center" link_style="default" title="RexCoin Advantages" description="A single globally-sourced trading platform with an associated || suite of services that supports the entire global network"][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1530884282179{background-image: url(/wp-content/uploads/2018/07/shape_4.png?id=1688) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][trx_sc_content size="none" number_position="br" title_style="default" link_style="default"][vc_row_inner][vc_column_inner icons_position="left"][trx_sc_services type="tabs_simple" featured="pictogram" featured_position="top" no_links="" more_text="Discover More" hide_excerpt="" no_margin="" popup="" cat="49" orderby="none" order="asc" title_style="default" link_style="default" count="5"][/vc_column_inner][/vc_row_inner][vc_row_inner scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_delimiter=""][vc_column_inner width="1/6" icons_position="left"][/vc_column_inner][vc_column_inner width="2/3" icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="extra" title_tag="h1" title_align="center" icon="icon-planning" link_style="default" title="Planned Features"][vc_empty_space height="0.7em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][cq_vc_timelinecard shadowsize="none" overlaystyle="transparent" overlaycolor="#ffffff" iconsize="medium" bordercolor="#535fb4"][cq_vc_timelinecard_item timelineicon="typicons" icon_typicons="typcn typcn-media-record" iconcolor="#4db9fe" iconbgcolor="#ffffff" date="Winter-Spring 2018" datecolor="#ffffff"]<span style="color: #ffffff;">Wallet UI Overhaul, VISP, Bloom Filters, Atomic Swaps Capability. Miner, Official Mining Pool, Mining Guide</span>[/cq_vc_timelinecard_item][cq_vc_timelinecard_item timelineicon="typicons" icon_typicons="typcn typcn-media-record" iconcolor="#ffffff" iconbgcolor="#ffffff" date="Spring-Summer 2018" datecolor="#ffffff"]<span style="color: #ffffff;">Anonymous mobile transactions over the I2P network. Tor Integration & Optional Stealth</span>[/cq_vc_timelinecard_item][cq_vc_timelinecard_item timelineicon="typicons" icon_typicons="typcn typcn-media-record" iconcolor="#ffffff" iconbgcolor="#ffffff" date="Summer-Fall 2018" datecolor="#ffffff"]<span style="color: #ffffff;">They are in testnet for Bitcoin now. Date revolves around this timeline. Anonymous mobile transactions</span>[/cq_vc_timelinecard_item][cq_vc_timelinecard_item timelineicon="typicons" icon_typicons="typcn typcn-media-record" iconcolor="#ffffff" iconbgcolor="#ffffff" date="Fall-Winter 2018" datecolor="#ffffff"]<span style="color: #ffffff;">New look, guides, updated roadmap, list of official core members, blog with official news, mobile friendly.</span>[/cq_vc_timelinecard_item][/cq_vc_timelinecard][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" new_window="" align="right" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/blog-portfolio-3-columns/" title="More of Our News"][/vc_column_inner][vc_column_inner width="1/6" icons_position="left"][/vc_column_inner][/vc_row_inner][/trx_sc_content][vc_empty_space height="" alter_height="extra_huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1531123320553{background-image: url(/wp-content/uploads/2018/07/shape_bg_4.png?id=1819) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_row_inner content_placement="middle"][vc_column_inner width="1/2" icons_position="left"][trx_sc_title title_style="extra" title_tag="h2" icon="icon-wall-clock" link_style="default" title="The Fastest || Transaction Speed" description="We value your time and patience greatly, and therefore, we take care of every transaction with maximum attention and as fast as possible. Try it for yourself by buying an account with all the benefits of a regular user and discover top features."][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/our-benefits/" title="Find Out More"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="361" img_size="full"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column_inner][/vc_row_inner][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="1"][vc_row_inner content_placement="middle"][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="311" img_size="full"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][trx_sc_title title_style="extra" title_tag="h2" icon="icon-computer" link_style="default" title="Far More Affordable || & Highly Redundant" description="The most effective way to monitor the cryptocurrency market is to follow us on social media and subscribe to our chart news!"][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_content_inner size="none" number_position="br" title_style="default" link_style="default" css=".vc_custom_1532772697822{padding-right: 3.7em !important;padding-left: 3.7em !important;background-color: #f7f8fa !important;border-radius: 10px !important;}"][vc_empty_space height="3.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_skills type="counter" color="" max="200" values="%5B%7B%22title%22%3A%22Market%20Cap%22%2C%22value%22%3A%2222.3M%22%2C%22icon%22%3A%22icon-value%22%7D%2C%7B%22title%22%3A%22User%20Accounts%22%2C%22value%22%3A%22324.3K%22%2C%22icon%22%3A%22icon-group%22%7D%5D" title_style="default" link_style="default"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content_inner][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column_inner][/vc_row_inner][vc_empty_space height="3.4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_content size="none" paddings="alter" number_position="br" title_style="default" link_style="default" scheme="dark" css=".vc_custom_1533300842636{background-color: #4250b2 !important;border-radius: 15px !important;}"][trx_sc_title title_style="default" title_tag="h2" link_style="default" title="RexCoin Price"][vc_empty_space height="1.7em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text][chart id="1545"][/vc_column_text][/trx_sc_content][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_row_inner][vc_column_inner icons_position="left"][trx_sc_title title_style="default" title_tag="h1" title_align="center" link_style="default" title="Team & Contributors" description="A team of financial experts is at your service! Meet our staff || and become a member of our crypto community"][vc_empty_space height="" alter_height="semi_large" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_team type="modern" no_links="" orderby="post_date" order="desc" slider="" title_style="default" link_style="default" count="5" columns="3"][vc_empty_space height="1.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" color_style="link2" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/our-team/" title="View All Team"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="1" css=".vc_custom_1532879315618{background-image: url(/wp-content/uploads/2018/07/shape_5.png?id=1810) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="9.4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_title title_style="default" title_tag="h1" title_align="center" link_style="default" title="In the Media"][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_testimonials type="default" cat="89" orderby="post_date" order="desc" slider="1" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" link_style="default" count="3" columns="2"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1533141051957{background-color: #4250b2 !important;}"][vc_column icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text][give_form id="411"][/vc_column_text][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row]
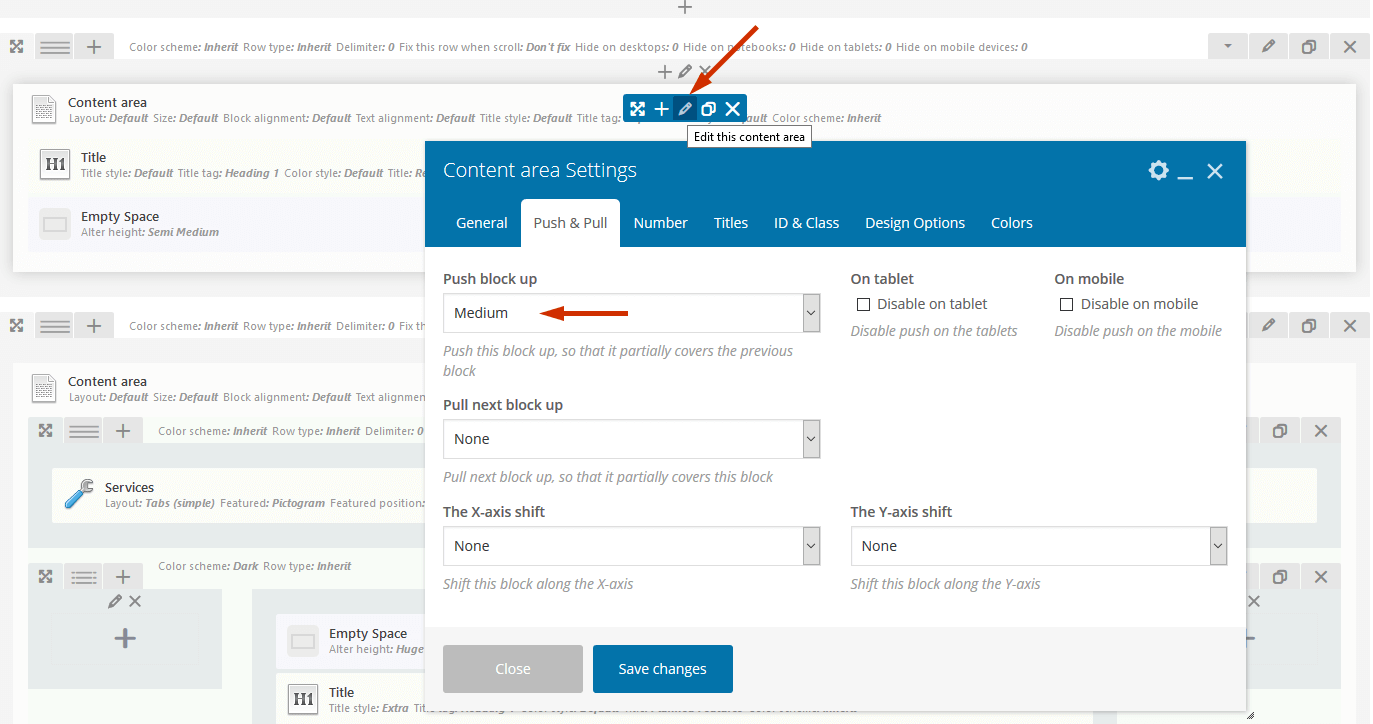
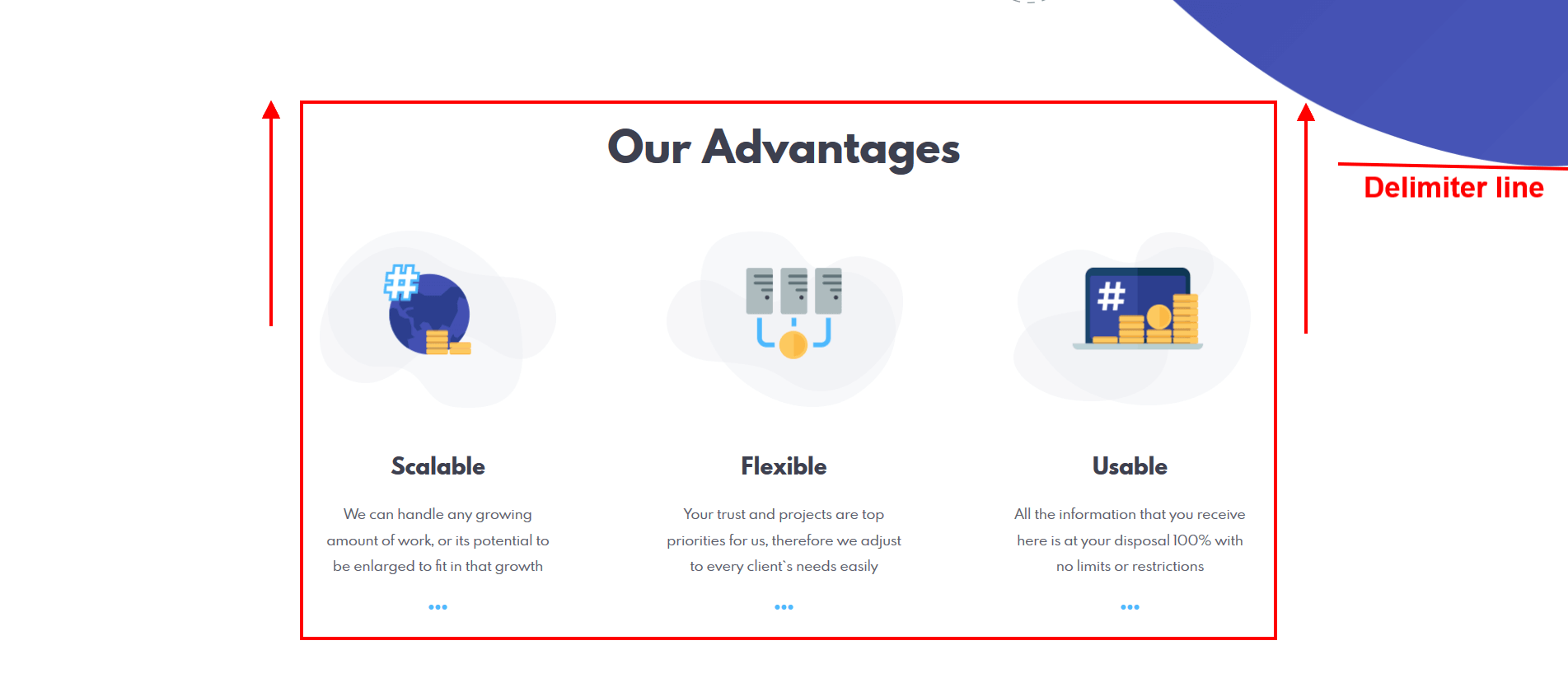
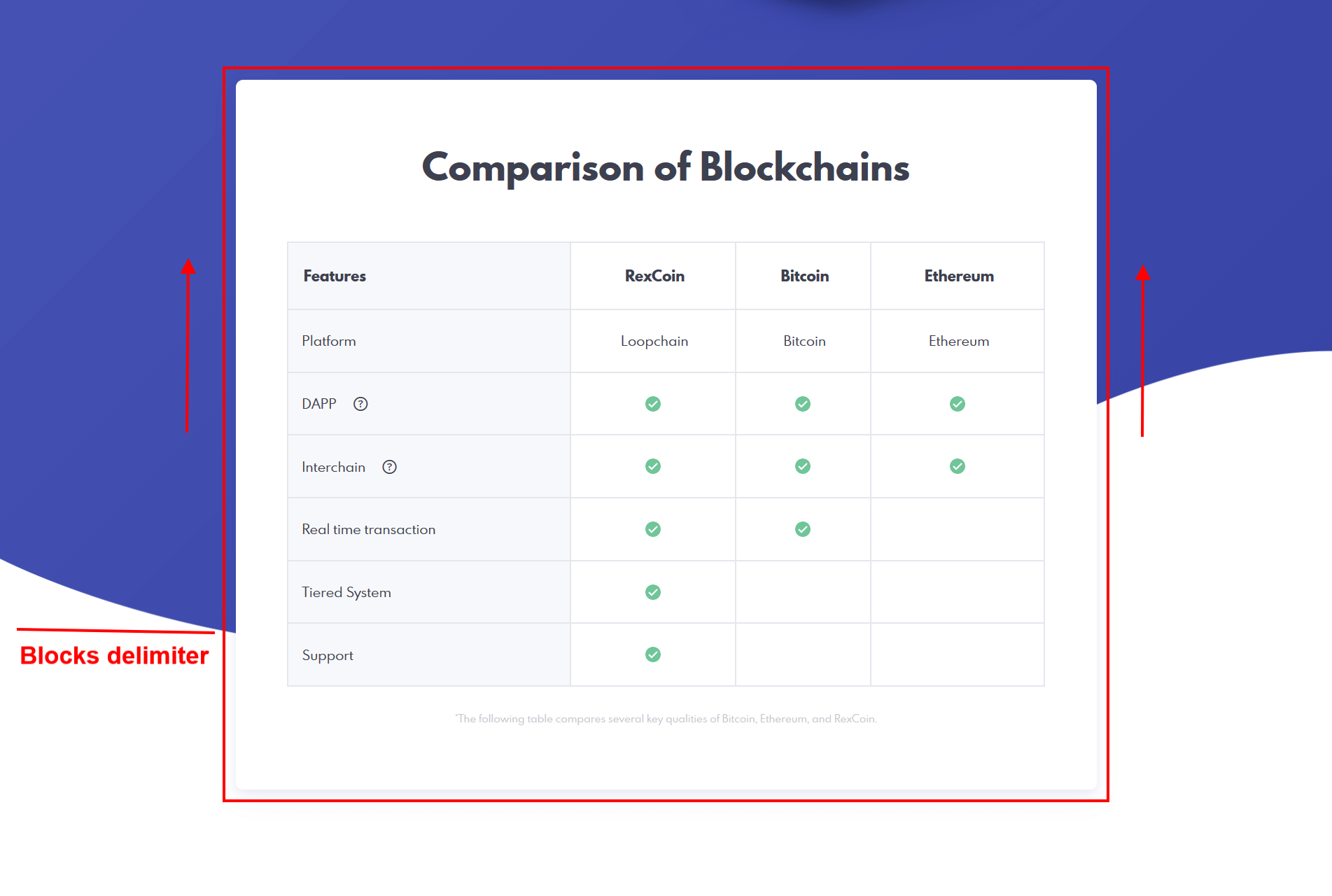
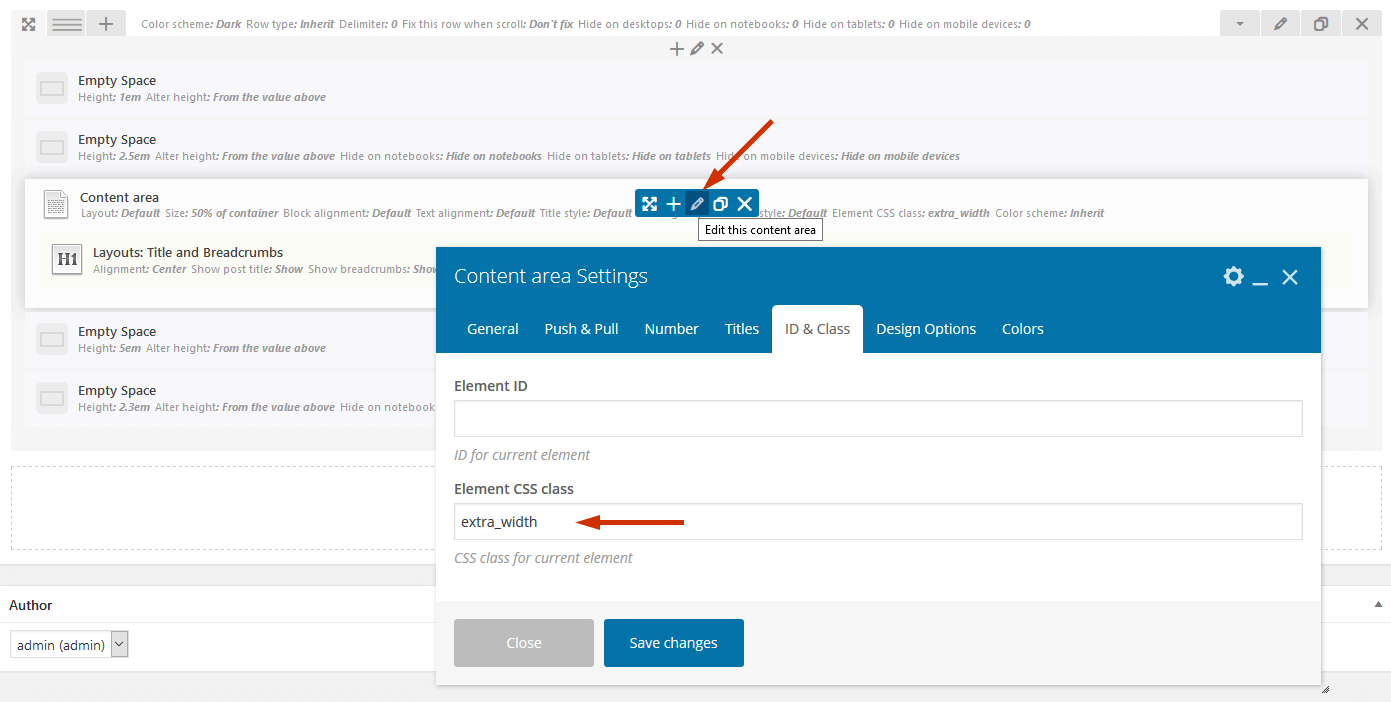
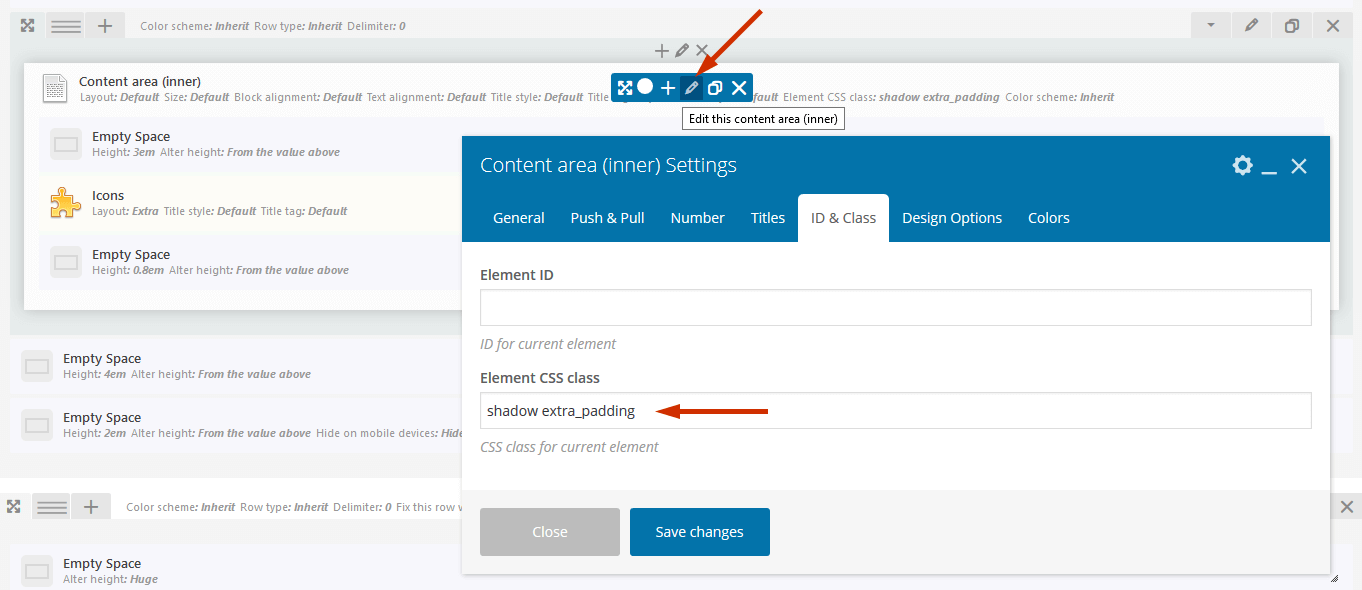
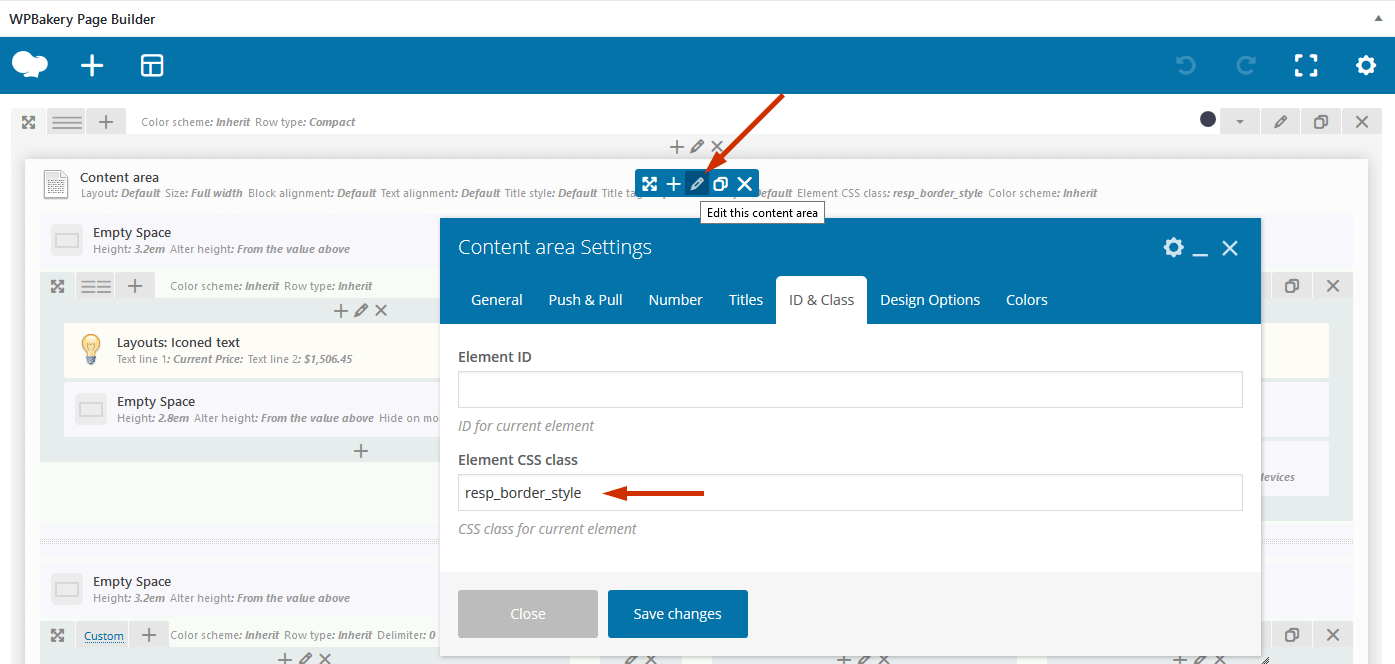
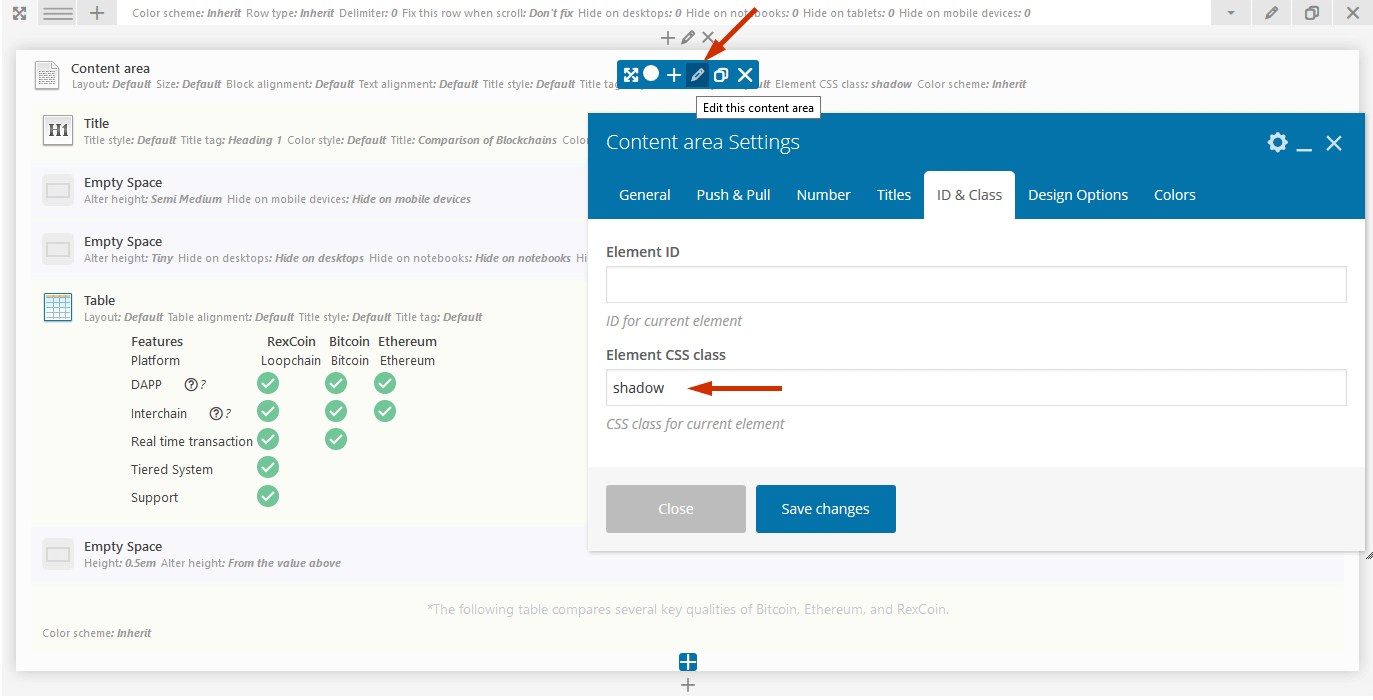
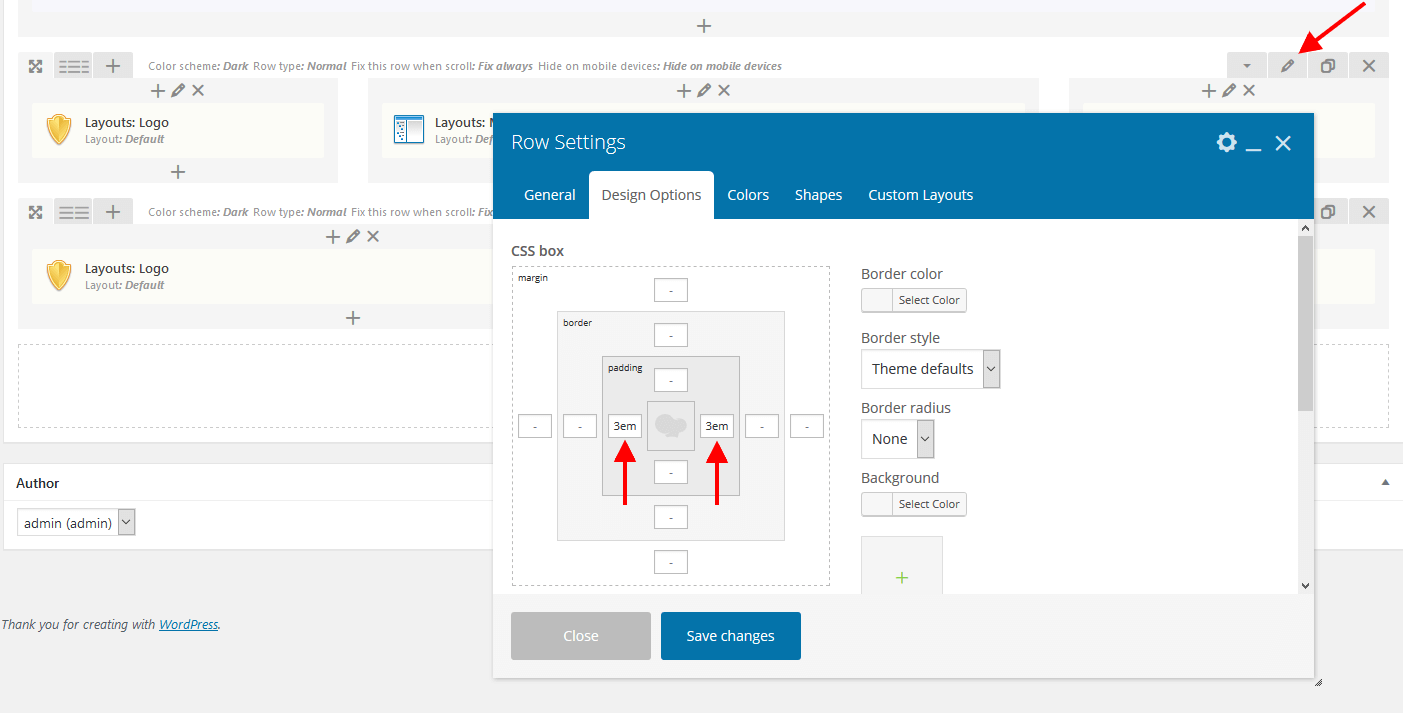
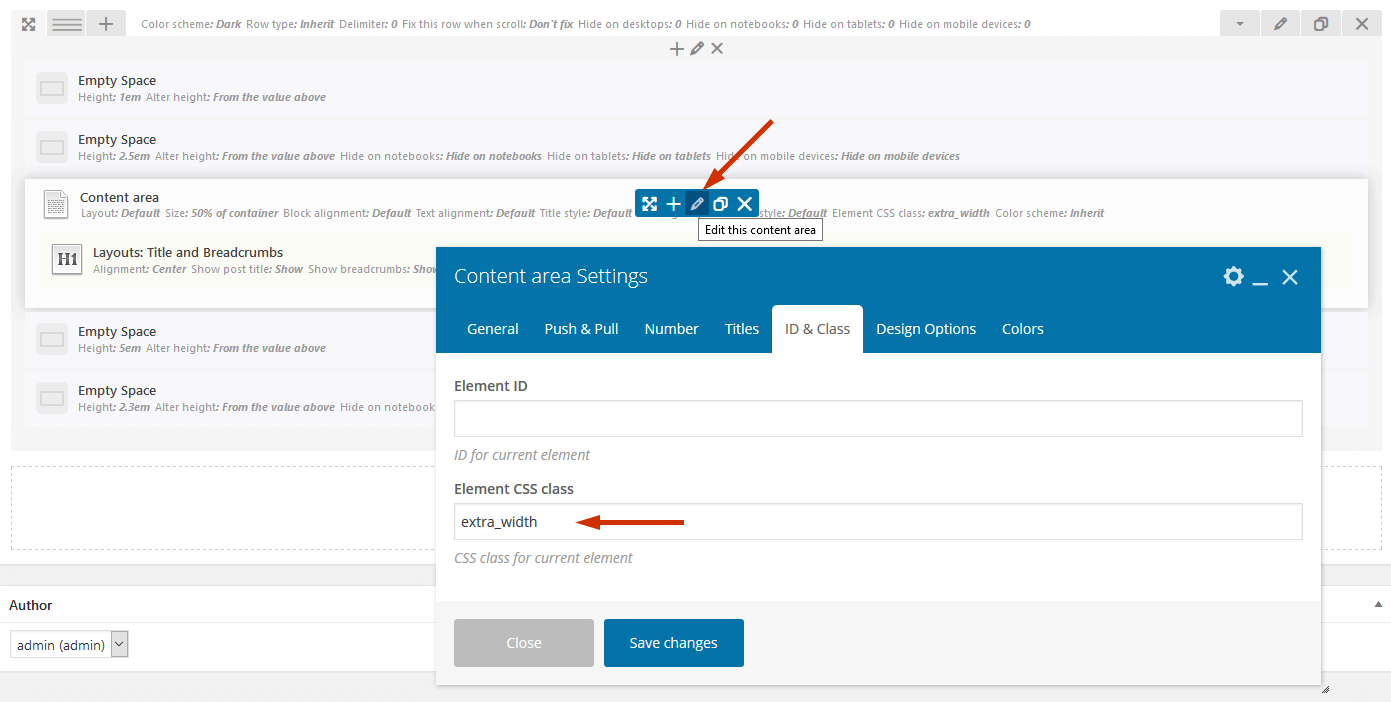
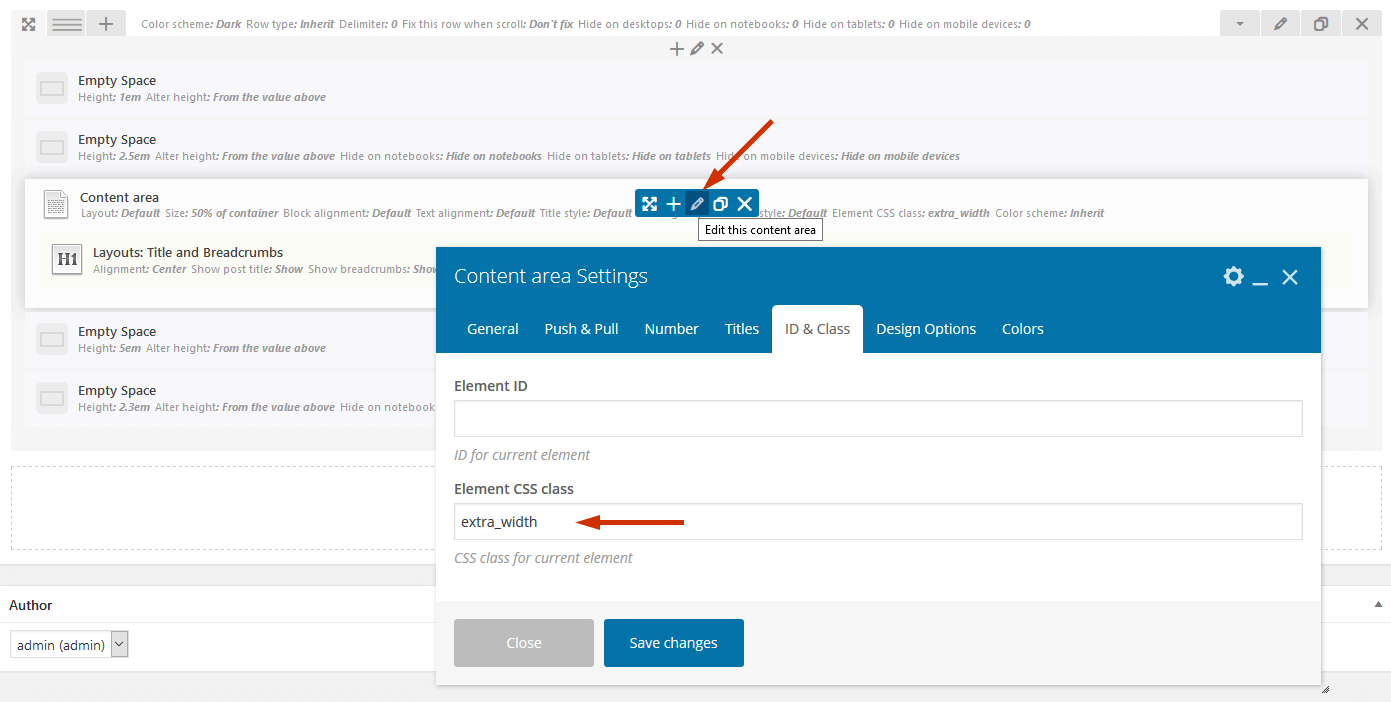
The background color/image for the page blocks can be managed in the Row/Content Area Settings > Design Options tab in the WPBakery backend editor. Here you can set the custom paddings if needed.

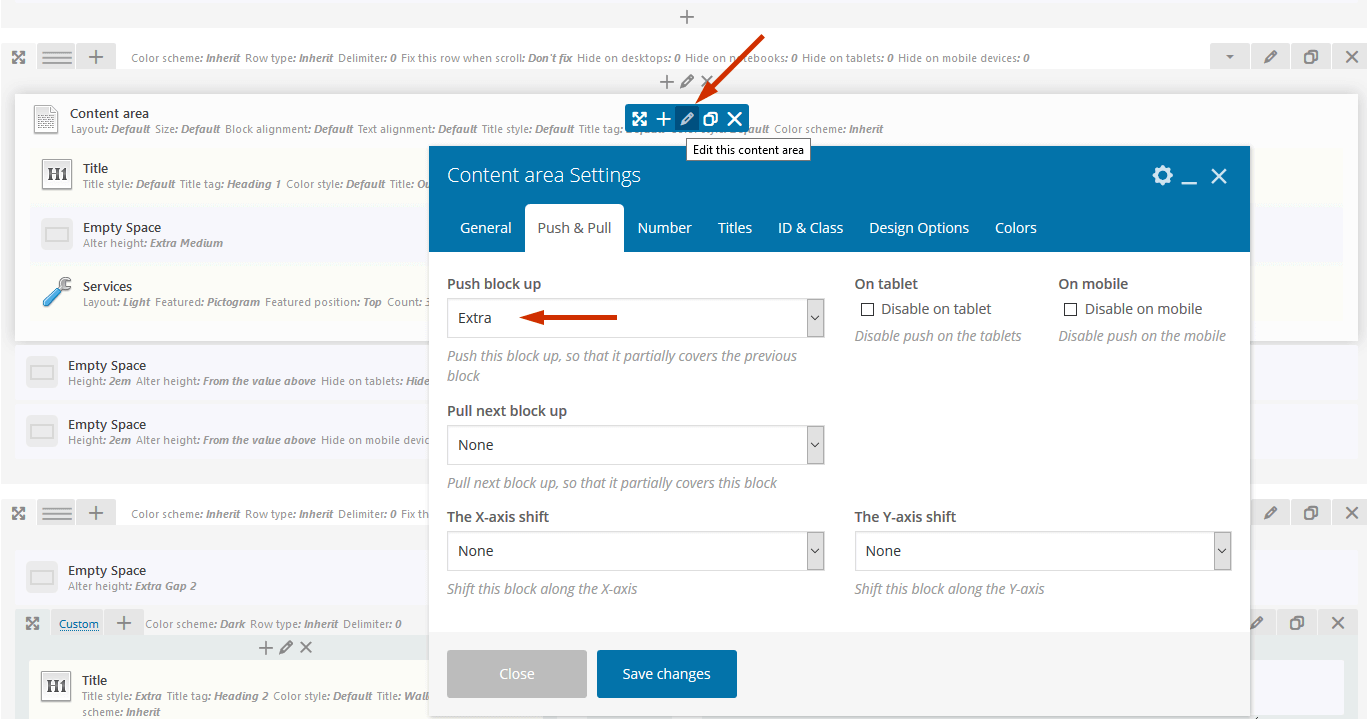
Some blocks are designed to overlap the sections above them. To avoid such "page blocks overlapping" effect, navigate to the needed page block and set "Push block up" option to "None" in the Content Shortcode settings > Push & Pull tab.
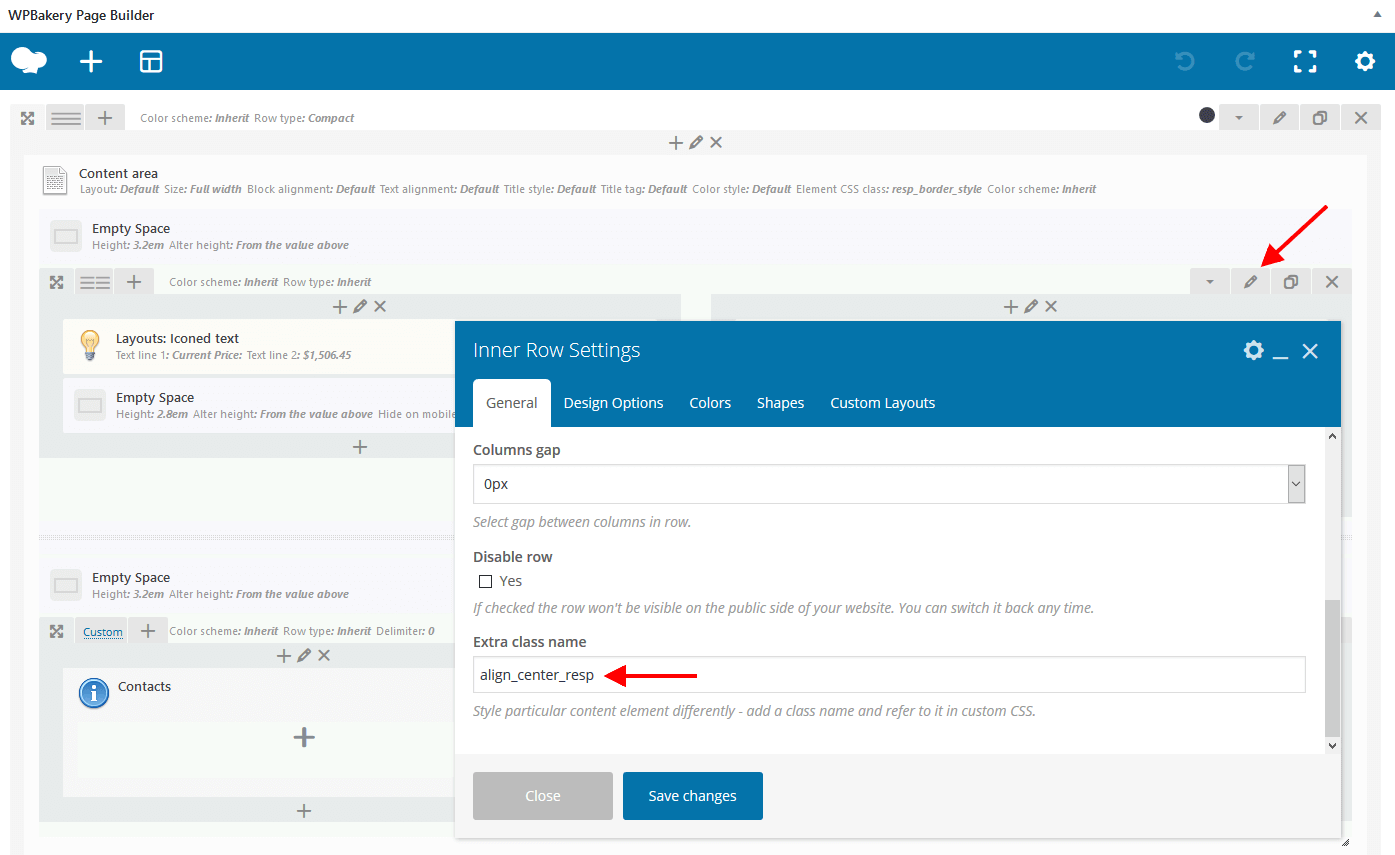
All slightly shaded columns in the WPBakery Page Builder's back-end editor are only displayed on mobile devices. Click the "pencil" icon on the top of the necessary column and check the Columns/Inner Columns Settings > Responsive Options > Responsiveness options for more information.

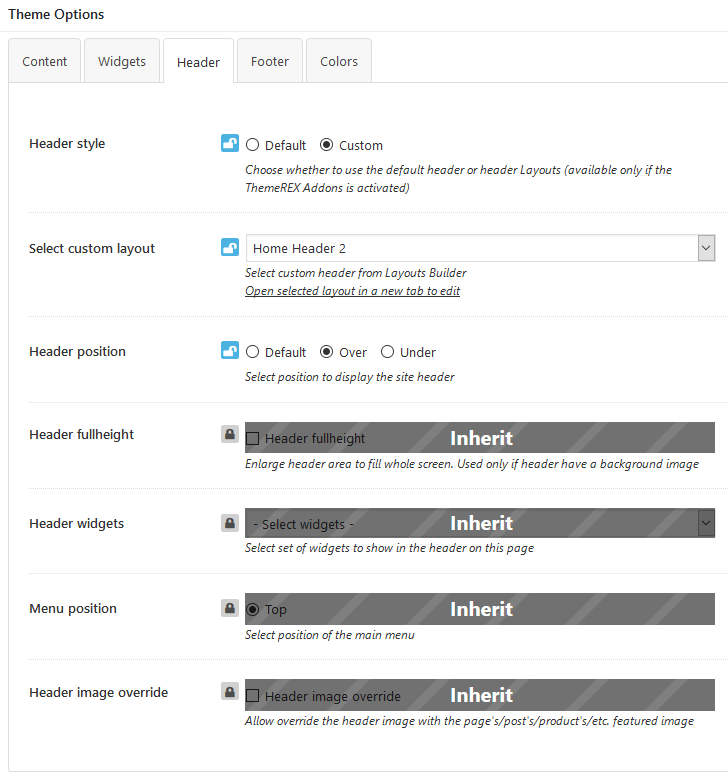
Theme Options settings (Homepage 1):
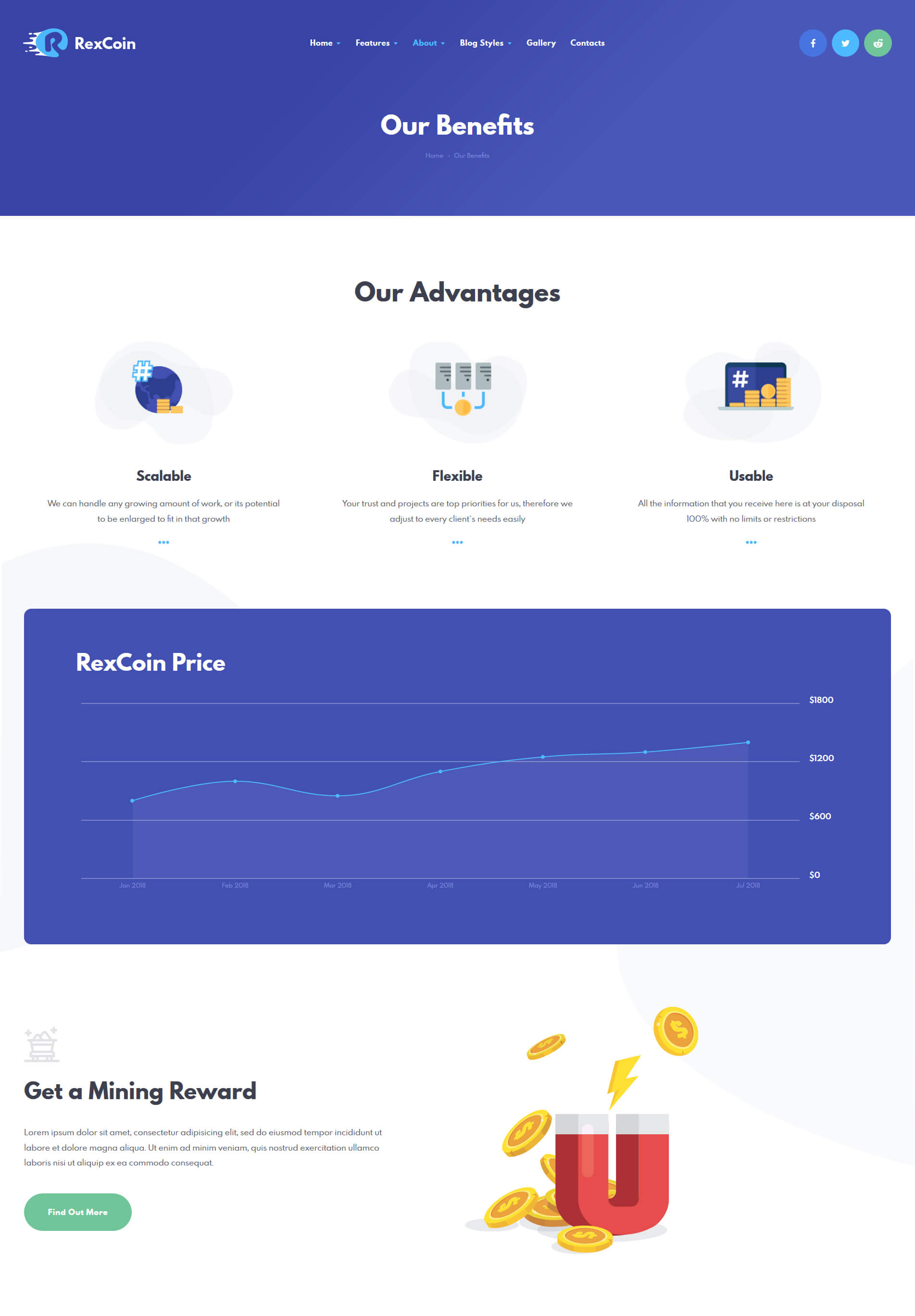
Home 2
This is how the second version looks like.

[vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="1" css=".vc_custom_1532615422521{background-image: url(/wp-content/uploads/2018/07/shape_6.png?id=1824) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="10em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_row_inner content_placement="middle"][vc_column_inner width="7/12" icons_position="left"][trx_sc_title title_style="default" title_tag="h1" link_style="default" title="The Blockchain Solution || for Global Payments" description="RexCoin is an open source, global payment network that is || fully decentralized without any central authorities."][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" new_window="1" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" title="Technical White Paper" link="/wp-content/uploads/2018/07/RexCoin.pdf" class="button_resp"][trx_sc_button type="blend" color_style="light" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" title="Discover More" link="/our-services/" class="button_resp"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="5/12" icons_position="left"][vc_single_image image="311" img_size="full" alignment="right"][/vc_column_inner][/vc_row_inner][vc_empty_space height="" alter_height="extra_gap_3" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_content size="none" push="extra" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][trx_sc_title title_style="default" title_tag="h1" title_align="center" link_style="default" title="Our Advantages"][vc_empty_space height="" alter_height="extra_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_services type="light" featured="pictogram" featured_position="top" no_links="" more_text="" hide_excerpt="" no_margin="" popup="" cat="48" orderby="post_date" order="asc" title_style="default" link_style="default" count="3" columns="3"][/trx_sc_content][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1531224580512{background-image: url(/wp-content/uploads/2018/07/shape_7.png?id=1857) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="" alter_height="extra_gap_2" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner scheme="dark"][vc_column_inner icons_position="left" offset="vc_col-lg-5 vc_col-md-5 vc_col-xs-12"][trx_sc_title title_style="extra" title_tag="h2" icon="icon-wallet" link_style="default" title="Wallet Download" description="It refers to an electronic device that allows to make || transactions online with a computer or a gadget"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_icons type="modern" align="center" size="small" icons_animation="" icons="%5B%7B%22title%22%3A%22Web%22%2C%22icon%22%3A%22icon-cloud%22%7D%2C%7B%22title%22%3A%22Mac%20OS%20X%22%2C%22icon%22%3A%22icon-apple%22%7D%2C%7B%22title%22%3A%22Windows%22%2C%22icon%22%3A%22icon-windows-8%22%7D%2C%7B%22title%22%3A%22Android%22%2C%22icon%22%3A%22icon-android-logo%22%7D%2C%7B%22title%22%3A%22Linux%22%2C%22icon%22%3A%22icon-linux-1%22%7D%2C%7B%22title%22%3A%22iPhone%22%2C%22icon%22%3A%22icon-apple%22%7D%5D" title_style="default" columns="3"][/vc_column_inner][vc_column_inner width="1/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" offset="vc_col-lg-1 vc_col-md-1 vc_hidden-sm vc_hidden-xs"][/vc_column_inner][vc_column_inner icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile=""][vc_single_image image="1864" img_size="full" el_class="image_center_resp"][/vc_column_inner][/vc_row_inner][vc_empty_space height="" alter_height="extra_gap" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_content size="none" paddings="alter" push="huge" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default" css=".vc_custom_1531303836166{background-color: #ffffff !important;border-radius: 10px !important;}" class="shadow"][trx_sc_title title_style="default" title_tag="h1" title_align="center" link_style="default" title="Comparison of Blockchains"][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_table title_style="default" title_align="center" link_style="default"]
<table>
<tbody>
<tr>
<th style="text-align: left;"> <strong>Features</strong></th>
<th style="text-align: center;"> <strong>RexCoin</strong></th>
<th style="text-align: center;"> <strong>Bitcoin</strong></th>
<th style="text-align: center;"> <strong>Ethereum</strong></th>
</tr>
<tr>
<td> Platform</td>
<td style="text-align: center;"> Loopchain</td>
<td style="text-align: center;"> Bitcoin</td>
<td style="text-align: center;"> Ethereum</td>
</tr>
<tr>
<td> DAPP <span class="trx_addons_tooltip" data-tooltip="DApps rely on smart contracts in-order to access the blockchain and operate"><i class="icon-question">?</i></span></td>
<td><img class="size-full wp-image-1883 aligncenter" src="/wp-content/uploads/2018/07/checked.png" alt="" width="22" height="22" /></td>
<td><img class="size-full wp-image-1883 aligncenter" src="/wp-content/uploads/2018/07/checked.png" alt="" width="22" height="22" /></td>
<td><img class="size-full wp-image-1883 aligncenter" src="/wp-content/uploads/2018/07/checked.png" alt="" width="22" height="22" /></td>
</tr>
<tr>
<td> Interchain <span class="trx_addons_tooltip" data-tooltip="Blockchains have been described as a value-exchange protocol"><i class="icon-question">?</i></span></td>
<td><img class="size-full wp-image-1883 aligncenter" src="/wp-content/uploads/2018/07/checked.png" alt="" width="22" height="22" /></td>
<td><img class="size-full wp-image-1883 aligncenter" src="/wp-content/uploads/2018/07/checked.png" alt="" width="22" height="22" /></td>
<td><img class="size-full wp-image-1883 aligncenter" src="/wp-content/uploads/2018/07/checked.png" alt="" width="22" height="22" /></td>
</tr>
<tr>
<td> Real time transaction</td>
<td><img class="size-full wp-image-1883 aligncenter" src="/wp-content/uploads/2018/07/checked.png" alt="" width="22" height="22" /></td>
<td><img class="size-full wp-image-1883 aligncenter" src="/wp-content/uploads/2018/07/checked.png" alt="" width="22" height="22" /></td>
<td></td>
</tr>
<tr>
<td> Tiered System</td>
<td><img class="size-full wp-image-1883 aligncenter" src="/wp-content/uploads/2018/07/checked.png" alt="" width="22" height="22" /></td>
<td></td>
<td></td>
</tr>
<tr>
<td> Support</td>
<td><img class="size-full wp-image-1883 aligncenter" src="/wp-content/uploads/2018/07/checked.png" alt="" width="22" height="22" /></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
[/trx_sc_table][vc_empty_space height="0.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text]
<p style="text-align: center; font-size: 0.875rem;"><span style="color: #c5c6cd;">*The following table compares several key qualities of Bitcoin, Ethereum, and RexCoin.</span></p>
[/vc_column_text][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="3.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][/vc_row][vc_row content_placement="middle"][vc_column width="1/2" icons_position="left"][vc_single_image image="311" img_size="full"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][vc_column width="1/2" icons_position="left"][trx_sc_title title_style="extra" title_tag="h2" icon="icon-computer" link_style="default" title="Far More Affordable || & Highly Redundant" description="The most effective way to monitor the cryptocurrency market is to follow us on social media and subscribe to our chart news!"][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_content size="none" number_position="br" title_style="default" link_style="default" css=".vc_custom_1531296080791{padding-right: 3.7em !important;padding-left: 3.7em !important;background-color: #f7f8fa !important;border-radius: 10px !important;}"][vc_empty_space height="3.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_skills type="counter" color="" max="200" values="%5B%7B%22title%22%3A%22Market%20Cap%22%2C%22value%22%3A%2222.3M%22%2C%22icon%22%3A%22icon-value%22%7D%2C%7B%22title%22%3A%22User%20Accounts%22%2C%22value%22%3A%22324.3K%22%2C%22icon%22%3A%22icon-group%22%7D%5D" title_style="default" link_style="default"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="1" hide_bg_image_on_mobile="1" css=".vc_custom_1532791366375{background-image: url(/wp-content/uploads/2018/07/shape_bg_5.png?id=1928) !important;background-position: bottom center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_row_inner content_placement="middle" hide_bg_image_on_tablet="" hide_bg_image_on_mobile=""][vc_column_inner width="1/2" icons_position="left"][trx_sc_title title_style="extra" title_tag="h2" icon="icon-cart-1" link_style="default" title="Get a Mining Reward" description="We work with top professionals only, specifically with certified experts in finance and marketing who know the entire cryptocurrency system, at a rate which is defined when the system is created and which is publicly known & controlled."][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/our-services/" title="Find Out More"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="354" img_size="full" alignment="center"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][vc_empty_space height="10em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_row_inner][vc_column_inner icons_position="left"][trx_sc_title title_style="default" title_tag="h1" title_align="center" link_style="default" title="Latest News"][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_blogger type="plain" hide_excerpt="" no_links="" more_text="" cat="0" show_filters="" orderby="post_date" order="desc" slider="" title_style="default" link_style="default" ids="102,105,107" columns="3"][vc_empty_space height="" alter_height="extra_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_button type="default" color_style="link4" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/all-posts/" title="View All Crypto News"][/vc_column_inner][/vc_row_inner][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row]
You can customize the background color/image for the page blocks can be managed in the Row/Content Area Settings > Design Options tab in the WPBakery backend editor. Here you can set the custom paddings if needed.
Some blocks are designed to overlap the sections above them. To avoid such "page blocks overlapping" effect, navigate to the needed page block and set "Push block up" option to "None" in the Content Shortcode settings > Push & Pull tab.
Theme Options settings (Homepage 2):
Home 3
This is how the third version looks like.

[vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1531321761798{background-image: url(/wp-content/uploads/2018/07/header_gradient_bg2.png?id=1970) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_row_inner][vc_column_inner width="1/12" icons_position="left"][/vc_column_inner][vc_column_inner width="6/12" icons_position="left"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_title title_style="alter" title_tag="h1" link_style="default" scheme="dark" title="The Cryptocurrency || for Secure Payments" description="RexCoin is an open source, global payment network that is fully decentralized without any central authorities."][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_layouts type="popup" layout="1719" id="popup_video_2"][/trx_sc_layouts][trx_sc_button type="blend" color_style="link2" new_window="" icon="icon-triangle-right" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" title="Watch Introduction Video" link="#popup_video_2"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="5/12" icons_position="left"][vc_single_image image="1990" img_size="full" alignment="right" css_animation="none"][/vc_column_inner][/vc_row_inner][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile=""][vc_row_inner][vc_column_inner icons_position="left"][trx_sc_content_inner size="none" push="alter" push_hide_on_tablet="" push_hide_on_mobile="1" number_position="br" title_style="default" link_style="default" css=".vc_custom_1532884136979{padding-right: 5em !important;padding-left: 5em !important;background-color: #ffffff !important;border-radius: 15px !important;}" class="shadow extra_padding"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_icons type="extra" align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22Web%22%2C%22image%22%3A%222007%22%7D%2C%7B%22title%22%3A%22Mac%20OS%20X%22%2C%22image%22%3A%222008%22%7D%2C%7B%22title%22%3A%22Windows%22%2C%22image%22%3A%222009%22%7D%2C%7B%22title%22%3A%22iPhone%22%2C%22image%22%3A%222010%22%7D%2C%7B%22title%22%3A%22Android%22%2C%22image%22%3A%222011%22%7D%2C%7B%22title%22%3A%22Linux%22%2C%22image%22%3A%222012%22%7D%2C%7B%22title%22%3A%22Resources%22%2C%22image%22%3A%222013%22%7D%5D" title_style="default"][vc_empty_space height="0.8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content_inner][/vc_column_inner][/vc_row_inner][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="1/2" icons_position="left"][vc_single_image image="311" img_size="full"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][vc_column width="1/2" icons_position="left"][trx_sc_title title_style="extra" title_tag="h2" icon="icon-computer" link_style="default" title="Far More Affordable || & Highly Redundant" description="The most effective way to monitor the cryptocurrency market is to follow us on social media and subscribe to our chart news!"][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_content size="none" number_position="br" title_style="default" link_style="default" css=".vc_custom_1531385917293{padding-right: 3.7em !important;padding-left: 3.7em !important;background-color: #f7f8fa !important;border-radius: 10px !important;}"][vc_empty_space height="3.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_skills type="counter" color="" max="200" values="%5B%7B%22title%22%3A%22Market%20Cap%22%2C%22value%22%3A%2222.3M%22%2C%22icon%22%3A%22icon-value%22%7D%2C%7B%22title%22%3A%22User%20Accounts%22%2C%22value%22%3A%22324.3K%22%2C%22icon%22%3A%22icon-group%22%7D%5D" title_style="default" link_style="default"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row content_placement="middle"][vc_column width="1/2" icons_position="left"][trx_sc_title title_style="extra" title_tag="h2" icon="icon-wall-clock" link_style="default" title="The Fastest || Transaction Speed" description="We value your time and patience greatly, and therefore, we take care of every transaction with maximum attention and as fast as possible. Try it for yourself by buying an account with all the benefits of a regular user and discover top features."][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" title="Find Out More" link="/our-benefits/"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][vc_column width="1/2" icons_position="left"][vc_single_image image="361" img_size="full"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile=""][vc_column icons_position="left"][trx_sc_title title_style="default" title_tag="h1" title_align="center" link_style="default" title="RexCoin Advantages" description="A single globally-sourced trading platform with an associated || suite of services that supports the entire global network"][vc_empty_space height="10em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1531389952205{background-image: url(/wp-content/uploads/2018/07/square_gradient_bg.png?id=2046) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][trx_sc_content size="none" push="extra_medium" number_position="br" title_style="default" link_style="default"][trx_sc_services type="tabs_simple" featured="pictogram" featured_position="top" no_links="" more_text="Discover More" hide_excerpt="" no_margin="" popup="" cat="49" orderby="none" order="asc" title_style="default" link_style="default" count="5"][/trx_sc_content][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="extra" title_tag="h1" title_align="center" icon="icon-certificate" link_style="default" scheme="dark" title="Explore RexCoin"][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_blogger type="default" hide_excerpt="1" no_links="" more_dots="1" cat="0" show_filters="" orderby="none" order="asc" slider="" title_style="default" title_align="center" link_style="default" ids="151,105,235"][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" color_style="link3" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" title="More About RexCoin" link="/our-team/"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_content size="none" paddings="small" number_position="br" title_style="default" link_style="default" css=".vc_custom_1531405575585{background-image: url(/wp-content/uploads/2018/07/mailchimp_bg-copyright.jpg?id=2115) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;border-radius: 10px !important;}"][vc_row_inner content_placement="middle" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front=""][vc_column_inner icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12"][trx_sc_title title_style="default" title_tag="h3" link_style="default" title="Subscribe to Our || News and Releases"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][vc_column_inner icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12"][vc_column_text][mc4wp_form id="2103"][/vc_column_text][/vc_column_inner][/vc_row_inner][/trx_sc_content][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner content_placement="middle"][vc_column_inner width="1/2" icons_position="left"][trx_sc_title title_style="extra" title_tag="h2" icon="icon-cart-1" link_style="default" title="Get a Mining Reward" description="We work with top professionals only, specifically with certified experts in finance and marketing who know the entire cryptocurrency system, at a rate which is defined when the system is created and which is publicly known & controlled."][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/our-services/" title="Find Out More"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="354" img_size="full" alignment="center"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1532945543841{background-color: #f7f8fb !important;}"][vc_column icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h1" title_align="center" link_style="default" title="Latest News"][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_blogger type="plain" hide_excerpt="" no_links="" more_text="" cat="0" show_filters="" orderby="post_date" order="asc" title_style="default" link_style="default" ids="102, 105, 107" columns="3"][vc_empty_space height="" alter_height="extra_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_button type="default" color_style="dark" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/all-posts/" title="View All Crypto News"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1533141163266{background-color: #4250b2 !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text][give_form id="411"][/vc_column_text][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row]
The background color/image for the page blocks can be customized in the Row/Content Area Settings > Design Options tab in the WPBakery backend editor.
To avoid "page blocks overlapping" effect, navigate to the needed page block and set "Push block up" option to "None" in the Content Shortcode settings > Push & Pull tab.
Theme Options settings (Homepage 3):
Home 4
This is how the fourth version looks like.

[vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile=""][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row_content" content_placement="middle" row_delimiter="" hide_on_desktop="" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="1" hide_on_frontpage=""][vc_column width="1/6" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left"][/vc_column][vc_column width="1/3" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left"][trx_sc_title title_style="default" title_tag="h1" link_style="default" title="Blockchain Technology || and Cryptocurrency" subtitle="live webinar"][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text]
<p style="font-size: 1.125em; line-height: 1.95em;">Join our cryptocurrency guide <strong>Carl White</strong>, who blogs regularly on his blog - <a href="/blog-portfolio-2-columns/"><strong>Cryptocoin is Life</strong></a> - and talks about policy and analytics.</p>
[/vc_column_text][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_icons type="alter" align="left" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22May%2016th%202018%22%2C%22description%22%3A%220%3A00%20-%2012%3A00%20AM%20PST%22%2C%22icon%22%3A%22icon-calendar-light%22%7D%5D" title_style="default"][/vc_column][vc_column width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left"][vc_single_image image="374" img_size="full"][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="1" hide_on_frontpage=""][vc_column icons_position="left"][vc_empty_space height="6em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" content_placement="middle" row_delimiter="" hide_on_desktop="1" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12"][trx_sc_title title_style="default" title_tag="h1" link_style="default" title="Blockchain Technology || and Cryptocurrency" subtitle="live webinar"][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text]
<p style="font-size: 1.125em; line-height: 1.95em;">Our cryptocurrency guide <strong>Carl White</strong>, who blogs regularly on his blog, <a href="/blog-portfolio-2-columns/"><strong>Cryptocoin is Life</strong></a> and talks about policy and analytics.</p>
[/vc_column_text][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_icons type="alter" align="left" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22May%2016th%202018%22%2C%22description%22%3A%220%3A00%20-%2012%3A00%20AM%20PST%22%2C%22icon%22%3A%22icon-calendar-light%22%7D%5D" title_style="default"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][vc_column hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12"][vc_single_image image="374" img_size="full"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_title title_style="extra" title_tag="h1" title_align="center" icon="icon-contract" link_style="default" title="Don't Miss this Opportunity"][vc_empty_space height="" alter_height="extra_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner][vc_column_inner el_class="extra_padding" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1535202798309{padding-right: 3em !important;}" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12"][trx_widget_video popup="" cover="2179" link="https://vimeo.com/154709932"][vc_empty_space height="2.4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_testimonials type="extra" cat="88" orderby="none" order="asc" title_style="default" link_style="default" count="1" columns="1"][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][vc_column_inner fix_column="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12"][trx_sc_content_inner size="none" paddings="extra_large" number_position="br" title_style="default" link_style="default" css=".vc_custom_1531489221881{background-color: #f7f8fa !important;border-radius: 10px !important;}"][vc_column_text]
<p style="font-size: 1.125em; line-height: 1.95em;">Register for this <strong>FREE</strong> one hour webinar and learn about RexCoin and other currencies</p>
[/vc_column_text][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][contact-form-7 id="2184"][/trx_sc_content_inner][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1522654804041{background-color: #f7f8fa !important;}"][vc_column icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="extra" title_tag="h1" title_align="center" icon="icon-like" link_style="default" title="The Webinar Will Cover"][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_icons type="list_space" align="none" size="medium" icons_animation="" icons="%5B%7B%22description%22%3A%22The%20basics%2C%20such%20as%20what%20is%20RexCoin%20and%20what%20are%20other%20cryptocurrencies%22%2C%22icon%22%3A%22icon-circle-with-check-symbol%22%7D%2C%7B%22description%22%3A%22Is%20it%20too%20late%20to%20invest%20in%20Bitcoin%20or%20other%20cryptocurrencies%3F%22%2C%22icon%22%3A%22icon-circle-with-check-symbol%22%7D%2C%7B%22description%22%3A%22How%20to%20get%20started%20in%20cryptocurrency%20(if%20you%20want%20to)%22%2C%22icon%22%3A%22icon-circle-with-check-symbol%22%7D%2C%7B%22description%22%3A%22What%20is%20the%20minimum%20you%20can%20invest%20in%20cryptocurrency%20to%20get%20started%3F%22%2C%22icon%22%3A%22icon-circle-with-check-symbol%22%7D%2C%7B%22description%22%3A%22How%20can%20investing%20in%20Bitcoin%20or%20other%20cryptocurrency%20make%20money%3F%22%2C%22icon%22%3A%22icon-circle-with-check-symbol%22%7D%2C%7B%22description%22%3A%22The%20opportunity%20to%20ask%20questions%22%2C%22icon%22%3A%22icon-circle-with-check-symbol%22%7D%5D" title_style="default" columns="3"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="0.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_button type="blend" color_style="dark" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/contacts/" title="Get in Touch"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1531567476404{background-image: url(/wp-content/uploads/2018/07/square_gradient_bg2.png?id=2233) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner content_placement="middle" hide_bg_image_on_tablet="" hide_bg_image_on_mobile=""][vc_column_inner width="1/2" icons_position="left"][trx_sc_title title_style="extra" title_tag="h2" icon="icon-computer" link_style="default" scheme="dark" title="Cryptocurrency and || Blockchain in Finance" description="We will cover different types of cryptocurrencies and the technology that will continue to make them a bigger part of our world in the future."][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" color_style="link3" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" title="More About Blockchain" link="/our-mission/"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="379" img_size="full" alignment="right"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="340" img_size="full" el_class="image_center_resp"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][vc_column_inner el_class="extra_padding" width="1/2" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1532683364009{padding-left: 5em !important;}"][trx_sc_title title_style="extra" title_tag="h1" icon="icon-id-card" link_style="default" title="About Speaker" description="We work with top professionals only, specifically with certified experts in finance and marketing who know the entire cryptocurrency system. The webinars that we recommend will improve your business strategy."][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_socials icons="%5B%7B%22link%22%3A%22https%3A%2F%2Fbusiness.facebook.com%2FThemeRexStudio%2F%22%2C%22icon%22%3A%22icon-facebook%22%7D%2C%7B%22link%22%3A%22https%3A%2F%2Ftwitter.com%2FThemerexThemes%22%2C%22icon%22%3A%22icon-x%22%7D%2C%7B%22link%22%3A%22https%3A%2F%2Fwww.reddit.com%2Fuser%2FThemerex%2F%22%2C%22icon%22%3A%22icon-reddit%22%7D%2C%7B%22link%22%3A%22https%3A%2F%2Fwww.youtube.com%2Fchannel%2FUCnFisBimrK2aIE-hnY70kCA%22%2C%22icon%22%3A%22icon-youtube-play-button%22%7D%5D" title_style="default" link_style="default" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile=""][vc_column icons_position="left"][trx_sc_content size="none" number_position="br" title_style="default" link_style="default" css=".vc_custom_1532625759027{padding-right: 3.7em !important;padding-left: 3.7em !important;background-color: #f7f8fa !important;border-radius: 10px !important;}" class="extra_padding"][vc_empty_space height="3.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_skills type="counter" color="" max="" values="%5B%7B%22title%22%3A%22years%20in%20trade%22%2C%22value%22%3A%2213%22%2C%22icon%22%3A%22icon-value%22%7D%2C%7B%22title%22%3A%22earned%20today%22%2C%22value%22%3A%22735K%22%2C%22icon%22%3A%22icon-profits%22%7D%2C%7B%22title%22%3A%22webinars%20held%22%2C%22value%22%3A%2236%22%2C%22icon%22%3A%22icon-certificate%22%7D%2C%7B%22title%22%3A%22followers%22%2C%22value%22%3A%22855K%22%2C%22icon%22%3A%22icon-group%22%7D%5D" title_style="default" link_style="default"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_row_inner][vc_column_inner el_class="extra_padding" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1535203191700{padding-right: 3em !important;}" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" link_style="default" title="Market Cap" description="Top 5 coins by market capitalization"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_progress_bar values="%5B%7B%22label%22%3A%22%3Ci%20class%3D%5C%22bitcoin_icon%5C%22%3EBitcoin%3C%2Fi%3E%22%2C%22value%22%3A%22194971555469%22%7D%2C%7B%22label%22%3A%22%3Ci%20class%3D%5C%22ethereum_icon%5C%22%3EEthereum%3C%2Fi%3E%22%2C%22value%22%3A%22103025896974%22%7D%2C%7B%22label%22%3A%22%3Ci%20class%3D%5C%22ripple_icon%5C%22%3ERipple%3C%2Fi%3E%22%2C%22value%22%3A%2252963381268%22%7D%2C%7B%22label%22%3A%22%3Ci%20class%3D%5C%22monero_icon%5C%22%3EMonero%3C%2Fi%3E%22%2C%22value%22%3A%2229366033386%22%7D%2C%7B%22label%22%3A%22%3Ci%20class%3D%5C%22litecoin_icon%5C%22%3ELitecoin%3C%2Fi%3E%22%2C%22value%22%3A%2215783078263%22%7D%5D" bgcolor="custom" narrow="1" units="($)" custombgcolor="#4250b2"][/vc_column_inner][vc_column_inner hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" link_style="default" title="Crypto Metrics" description="Global Coin Watch"][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_column_text][ccpw id="3246"][/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1522658724071{background-color: #f7f8fb !important;}"][vc_column icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h1" title_align="center" link_style="default" title="Latest News"][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_blogger type="plain" hide_excerpt="" no_links="" more_text="" cat="0" show_filters="" orderby="post_date" order="desc" slider="" title_style="default" link_style="default" ids="102,105,107" columns="3"][vc_empty_space height="" alter_height="semi_medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="blend" color_style="dark" new_window="" align="center" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/all-posts/" title="View All Crypto News"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" css=".vc_custom_1531842347196{background-image: url(/wp-content/uploads/2018/07/square_gradient_bg3.png?id=2329) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="extra" title_tag="h1" title_align="center" icon="icon-contract" link_style="default" title="Join Our Webinar" description="Get on this <strong>FREE</strong> one hour webinar and learn about ||RexCoin and other cryptocurrencies"][vc_empty_space height="" alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner shape_divider_top_front="" shape_divider_bottom_front=""][vc_column_inner width="1/6" icons_position="left"][/vc_column_inner][vc_column_inner width="2/3" icons_position="left"][contact-form-7 id="2317"][/vc_column_inner][vc_column_inner width="1/6" icons_position="left"][/vc_column_inner][/vc_row_inner][vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row]
The background color/image for the page blocks can be managed in the Row/Content Area Settings > Design Options tab in the WPBakery backend editor. Here you can set the custom paddings if needed.
Theme Options settings (Homepage 4):
Custom CSS Classes
PLEASE NOTE! We have added additional custom CSS classes to make the page blocks look like on our demo.
How to add custom icons to Progress Bar shortcode in WPBakery Page Builder
You can enhance the functionality of "Progress Bar" shortcode (WPBakery Page Builder) by adding the icons of currencies before the item titles, like on our demo Homepage 4.

In case you want to display such icons before the item titles, navigate to "Progress Bar" shortcode's settings and wrap the title of each item in tag <i>...</i> with the corresponding currency class. Please see the screenshot below.

The following classes are available:
<i class="bitcoin_icon">Bitcoin</i><i class="bitshares_icon">Bitshares</i><i class="bytecoin_icon">Bytecoin</i><i class="dash_icon">Dash</i><i class="iota_icon">Iota</i><i class="litecoin_icon">Litecoin</i><i class="monero_icon">Monero</i><i class="nem_icon">Nem</i><i class="stratis_icon">Stratis</i><i class="zcash_icon">Zcash</i><i class="ethereum_icon">Ethereum</i><i class="ripple_icon">Ripple</i>
Question mark icon in a table
The CSS class .icon-question adds a question mark icon to a table. It is used on Homepage 2.
If you want to display the question mark icon with a tooltip in your table, open the Table shortcode's settings and in "Text" view add the following code to a table cell using your own text for the tooltip. Save the changes.
<span class="trx_addons_tooltip" data-tooltip="Blockchains have been described as a value-exchange protocol"><i class="icon-question">?</i></span>
Responsive Classes
.space_for_wide_tiny,.space_for_wide_smalland.space_for_wide_medium- display additional empty spaces on screen resolution2560pxonly.
-
.image_center_resp- centers the image for smooth browsing. Please see Homepage 2 for more information.

-
.map_height- stylizes the google map for smooth browsing (changes the height of the map). Please see the Schortcodes page for more information.
-
.extra_width- controls the width of the post title in the header area for smooth browsing. Please see "Main Header" and "Main Header 2" layouts for more information.
-
.extra_padding- reduces the paddings that are set in Content Area Settings > Design Options tab in WPBakery Page Builder for smooth browsing. Please see Homepage 3 for more information.

-
.resp_border_style- reduces the width of the delimiter line on mobile devices from 2px to 1px. Please see Home Footer layout for more information.

-
.align_center_resp- centers the socials icons and "Curent Price" block on mobile devices. Please see Home Footer layout for more information.

-
.button_resp- removes space between the buttons on mobile devices. Please see Homepage 1 and Homepage 2 for more information.

Main Classes
-
.shadow- adds shadow to the page block. Please see Homepage 2 for more information.

-
.image_extra_styles- places the images inside a content area in-line. Please see Homepage 1 for more information.

-
.extra_space- positions the block with "Current Price" in "Home Header 3" layout.

-
.copyright_style- stylizes the text area with copyright. Please see Home Footer layout for more information.

-
.copyright_style_2- stylizes the text area with copyright. Please see Main Footer layout for more information.

Classes for Contact Form 7
Layouts
Introduction to Layouts
Layouts is a tool that lets you create custom headers, footers, and other website sections, and is based on the WPBakery Page Builder page builder.
Layouts are available after you activate the ThemeREX Addons plug-in. After the activation, a new menu item appears in your WordPress admin panel.

Your theme comes with a number of pre-built Layouts. If you've imported the whole demo content, they will be available for you from the start. Otherwise, you would need to generate them in Appearance > ThemeREX Addons > Theme Specific > Create Layouts.
Creating Layouts
In order to create a layout, navigate to Layouts (WP dashboard) > Add New.
Layouts are built in a similar way you build regular pages with WPBakery Page Builder. The difference is that Layouts expand the default list of shortcodes by adding layout-specific shortcodes and provide you with additional row and column settings.
Please check this article or our video tutorial for detailed information regarding layouts customization.
When creating a Layout, first you need to specify the correct Layout type in the Item Options panel:

- Header - the layout is applied only to output in the header area. It appears in the list of available headers in Appearance > Customize > Header > Header Style > Custom.
-
Footer - the layout is applied only to output in the footer area. It appears in the list of available footers in Appearance > Customize > Footer > Footer Style > Custom.
You can also choose a different Header/Footer Layout for a specific page. Simply open that page in the WordPress admin, and in the Theme Options > Header/Footer panel edit the Header Style and Footer Style settings.
-
Submenu - the layout is used to create custom dropdown menu without installing Uber Menu/Mega Menu plug-ins. You can apply the submenu layout in the Appearance > Menus > Layout of submenu (optional) field.
"Layout of submenu" field appears only when at least one submenu layout is created.
Please view this article for more information about submenu layouts.
- Custom - the standard layout fragment that can be added into a web page using a WPBakery Page Builder Layouts shortcode.
Custom Layouts can be especially useful when you need to use the same section in different places on your website. Instead of building it from scratch on every new page, you can save it as a custom Layout and insert using a Layouts shortcode.
In order to add a custom Layout to a web page:
- Add a new WPBakery Page Builder element. In the Layouts tab, choose the Layouts shortcode.
- Choose the desired Layout from the dropdown list, set the shortcode's type to "Default". The shortcode will be added as a new WPBakery Page Builder row.
Layout Templates
In case there are some page fragments with more or less identical structure, you can create one layout using the WPBakery Page Builder, save it as a template and use it as a foundation for your new Layout. Thus, there is no need to create a new layout or block each time.
Open a Layout and click on the Templates button in the WPBakery Page Builder's backend editor.

Creating a Mobile Header in Layouts
Layouts is a preferred way of creating a mobile header since it gives you flexibility and control over your elements. Creating a mobile header is similar to creating a standard header, except there are several features you should know about in order to use Layouts more efficiently. Please see our video tutorial or article for more information.
Layouts Shortcodes
Layout-specific shortcodes are additional shortcodes available for editing/creating layouts only. They are especially useful for building headers and footers. You can find layout-specific shortcodes under the Layouts tab in the WPBakery Page Builder's Back-end Editor.
Layouts: Cart
Displays a shopping cart icon (in case the WooCommerce plug-in is active). When clicked, the icon triggers a window with additional shopping details.
For narrow and normal row types, the cart displays the number of products in the cart, the sum total, and an icon label. The compact row type has a shopping cart with a product counter badge only.
Layouts: Container
Inserts a special container that allows embedding several shortcodes into 1 layout.
Layouts: Currency
Displays a currency button, in case the WooCommerce and WooCommerce Currency Switcher plug-ins are active.
Layouts: Featured image
Should be used for headers only. Displays a featured image of the current post/page. Often used in combination with the Title and Breadcrumbs shortcode.
The shortcode has to contain at least one element, otherwise the featured image would be hidden.
Layouts: Iconed text
Inserts an icon and two text lines. It is possible to add a URL to the icon.
Layouts: Language
In case the WPML plug-in is active, the shortcode displays button (drop-down list) that allows choosing the necessary language for the current page. The shortcode has several displaying options.
Layouts: Login link
Displays a login/logout link with an icon.
The text for the checkbox "I agree..." (registration form) is set in Appearance > Customize > General Settings > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > General Settings section!
Layouts: Logo
Inserts a logo (any image). In case there is no logo (both in layouts and in the Customizer), the theme displays the website title and description specified in Appearance > Customize > Logo & Site Identity.
Uploading Logo
The algorithm of our actions would be as follows:
- Select the Layout where you want to place the new logo by going to Layouts > All Layouts.
- Locate the Layouts: Logo shortcode and click on the Edit button.
- Upload a new logo in the Layouts: Logo Settings > General > Logo section and save the changes.
IMPORTANT! Logo is available for editing for each particular layout. If no logo is selected in the Layouts: Logo shortcode, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
Layouts: Menu
Displays one of available menus. Specify a preferred menu in the Menu field by its name, like on the screenshot below.

The Layout parameter allows selecting the Menu Layout:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
- Dotted - alternative button that opens Mobile menu.
Direction of the menu items: Horizontal or Vertical.
Specify default behavior for a responsive menu in the General tab:
- Mobile button - choose whether to replace the menu with a menu button when switching to the mobile version.
- Add to the mobile menu - use this menu as a mobile menu only.
- Hide on mobile devices - whether to hide or display this menu on mobile devices.
Layouts: Search form
Adds a search button/input field. There are 3 styles available:
- Normal - a standard search field.
- Expand - displays a search button that expands a search field on click.
- Fullscreen - displays a search button that expands the search field to the entire screen.
Layouts: Title and Breadcrumbs
Displays a title and breadcrumbs of the currently opened page/post.
Layouts: Widgets
Displays one of the available widget sets (sidebars). You can choose the number of widget columns. In case 0 is chosen, the number of columns equals to the number of widgets in the selected widget set.
Layouts
Inserts content in different ways, depending on the type of the layout:
- Default - displays one of the custom layouts available in WP dashboard > Layouts post type.
- Popup - creates popup notifications that appear whenever a user clicks on a link or a button.
- Panel - creates a panel with some content/menu that appears whenever a user clicks on a link or a button.
Select which type of the layout to use in the shortcode's general settings.

The algorithm of building a popup notification or panel:
- Create a custom layout with required content that will be displayed in the popup window or panel. If you want to use simple text/image or shortcode (like grid gallery, mailchimp form, etc.), just omit this step.
- Add a new WPBakery Page Builder element to the page. In the Layouts tab, choose the Layouts shortcode. Select the desired shortcode's type (popup/panel) and custom Layout from the dropdown list (Layout field) or enter simple text/shortcode/image from the Media Library in the Content field.
You may navigate to Layout Settings > Design Options tab to enclose the elements with paddings or set the background image/color. - In the shortcode settings under the ID & Class tab, Element ID field, assign the ID to your popup/panel, e.g.
example-popup. - Use the popup/panel ID, preceded by a pound sign (
#), as an address for the link or button that should trigger the popup/panel.
Row & Column Settings
Layouts have an extended number of settings for Row and Column default WPBakery Page Builder elements.
Row Settings
Choose which row you want to edit, click on the Edit this row button, and go to the Custom Layouts tab.
Make sure you click on the row settings button (i.e. outer row), not on the inner row settings.
- Row type - defines a WPBakery Page Builder's row type. The changes are applied to layout-related shortcodes only. Accepts the following values:
- Inherit - a default WPBakery Page Builder's row with no layout-specific styles applied.
- Narrow - the smallest type of row. The shortcodes feature a small font size and small icons. The Layouts: Iconed Text shortcode places text in 1 line (even for two-line option).
- Compact - a smaller variation of the normal row type. The shortcodes have a standard font size and small icons. The Iconed Text shortcode puts text in 1 line (even for the two-line option).
- Normal - a row of a normal height. The shortcodes inserted into this type of row have a standard font size, and medium-sized icons. The Layouts: Iconed Text shortcode features text divided into 2 lines.
- Delimiter - adds a border to the row's bottom.
-
Fix this row when scroll - 'fixes' the row to the top of the page (or to the last 'fixed row'). Useful for creating sticky navigation.
To avoid "Sticky Menu" behavior check "Don't fix" option. -
Hide on desktops - conceals a row entirely on desktops (larger than
1680px). -
Hide on notebooks - conceals a row entirely on notebooks (from
1280pxto1679px). -
Hide on tablets - conceals a row entirely on tablets (from
768pxto1279px). -
Hide on mobile devices - conceals a row entirely on mobile devices and for screen resolution less than
767px. - Hide on Frontpage - hides the row on the page assigned as the Homepage (Frontpage) in Settings > Reading. In case the Blog Feed page is assigned as the Homepage, the row stays visible.
Column Settings
You can open the column settings by clicking on the Edit this column button, and going to the Custom Layouts tab.
- Column alignment - choose the alignment of the elements inside a column: Inherit (default), Left, Center or Right.
- Icons position - specify the icon position inside a shortcode: left (by default) or right.
PLEASE NOTE! These column and row settings are applicable to layout-specific shortcodes only.
Default Layouts
In this section you can find the examples of layouts that come with our theme. If you have imported the whole demo content, they will be available for you from the start. Otherwise, you would need to generate them in Appearance > ThemeREX Addons > Theme Specific > Create Layouts. Feel free to create your own layouts.
You can view the list of available Layouts in Layouts (WP dashboard) > All Layouts.

All layouts are divided into four types. For more information on how to add each type of layouts on the page, please view Creating Layouts section of this documentation file.
- Header Layouts - displays layouts in the header area.
- Footer Layouts - inserts layouts in the footer area.
- Custom Layouts - pastes layouts in any area of the website, except header and footer.
-
Submenu Layouts - displays submenu layouts. Thus, it is possible to create custom dropdown menu via WPBakery Page Builder without installing Uber Menu/Mega Menu plug-ins.
Important! Please be aware that this theme does not provide any examples of submenu layouts. Feel free to create your own ones.
Header Layouts
Header menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the "Layouts: Logo" shortcode, the initial logo from Appearance > Customize > Logo & Site Identity will be used.
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
-
Home Header
(The "Header image override" option is enabled in the Theme Options > Header section of a particular page.)
[vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="" row_fixed="2" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default"][vc_row_inner content_placement="middle"][vc_column_inner width="1/4" column_align="left" icons_position="left"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="37" logo_retina="41"][/vc_column_inner][vc_column_inner width="1/2" column_align="center" icons_position="left"][trx_sc_layouts_menu location="none" menu="main-menu-2" mobile_button="" mobile_menu="" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="1/4" column_align="right" icons_position="left"][trx_widget_socials][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="" row_fixed="2" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default"][vc_row_inner content_placement="middle"][vc_column_inner width="1/2" column_align="left" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="37" logo_retina="41"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_menu type="burger" location="none" menu="none" mobile_button="1" mobile_menu=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row]
-
Home Header 2

[vc_row row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][/vc_row][vc_row content_placement="middle" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="" row_fixed="2" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1531218113291{padding-right: 3em !important;padding-left: 3em !important;}"][vc_column width="1/4" column_align="left" icons_position="left"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][vc_column width="1/2" column_align="center" icons_position="left"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="" mobile_menu="" hide_on_mobile="1"][/vc_column][vc_column width="1/4" column_align="right" icons_position="left"][trx_widget_socials][/vc_column][/vc_row][vc_row content_placement="middle" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="" row_fixed="2" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1532703872670{padding-right: 2em !important;padding-left: 2em !important;}"][vc_column width="1/2" column_align="left" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][vc_column width="1/2" column_align="right" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_menu type="burger" location="none" menu="none" mobile_button="1" mobile_menu=""][/vc_column][/vc_row]The header background image is inherited from the Appearance (WP Dashboard) > Customize > Header > Header image section.
The custom row paddings can be managed in the Row Settings > Design Options tab in the WPBakery backend editor.

-
Home Header 3
(The "Header position" option is set to "over" in the Theme Options > Header section of a particular page. The background image is a part of content.)
[vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="compact" row_delimiter="" row_fixed="2" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" el_class="extra_space"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default"][vc_row_inner content_placement="middle" hide_bg_image_on_tablet="" hide_bg_image_on_mobile=""][vc_column_inner width="2/3" column_align="left" icons_position="left"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="37" logo_retina="41"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" text1="Current Price:" text2="$1,506.45"][/vc_column_inner][vc_column_inner width="1/3" column_align="right" icons_position="left"][trx_sc_button type="default" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/our-mission/" title="Get Started"][trx_sc_layouts_menu type="dotted" location="none" menu="main-menu" mobile_button="1" mobile_menu="1"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="compact" row_delimiter="" row_fixed="2" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" el_class="extra_space"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default"][vc_row_inner content_placement="middle" hide_bg_image_on_tablet="" hide_bg_image_on_mobile=""][vc_column_inner width="1/2" column_align="left" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="37" logo_retina="41"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_menu type="burger" location="none" menu="none" mobile_button="1" mobile_menu=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row]
The custom CSS class
.extra_spacepositions the block with "Current Price".
-
Home Header 4

[vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1531477040157{background-color: #ffffff !important;}"][vc_column icons_position="left"][vc_column_text][ccpw id="2119"][/vc_column_text][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="" row_fixed="2" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1532706340275{background-color: #ffffff !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default"][vc_row_inner content_placement="middle"][vc_column_inner width="1/4" column_align="left" icons_position="left"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="37" logo_retina="41"][/vc_column_inner][vc_column_inner width="1/2" column_align="center" icons_position="left"][trx_sc_layouts_menu location="none" menu="main-menu-2" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="" mobile_menu="" hide_on_mobile="1"][/vc_column_inner][vc_column_inner width="1/4" column_align="right" icons_position="left"][trx_widget_socials][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="" row_fixed="2" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1532706440082{background-color: #ffffff !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default"][vc_row_inner content_placement="middle"][vc_column_inner width="1/2" column_align="left" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="37" logo_retina="41"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_menu type="burger" location="none" menu="none" mobile_button="1" mobile_menu=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row]White background color for the header area can be managed in the Row Settings > Design Options tab in the WPBakery backend editor.
Shortcode
[ccpw id="2119"]works only if Cryptocurrency Price Ticker Widget plug-in is installed. -
Main Header

[vc_row][vc_column icons_position="left"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row content_placement="middle" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="" row_fixed="2" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1532706786689{padding-right: 3em !important;padding-left: 3em !important;}"][vc_column width="1/4" column_align="left" icons_position="left"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][vc_column width="1/2" column_align="center" icons_position="left"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="" mobile_menu="" hide_on_mobile="1"][/vc_column][vc_column width="1/4" column_align="right" icons_position="left"][trx_widget_socials][/vc_column][/vc_row][vc_row content_placement="middle" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="" row_fixed="2" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1532706877083{padding-right: 2em !important;padding-left: 2em !important;}"][vc_column width="1/2" column_align="left" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][vc_column width="1/2" column_align="right" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_menu type="burger" location="none" menu="none" mobile_button="1" mobile_menu=""][/vc_column][/vc_row][vc_row scheme="dark"][vc_column icons_position="left"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_content size="50p" number_position="br" title_style="default" link_style="default" class="extra_width"][trx_sc_layouts_title align="center" title="1" meta="" breadcrumbs="1" use_featured_image="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][/trx_sc_content][vc_empty_space height="5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row]The header background image is inherited from the Appearance (WP Dashboard) > Customize > Header > Header image section.
The custom row paddings can be customized in the Row Settings > Design Options tab in the WPBakery backend editor.
The CSS class
.extra_widthcontrols the width of the post title in the header area for smooth browsing.
-
Main Header 2

[vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="" row_fixed="2" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1532866308163{background-color: #ffffff !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default"][vc_row_inner content_placement="middle"][vc_column_inner width="1/4" column_align="left" icons_position="left"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="37" logo_retina="41"][/vc_column_inner][vc_column_inner width="1/2" column_align="center" icons_position="left"][trx_sc_layouts_menu location="none" menu="main-menu-2" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="" mobile_menu="" hide_on_mobile="1"][/vc_column_inner][vc_column_inner width="1/4" column_align="right" icons_position="left"][trx_widget_socials][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" shape_divider_top_front="" shape_divider_bottom_front="" row_type="normal" row_delimiter="" row_fixed="2" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1532866314618{background-color: #ffffff !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default"][vc_row_inner content_placement="middle"][vc_column_inner width="1/2" column_align="left" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_logo hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" logo="37" logo_retina="41"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-6"][trx_sc_layouts_menu type="burger" location="none" menu="none" mobile_button="1" mobile_menu=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1529307315299{background-image: url(/wp-content/uploads/2018/06/header_gradient_bg.png?id=751) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="0.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_content size="50p" number_position="br" title_style="default" link_style="default" class="extra_width"][trx_sc_layouts_title align="center" title="1" meta="" breadcrumbs="1" use_featured_image="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][/trx_sc_content][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="1.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][/vc_row]You can custmize the background colors for the header blocks in the Row Settings > Design Options tab in the WPBakery backend editor.
The CSS class
.extra_widthcontrols the width of the post title in the header area for smooth browsing.
Footer Layouts
Footer menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In order to make the current year change automatically in the copyright area, just paste {Y} or {{Y}} instead of the year.
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
The background color for the footer area can be managed in the Row Settings > Design Options tab in the WPBakery backend editor.
Custom Layouts
Pre-built custom layouts provided with the theme are designed to be displayed in a popup window.
-
Popup Video
[vc_row][vc_column icons_position="left"][trx_widget_video link="https://vimeo.com/154709932"][/vc_column][/vc_row]
-
Popup Video 2
[vc_row][vc_column icons_position="left"][trx_widget_video link="https://www.youtube.com/watch?v=kubGCSj5y3k"][/vc_column][/vc_row]
Custom Post Types
A custom post type is an additional type of posts that is tailored for a specific kind of content. Custom post types are a part of the ThemeREX Addons plug-in, and you can use them after the plug-in activation.
Portfolio
To add a portfolio section to your web page, you need to create portfolio items posts, and display them using the Portfolio shortcode or one of generic shortcodes, like Blogger or Services (WPBakery Page Builder > ThemeREX tab).
In order to create a new portfolio item post, click on Portfolio > Add New in your WordPress dashboard.

Below is an example of the back-end view of a single portfolio item post.

Apart from the standard fields, such as title, description, portfolio group, excerpt, and featured image, you can use additional fields in the Item Options panel:
- General - specify a subtitle and alternative link for the project.
- Project details - display some additional information about the project. You can duplicate the items by clicking on the layer button and rearrange them using the drag button in the top left corner.
- Gallery - create a gallery for a single page of this project and specify a URL with a video from popular video hosting (Youtube, Vimeo). The video works in combination with a gallery.
Once you choose the images for the gallery, the following new options will appear.
- Gallery position - You can output the gallery above/below content of a single portfolio post.
- Gallery layout - select a layout to display images on the project's page.
- Description - specify short description of the gallery. The desription can be displayed below the gallery.
- Video - specify URL for a video. The video appears below the gallery.
- Description - specify short description of the video. The desription can be displayed below the video.
The single portfolio item page as well as all portfolio items page inherit the general settings (for header, footer, etc.) specified in Appearance > Customize > Plugins Settings > Portfolio.
The global settings for a single portfolio item page can also be overridden in the Theme Options section of a particular portfolio item post. Here you can assign a different header/footer style, widget set, body style, etc.
Portfolio Shortcode
You can output the portfolio item posts on your page using a shortcode. Add a new WPBakery Page Builder element to your page, and under the ThemeREX tab, select the Portfolio shortcode.

The Portfolio shortcode provides you with a large number of options, including the layout, the number of columns, title, subtitle, and many more. You can also display them in a form of a slider by enabling this option under the Slider tab.
Services
If you want to add a services section to your web page, you need to create the services posts, and output them using the Services or Blogger shortcode.
In order to create a new service, click on Services (WP Dashboard) > Add New.

The back-end view of a single service post:

Apart from the standard fields, such as title, description, services group, excerpt, and featured image, you can use additional fields in the Item Options panel:
- Price
- Select linked product - link the service to one of your WooCommerce products (if the WooCommerce plug-in is enabled).
- Item's icon - the icon you want to associate with your service.
- Icon's color
- Item's pictogram - the pictogram you want to associate with your service.
The single service pages as well as all services page inherit the general settings (for header, footer, etc.) specified in Appearance > Customize > Plugins Settings > Services.
The global settings for a single service page can also be overridden in the Theme Options section of a particular service post. Here you can assign a different header/footer style, widget set, body style, etc.
Services Shortcode
After creating the required number of service posts, you need to display them on your page using a shortcode. Add a new WPBakery Page Builder element to your page, and under the ThemeREX tab, select the Services or Blogger shortcode.

The Services shortcode provides you with a large number of options, including the layout style, featured element, featured element position, number of posts to show, and many more.
Team
To display team members on your page, you need to create team posts first, and then output them using a shortcode. Add a new team member post by clicking Team > Add New.

Please find the screenshot below with the back-end view of a team post.

On a team member page, you can enter the team member's name, description, featured image, excerpt, and elements in the Item Options panel, which include:
- Position - a person's position, or any other subtitle text.
- Brief info - a short summary that is displayed on a single team member page.
- E-mail/Phone/Address
- Social links - links to social media profiles. Add as many links as needed. Clone items by clicking a clone button in the top right corner, or rearrange them using the drag button in the top left corner.
The single team member posts as well as all team page inherit the general settings (for header, footer, etc.) specified in Appearance > Customize > Plugins Settings > Team.
The global settings for a single team member page can also be overridden in the Theme Options section of a particular team post. Here you can assign a different header/footer style, widget set, body style, etc.
Team Shortcode

Display the team member section on the front-end using the Team shortcode or one of generic shortcodes, like Blogger or Services (WPBakery Page Builder > ThemeREX tab). The Team shortcode provides you with a number of display options that let you customize the section in detail.
Testimonials
Add a new testimonial by clicking Testimonials (WP Dashboard) > Add New.

Here, you can add a person's name, subtitle (Item Options section), picture, and insert the testimonial content. The published date sets automatically after the post is saved. Please see the screenshot below with the back-end view of a testimonial post:

The single testimonial page inherits the global settings (for header, footer, etc.) specified in Appearance > Customize. The sidebar and additional widgets set can be added in Appearance > Customize > Posts Page > Sidebar/Additional Widgets.
Testimonials Shortcode
Insert the testimonials on your page using the Testimonials, Blogger or Services shortcodes (WPBakery Page Builder > ThemeREX tab).

Specify the Testimonials shortcode settings, including the layout, the number of columns, title, subtitle, and many more. You can also display them in a form of a slider by enabling this option under the Slider tab.
Shortcodes
Shortcodes in WordPress let you add different kinds of functionality to your website without writing a single line of code.
Our theme comes with a number of custom shortcodes allowing you to add the information in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page.
Custom shortcodes (with such functionality) support icons from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
Find the theme-related custom shortcodes under the ThemeREX and Layouts tabs in the WPBakery Page Builder's Back-end Editor.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[trx_sc_action type="default" full_height="" actions="%5B%7B%22position%22%3A%22mc%22%2C%22height%22%3A%22705px%22%2C%22title%22%3A%22RexCoin%20is%20the%20%7C%20Best%20Choice%20for%20You%20%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipisicing%20%7C%20elit%2C%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore.%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22More%20Info%22%2C%22bg_image%22%3A%221064%22%2C%22icon%22%3A%22icon-planning%22%7D%5D" title_style="default" link_style="default" css=".vc_custom_1530012950977{background-size: cover !important;}"]
Audio Player
This shortcode inserts an Audio Player block. You can use a locally uploaded audio file (from your Media library) or an external one (through embed html code). The system ignores the "Audio caption" and "Author name" options, if the embed code is used.
Example:
[trx_widget_audio caption="Insert Audio Title Here" author="Lily Hunter" url="/wp-content/uploads/2018/03/sample-melody.mp3"]
Blogger
This shortcode displays category posts/pages/custom posts types. Just specify the post type to show the posts from in the Blogger Settings > General > Post type field.
Example:
[trx_sc_blogger type="plain" hide_excerpt="" no_links="" more_text="" cat="0" show_filters="" orderby="post_date" order="desc" slider="" title_style="default" link_style="default" ids="102,105,107" columns="3"]
You can edit the post excerpt text by opening the corresponding blog post, and adjusting text in the Excerpt field.

Enable the Excerpt field in the Screen Options panel in the top-right corner of the page.

The length (in words) of the post excerpt text is inherited from the global setting in Appearance > Customize > Blog > Posts page > General Settings.
You can enable additional attributes (text color, text hover color, background color, background hover and icon) for definite groups/categories of posts/post types in Appearance > Theme Options > Extended Taxonomy tab. Then navigate to a particular category/group of posts/post types in WP Dashboard and set the required attributes.

Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="Button 1"]
[trx_sc_button type="default" color_style="dark" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="Button 2"]
[trx_sc_button type="default" color_style="link2" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="Button 3"]
[trx_sc_button type="default" color_style="link3" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="Button 4"]
[trx_sc_button type="default" size="small" color_style="dark" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="Button 5"]
Calendar
This shortcode displays a regular WP calendar. You can choose the way of shortening the weekday names: to one (first) letter or to three letters.
Example:
[vc_row][vc_column icons_position="left"][trx_widget_calendar title="Calendar"][/vc_column][/vc_row]
Categories List
This shortcode displays a list of categories/groups. By default, it inserts available post categories. You can choose the post type to show the categories/groups from in the Categories List Settings > General > Post type field.
In case you want to display thumbs with the titles, you should check "Image" or "Small Image" attribute options and enable these attributes for the needed category/group of posts/post types in Appearance > Theme Options > Extended Taxonomy tab. Then navigate to a particular category/group of posts/post types in WP Dashboard and upload the images.
Example:
[vc_row][vc_column][trx_widget_categories_list style="1" show_children=""][/vc_column][/vc_row]
Contacts
This shortcode displays a block with a logo, short description and contacts. Please specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab. If you want to add a google map, make sure there is a valid API key in the "Google API key" field in the Appearance > ThemeREX Addons > API tab.
Example:
[trx_widget_contacts columns="" googlemap="1" socials="1" logo="333" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel." address="New York, NY 10014" phone="(800) 111 - 123 - 4567" email="rexcoin@example.com" googlemap_height="150px"][/trx_widget_contacts]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the Button shortcode inside the content area with a limited width.
"Push & Pull" settings let page blocks overlap each other, the following parameters are available:
- "Push block up"/"Pull next block up" options - move blocks by setting the negative margins, all nearby blocks shift accordingly.
- "The X-axis shift"/"The Y-axis shift" options - change position of the selected block only, the rest blocks on the page remain unmoved.
Example:
[vc_row][vc_column icons_position="left"]
[trx_sc_content size="none" paddings="small" number_position="br" title_style="default" link_style="default" css=".vc_custom_1527542094287{background-color: #cecece !important;}"]
[vc_column_text css=".vc_custom_1502375878088{padding-bottom: 30px !important;}"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor.[/vc_column_text]
[trx_sc_button type="default" color_style="link2" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="Read More"][/trx_sc_content]
[/vc_column][/vc_row]
Form
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > General Settings > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > General Settings section!
Example:
[trx_sc_form type="default" align="Default" labels="1" title_style="default"]
Check the following directory .../wp-content/plugins/trx_addons/сomponents/shortcodes/form for the form-related files such as tpl.default.php, tpl.detailed.php and others. Each of these files is responsible for displaying the form in different styles. Choose the necessary file, open it with any text editor (for example Sublime or Atom), and modify the code according to your needs.
To translate the form fields edit .pot file in the following directory .../wp-content/plugins/trx_addons/languages/.... See the Theme Translation section for more information.
Google Map
This shortcode displays a Googlemap. Make sure there is a valid API key in the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap style="bright" zoom="13" height="437" prevent_scroll="" markers="%5B%7B%22address%22%3A%2267%20Glenham%20St%20Springfield%2C%20MA%2001104%22%2C%22icon%22%3A%2239%22%2C%22icon_retina%22%3A%2239%22%2C%22animation%22%3A%22none%22%7D%5D" title_style="default" link_style="default" class="map_height"][/trx_sc_googlemap]
Icons
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Example:
[vc_row][vc_column icons_position="left"][trx_sc_icons align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%20Maecenas%20interdum%20eros%20purus%2C%20a%20rhoncus%20nibh%20sollicitudin%20vel.%22%2C%22icon%22%3A%22icon-profits%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%20Maecenas%20interdum%20eros%20purus%2C%20a%20rhoncus%20nibh%20sollicitudin%20vel.%22%2C%22icon%22%3A%22icon-like%22%7D%2C%7B%22title%22%3A%22Three%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%20Maecenas%20interdum%20eros%20purus%2C%20a%20rhoncus%20nibh%20sollicitudin%20vel.%22%2C%22icon%22%3A%22icon-value%22%7D%5D" title_style="default" columns="3"][/vc_column][/vc_row]
Layouts
This shortcode inserts content in different ways, depending on the type of the layout:
- Default - displays one of the custom layouts available in WP dashboard > Layouts post type. Please click here to view the list of available custom layouts.
- Popup - creates popup notifications that appear whenever a user clicks on a link or a button.
- Panel - creates a panel with some content/menu that appears whenever a user clicks on a link or a button.
Select which type of the layout to use in the shortcode's general settings.

The algorithm of building a popup notification or panel:
- Create a custom layout with required content that will be displayed in the popup window or panel. If you want to use simple text/image or shortcode (like grid gallery, mailchimp form, etc.), just omit this step.
- Add a new WPBakery Page Builder element to the page. In the Layouts tab, choose the Layouts shortcode. Select the desired shortcode's type (popup/panel) and custom Layout from the dropdown list (Layout field) or enter simple text/shortcode/image from the Media Library in the Content field.
You may navigate to Layout Settings > Design Options tab to enclose the elements with paddings or set the background image/color. - In the shortcode settings under the ID & Class tab, Element ID field, assign the ID to your popup/panel, e.g.
example-popup. - Use the popup/panel ID, preceded by a pound sign (
#), as an address for the link or button that should trigger the popup/panel.
Example (Default layout):
[trx_sc_layouts layout="1388"][/trx_sc_layouts]
Example (Popup layout):
[vc_row][vc_column icons_position="left"]
[trx_sc_layouts type="popup" layout="0" id="example-popup" css=".vc_custom_1528880913838{padding-top: 20px !important;padding-right: 20px !important;padding-bottom: 20px !important;padding-left: 20px !important;}"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor.
[trx_sc_form type="default" align="Default" labels="1" title_style="default"][/trx_sc_layouts]
[trx_sc_button type="default" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#example-popup" title="Find out more"]
[/vc_column][/vc_row]
Example (Panel layout):
[vc_row][vc_column icons_position="left"]
[trx_sc_layouts type="panel" layout="0" position="bottom" size="" modal="" id="example-panel" css=".vc_custom_1535522240598{padding-top: 20px !important;padding-right: 20px !important;padding-bottom: 20px !important;padding-left: 20px !important;}"][contact-form-7 id="1307" title="Contact Form 2"][/trx_sc_layouts]
[trx_sc_button type="default" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#example-panel" title="Form"]
[/vc_column][/vc_row]
Layouts: Menu
This shortcode displays selected menu. Specify Menu in the Menu field or simply by its name.
The Layout parameter allows selecting the Menu Layout:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
- Dotted - alternative button that opens Mobile menu.
Direction of the menu items: Horizontal or Vertical.
Specify default behavior for a responsive menu in the General tab:
- Mobile button - choose whether to replace the menu with a menu button when switching to the mobile version.
- Add to the mobile menu - use this menu as a mobile menu only.
- Hide on mobile devices - whether to hide or display this menu on mobile devices.
Example:
[trx_sc_layouts_menu location="none" menu="main-menu" mobile_button="" mobile_menu="" hide_on_mobile=""]
Portfolio
This shortcode displays portfolio post types. You can cutomize Portfolio item posts in the WordPress Dashboard Menu > Portfolio section.
Use "Portfolio Group", "Item options" (for alternative link), "Featured Image", "Excerpt" (for the summary) settings to customize post's output.
Example:
[vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1522599744114{background-color: #f7f8fa !important;}"][vc_column icons_position="left"]
[vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""]
[trx_sc_portfolio more_text="Read More" more_dots="1" hide_excerpt="" cat="47" orderby="none" order="asc" slider="1" slides_space="14" slider_pagination="bottom" title_style="default" link_style="default" count="4" columns="3"]
[vc_empty_space height="" alter_height="huge" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""]
[/vc_column][/vc_row]
Price
This shortcode inserts a price table divided by blocks.
Example:
[trx_sc_price prices="%5B%7B%22title%22%3A%22Installation%7C%2B%20Logo%20Change%22%2C%22subtitle%22%3A%22regular%22%2C%22price%22%3A%22%2439%22%2C%22details%22%3A%22%3Cul%3E%5Cn%20%20%20%20%20%3Cli%3ETemplate%20will%20be%20installed%20to%20your%20server%20to%20look%20like%20in%20our%20online%20demo.%20Access%20to%20Admin%20panel%20will%20be%20granted%20to%20you%20to%20manage%20your%20website.%3C%2Fli%3E%5Cn%20%20%20%20%20%3Cli%3EWe%20will%20replace%20the%20template%E2%80%99s%20logo%20with%20yours%20on%20each%20page%20of%20the%20template.%20Customers%20should%20provide%20logos%20in%20good%20quality%20in%20.PSD%2C%20.EPS%2C%20.PNG%2C%20.JPG%20format.%20Logo%20width%20should%20be%20300px%20and%20600px.%3C%2Fli%3E%5Cn%3C%2Ful%3E%22%2C%22link%22%3A%22https%3A%2F%2Fthemerex.ticksy.com%2F%22%2C%22link_text%22%3A%22Submit%20a%20request%22%2C%22new_window%22%3A%221%22%7D%2C%7B%22title%22%3A%22WP%20Plugins%20Installation%22%2C%22subtitle%22%3A%22silver%22%2C%22price%22%3A%22%2460%22%2C%22details%22%3A%22%3Cul%3E%5Cn%20%20%20%20%20%20%20%3Cli%3ESecurity%20plugin%3C%2Fli%3E%5Cn%20%20%20%20%20%20%20%3Cli%3ESeo%20plugin%3C%2Fli%3E%5Cn%20%20%20%20%20%20%20%3Cli%3ECache%20plugin.%20It%20will%20help%20to%20optimize%20the%20speed%20of%20your%20wesbite%3C%2Fli%3E%5Cn%20%20%20%20%20%20%20%3Cli%3EPlugin%20for%20easy%20backup%3C%2Fli%3E%5Cn%20%20%20%20%20%20%20%3Cli%3EInstallation%20service%20is%20not%20included%20in%20this%20pack%3C%2Fli%3E%5Cn%3C%2Ful%3E%22%2C%22link%22%3A%22https%3A%2F%2Fthemerex.ticksy.com%2F%22%2C%22link_text%22%3A%22Submit%20a%20request%22%2C%22new_window%22%3A%221%22%7D%2C%7B%22title%22%3A%22Ready%20to%20Use%20Website%22%2C%22subtitle%22%3A%22gold%22%2C%22price%22%3A%22%24262%22%2C%22details%22%3A%22%3Cul%3E%5Cn%20%20%20%20%20%3Cli%3ETheme%20installation%20on%20you%20server%20with%20your%20logo%3C%2Fli%3E%5Cn%20%20%20%20%20%3Cli%3EGoogle%20map%20with%20your%20address%20set%3C%2Fli%3E%5Cn%20%20%20%20%20%3Cli%3EReplacing%20of%20content%20and%20images%20%20up%20to%206%20pages%20(without%20layout%20change).%3C%2Fli%3E%5Cn%20%20%20%20%20%3Cli%3ERemoving%20of%20some%20elements%20that%20you%20do%20not%20need%20on%20your%20website.%3C%2Fli%3E%5Cn%20%20%20%20%20%3Cli%3ESocial%20icons%20set%20(without%20changes%20theme%20layout)%3C%2Fli%3E%5Cn%20%20%20%20%20%3Cli%3E%20Replacing%20of%20color%20scheme%3C%2Fli%3E%5Cn%3C%2Ful%3E%22%2C%22link%22%3A%22https%3A%2F%2Fthemerex.ticksy.com%2F%22%2C%22link_text%22%3A%22Submit%20a%20request%22%2C%22new_window%22%3A%221%22%7D%5D" slider="" title_style="default" link_style="default" columns="3"]
Recent Posts
This shortcode displays the most recent posts. You can set additional options in the "Details" tab in the shortcode's settings window.
Example:
[trx_widget_recent_posts number="2" title="Recent Posts"]
You can enable additional attributes (text color, text hover color, background color, background hover and icon) for post categories in Appearance > Theme Options > Extended Taxonomy tab. Then navigate to a particular post category in Posts (WP Dashboard) > Categories and set the required attributes.

Services
This shortcode displays category posts/pages/custom posts types. By default, it inserts available services.
To manage "Services" proceed to the WordPress Dashboard Menu > Services post type. Use "Services Group", "Item options" (for the icon/pictogram and price), "Featured Image" (for the image), "Excerpt" (for the summary) settings and the general content section (if the "Excerpt" section is empty) to customize the post.
Example:
[trx_sc_services type="default" featured="image" featured_position="top" no_links="" hide_excerpt="" no_margin="" popup="" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"]
You can choose whether to display font icons/images/numbers/pictograms, show/hide excerpt section in the services shortcode's general settings.
In the Services Settings > Query > Post type field you can select another type of posts for output: category posts/pages/custom posts types.

Skills
This shortcode displays skills counters charts.
Example:
[trx_sc_skills type="counter" color="" max="" values="%5B%7B%22title%22%3A%22years%20in%20trade%22%2C%22value%22%3A%2213%22%2C%22icon%22%3A%22icon-value%22%7D%2C%7B%22title%22%3A%22earned%20today%22%2C%22value%22%3A%22735K%22%2C%22icon%22%3A%22icon-profits%22%7D%2C%7B%22title%22%3A%22webinars%20held%22%2C%22value%22%3A%2236%22%2C%22icon%22%3A%22icon-certificate%22%7D%2C%7B%22title%22%3A%22followers%22%2C%22value%22%3A%22855K%22%2C%22icon%22%3A%22icon-group%22%7D%5D" title_style="default" link_style="default"]
Slider
This shortcode lets you insert Swiper Slider (Posts Slider)
Example (Swiper Slider):
The Swiper Slider lets you display your posts, pages, or custom post types in a form of a slider. Enhance the slider by adding preview image thumbnails using Slider Controller, and navigation arrows using the Slider Controls shortcode or via the Slider shortcode's settings under Slider Settings > Controls tab.
[trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="1" controls_pos="side" pagination="" titles="center" category="0" slides="%5B%7B%7D%5D"][/trx_widget_slider]
Slider Controller + Slider Controls
Slider Controller displays image thumbnails and navigation arrows for the Swiper Slider engine in the Slider shortcode.
Slider Controls adds navigation pointers for the Swiper Slider engine in the Slider shortcode.
Make sure to enter the ID of the Slider shortcode you want to control. Enter the ID first into the Slider shortcode settings (under the ID & Class tab), and then copy it into the Slider Controller/Slider Controls settings into the General > Slave slider ID field.
Example:
[vc_row][vc_column icons_position="left"] [trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="" pagination="" titles="center" large="" category="0" slides="%5B%7B%7D%5D" id="111"][/trx_widget_slider] [trx_slider_controller controls="" controller_style="thumbs" slides_per_view="5" slider_id="111"] [vc_empty_space alter_height="medium" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""] [trx_slider_controls align="left" hide_prev="" hide_next="" pagination_style="none" slider_id="111"] [/vc_column][/vc_row]
Social Icons
This shortcode displays social icons to the social networks you are subscribed. Please specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab. Works in a sidebar (as a widget) as well.
Example:
[trx_widget_socials]
Socials
This shortcode displays social icons. You can specify the necessary links (URLs) to your social profiles in the shortcode's general settings.
Examples:
[trx_sc_socials align="none" icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-facebook%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-gplus%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-linkedin%22%7D%5D" title_style="default" hide_on_tablet="" hide_on_mobile=""]
Table
This shortcode inserts a regular table.
Example:
[trx_sc_table title_style="default" link_style="default"] <table> <tbody> <tr> <th style="text-align: center;">#</th> <th style="text-align: center;">Column 1</th> <th style="text-align: center;">Column 2</th> <th style="text-align: center;">Column 3</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> </tr> </tbody> </table> [/trx_sc_table]
Team
This shortcode displays team members. To manage "Teams" proceed to the WordPress Dashboard Menu > Team post type. Use "Team Group", "Item Options" (for the position and social links), "Featured Image", "Excerpt" (for the summary) settings to customize the post. The summary is available for "Default" shortcode's layout.
Example:
[trx_sc_team type="modern" no_links="" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"]
Testimonials
This shortcode displays testimonials block. To manage "Testimonials" proceed to the WordPress Dashboard Menu > Testimonials post type. Use "Testimonials Group", "Item Options" (for the position or any other text and pictogram), "Featured Image", "Excerpt" (for the summary) settings and content section (in case the "Excerpt" section is empty) to customize the post.
Example:
[trx_sc_testimonials type="default" cat="89" orderby="post_date" order="desc" slider="1" slides_space="20" title_style="default" link_style="default" direction="" count="3" columns="1"]
Title
This shortcode inserts a regular title.
Example:
[trx_sc_title title_style="default" link_style="default" title="Title" subtitle="Subtitle" description="Description"]
Video Player
This shortcode displays a video file.
Example:
[trx_widget_video popup="" link="https://vimeo.com/154709932" cover="92"][vc_empty_space height="" alter_height="huge" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""]
ThemeREX Addons
As a free addition to this theme, we have included a unique ThemeREX Addons plug-in. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plug-in's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Move styles to the head - This is a W3C validation setting. It captures page's output and moves all the "style" tags from the body into the head. We suggest leaving it intact.
- Move javascripts to the footer - This setting moves all tags "script" to the footer to increase page loading speed.
- Remove parameter "ver=" from URL - This setting removes parameter "ver=" from URLs of the styles and scripts to enable caching these files.
- Views counter via AJAX - This setting allows managing the views counter. We recommend leaving it intact.
-
Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
If "Retina" option is enabled, twice enlarged images will be loaded on devices with retina displays and regular images will be used for non-retina screens. The system automatically creates retina versions for all sets of thumbnails. This will significantly enlarge your disc space. It doesn't work for previously uploaded images. In this case you can install and launch any plug-in, like regenerate thumbnails, after switching this option. -
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality, do not forget to regenerate the thumbnails again.
-
Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader. If empty - no preloader is used.
- Page preloader image - Select or upload page preloader image. If empty - no preloader is used. This option is available for "Custom" preloader style only.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Animate inner links - This setting adds "smooth scroll" effect to the inner page links.
- Open external links in a new window - If checked, this setting adds parameter
target="_blank"to all external links. - Popup Engine - Choose one of two scripts to display your popup images.
- Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Collapse menu - Whether you need to group menu items or not, if they don't fit in one line.
- Icon - Select icon of the menu item with collapsed elements.
- Breadcrumbs nestings - Specify the necessary nesting level for breadcrumbs.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plug-in.
- Notify about new registration - Define the person who receives a registration notification message.
API
Insert a generated Google API key (as well as analytics, remarketing-related information and marker & cluster icons) to make your Google map function properly. Follow this link for more information on how to properly obtain an API key.
Specify Facebook App ID and get Access Token from Instagram to show photos from your account. You can output the instagram photos using the Instagram widget (if available in the theme).
Google Analytics code - Specify Google Analytics code or/and any other HTML/JS code to be inserted before the closing tag </head> on each page of this site.
Google Remarketing code - Specify Google Remarketing code or/and any other HTML/JS code to be inserted before the closing tag </body> on each page of this site.
PLEASE NOTE! Check this video tutorial for more information on how to setup Google Analytics 4, Google Tag Manager and add them to your website.
How to get Access Token from Instagram:
- Log into your Instagram account with photos you want to display on your website.
- Visit the Instagram Developer Page to register a new client (Manage Clients > Register a New Client).
- Fill in the form. For "valid redirect URIs" option use the following link
http://your_website_name/wp-json/trx_addons/v1/widget_instagram/get_access/. - Get your "Client ID" and "Client Secret".
- Navigate to Theme Panel > ThemeREX Addons > API > Instagram API section and paste "Client ID" and "Client Secret" into the corresponding fields. Click on "Get Access Token" button.
- Approve that you want to grant the application access to your Instagram.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
"Allow extended emotions" option allows you to enable extended emotions set. It gives the users an opportunity to mark single posts with one nontypical emotion. Just specify the emotions' names, upload the necessary icons and click on "Save" button.
Blue layers icon duplicates the settings.
The icons are used from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
Shortcodes
Here you can define whether you want to use the Anchor shortcode and specify hover effects or not.
Extended Taxonomy
Here you can enable some extended taxonomy attributes for a particular group/category of posts/post types. You can output the image (small image) using the Categories List shortcode (WPBakery Page Builder). The rest attributes can be displayed in a blog-stream or using the Blogger and Recent Posts shortcodes (WPBakery Page Builder).
Navigate to a particular category/group of posts/post types in WP Dashboard and set the required attributes.

Theme Specific
Settings of this section override the default theme's grid classes, and recreate layouts. We recommend leaving these settings intact.
Create Layouts setting is responsible for recreating the set of predefined layouts. It might become useful in case there are no layouts available after theme installation.
Plug-ins
This section contains a brief description, as well as references, to some plug-ins available with this theme.
3CX Live Chat (formerly WP Live Chat Support)
The most cost effective Live Chat plug-in. Chat with your visitors for free! WP Live Chat Support is perfect for small businesses. No third party connections required. There’s no need to pay for live chat monthly subscriptions in order to better understand your visitors. This is a fully functional live chat plug-in. Increase your conversion rates by communicating directly with your visitors when they’re ready to do so using WP Live Chat Support. See this link for more information.
You can also check WordPress.org Plug-in Page.
All In One Addons for WPBakery Page Builder
Add 40+ new elements to WPBakery Page Builder, includes: Draggable Timeline, Metro Carousel and Tile, Zooma or Magnify, Carousel & Gallery, Tabs, Accordion, Image Hotspot with Tooltip, Parallax, Medium Gallery, Stack Gallery, Testimonial Carousel, iHover, Scrolling Notification and Masonry Gallery etc.
Check the links below for more information about this plug-in:
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
The theme comes with a number of pre-built contact forms that can be customized in Contact (WP Dashboard) > Contact Forms.
Contact Form 2
[contact-form-7 id="1307" title="Contact Form 2"]
Contact Form 3
[contact-form-7 id="2184" title="Contact Form 3"]
Additional CSS class .extra_form stylizes the form.

Contact Form 4
[contact-form-7 id="2317" title="Contact Form 4"]
CSS class .extra_color changes the button color on hover, .center class centers the submit button.

Main Contact Form
[contact-form-7 id="938" title="Main Contact Form"]
The custom CSS class .center centers the button in contact 7 form.

Cryptocurrency Price Ticker Widget
Cryptocurrency price widget and ticker displays current prices of crypto coins – bitcoin, litecoin, ethereum, ripple, dash etc. This plug-in displays coin market current price, daily price change ticker and pricing table anywhere inside your website using smart crypto widget shortcodes. Check this link for more information.
Shortcodes are accessible in the Cryptocurrency Plugins (WP Dashboard menu) > Crypto Widgets tab.

Below are the screenshots of "Cryptocurrency Ticker" post back-end, front-end and source code.


[ccpw id="2119"]
Give - Donation Plug-in
Free Give - Donation plug-in provides you with a powerful donation platform optimized for online giving. You can accept charitable gifts through customizable donation forms, view donation statistics and reports, manage donors, and integrate with a wide variety of third-party gateways and services. Please click here for more information about this plug-in.
Official plug-in documentation can be viewed here.
You can extend the power and functionality of Give by using Add-ons. For example, you can use one of add-ons to accept funds through your favorite payment gateway, enable recurring donations, or send donor emails to your favorite email marketing platform. Please follow this link to view the list of available Give’s Add-ons.
Donation Goal (if enabled for a particular donation)
[give_goal id="411"]
Donation Form
[give_form id="411"]
M Chart
This plug-in is responsible for displaying data in a chart form on your WordPress website. The charts can be embedded into a regular post or page via a shortcode. Check the official plug-in documentation for more information.
The backend settings can be found in the WP dashboard menu > Charts > Settings tab.
Below are the screenshots of a single chart post back-end, front-end and source code.
[chart id="1545"]
M Chart Highcharts Library
This plug-in adds Highcharts library to M Chart and requires M Chart plug-in to be installed. Using the Highcharts library enables some addition chart types: Spline, Area, Scatter, Bubble. Check the official plug-in page and official plug-in documentation for more information.
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plug-in acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
The backend settings can be found in the WP dashboard menu > MC4WP > MailChimp tab.

[mc4wp_form id="2103"]
ThemeREX Updater
This is our self-made plug-in that allows you to update the main theme as well as the bundled plug-ins through the WordPress admin panel. ThemeREX Updater plug-in requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plug-ins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Theme Translation
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
-
Download and install Poedit software.

-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing.
-
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK."
-
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation.
-
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g.ptfor Portuguese) followed by the country code (for instance_BRfor Brazil). To do that click on the "sheet" icon (you can also use hotkeysCMD+Shift+Sin OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
PLEASE NOTE! If you use the wrong naming convention WordPress can not process your translation.
-
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo.
-
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. -
Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your WordPress admin panel > Settings > General Settings section.
For more information on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts, clipart, .PSD files used in this theme.
-
Fonts:
- "'SpartanMB', 'sans-serif'";
-
You can also check the
theme-specific/theme.setup.phpfile for more detailed information on this matter. -
Please note! To manage fonts quantity available for upload edit
'max_load_fonts' => 5variable in thetheme-specific/theme.setup.phpfile.
- Icons:
- Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to
wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
- Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to
-
Clipart:
- Images were taken from http://www.depositphotos.com/.
-
IMPORTANT!
Please be aware that all clipart images included in this theme are supplied with a copyright sign on them. The original images belong to their owners and are not available for download with this theme. They can be purchased separately directly from these owners.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
IMPORTANT! Please note that we do not include theme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department as well.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.